1、安装ElasticSearch
使用docker直接获取es镜像,执行命令docker pull elasticsearch:7.7.0
执行完成后,执行docker images即可看到上一步拉取的镜像。
2、创建数据挂在目录,以及配置ElasticSearch集群配置文件
创建数据文件挂载目录
mkdir -p /home/soft/ES
mkdir -p /home/soft/ES/config
cd /home/soft/ES
创建挂载目录
mkdir data1 data2 data3
进入config文件里面创建es配置文件
cd ES/config/
3、创建ElasticSearch配置文件
在 ES/config/目录下创建 es1.yml,es2.yml,es3.yml
在这里插入图片描述
编辑
es1.yml
cluster.name: elasticsearch-cluster
node.name: es-node1
network.bind_host: 0.0.0.0
network.publish_host: 宿主ip
http.port: 9200
transport.tcp.port: 9300
http.cors.enabled: true
http.cors.allow-origin: "*"
node.master: true
node.data: true
discovery.zen.ping.unicast.hosts: ["宿主ip:9300","宿主ip:9301","宿主ip:9302"]
discovery.zen.minimum_master_nodes: 2
cluster.initial_master_nodes: ["es-node1"]
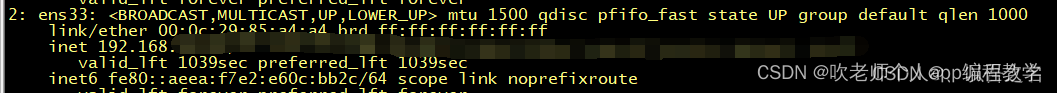
执行 ip address 命令 可以查看自己的宿主ip,找到es33
例如 :192.168.15.129
es2.yml
cluster.name: elasticsearch-cluster
node.name: es-node2
network.host: 0.0.0.0
network.publish_host: 宿主ip
http.port: 9201
transport.tcp.port: 9301
http.cors.enabled: true
http.cors.allow-origin: “*”
node.master: true
node.data: true
discovery.zen.ping.unicast.hosts: [“宿主ip:9300”,“宿主ip:9301”,“宿主ip:9302”]
discovery.zen.minimum_master_nodes: 2
cluster.initial_master_nodes: [“es-node1”]
es3.yml
cluster.name: elasticsearch-cluster
node.name: es-node3
network.host: 0.0.0.0
network.publish_host: 宿主ip
http.port: 9202
transport.tcp.port: 9302
http.cors.enabled: true
http.cors.allow-origin: “*”
node.master: true
node.data: true
discovery.zen.ping.unicast.hosts: [“宿主ip:9300”,“宿主ip:9301”,“宿主ip:9302”]
discovery.zen.minimum_master_nodes: 2
cluster.initial_master_nodes: [“es-node1”]
4、启动ElasticSearch集群容器
在centos窗口中,执行如下命令:
docker run -e ES_JAVA_OPTS="-Xms256m -Xmx256m" -d -p 9200:9200 -p 9300:9300 \
-v /home/soft/ES/config/es1.yml:/usr/share/elasticsearch/config/elasticsearch.yml \
-v /home/soft/ES/data1:/usr/share/elasticsearch/data \
--name elasticsearch01 elasticsearch:7.7.0
docker run -e ES_JAVA_OPTS="-Xms256m -Xmx256m" -d -p 9201:9201 -p 9301:9301 \
-v /home/soft/ES/config/es2.yml:/usr/share/elasticsearch/config/elasticsearch.yml \
-v /home/soft/ES/data2:/usr/share/elasticsearch/data \
--name elasticsearch02 elasticsearch:7.7.0
docker run -e ES_JAVA_OPTS="-Xms256m -Xmx256m" -d -p 9202:9202 -p 9302:9302 \
-v /home/soft/ES/config/es3.yml:/usr/share/elasticsearch/config/elasticsearch.yml \
-v /home/soft/ES/data3:/usr/share/elasticsearch/data \
--name elasticsearch03 elasticsearch:7.7.0
5、验证是否搭建成功
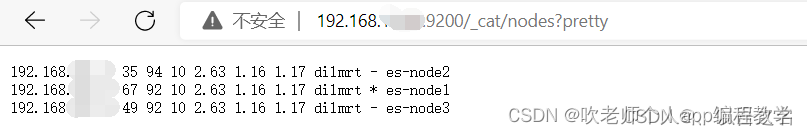
在浏览器地址栏访问http://192.168.xx,xx:9200/_cat/nodes?pretty 查看节点状态
在这里插入图片描述

6、使用elasticsearch-head前端框架
拉取镜像
docker pull mobz/elasticsearch-head:5
启动容器
docker create --name es-head -p 9100:9100 mobz/elasticsearch-head:5
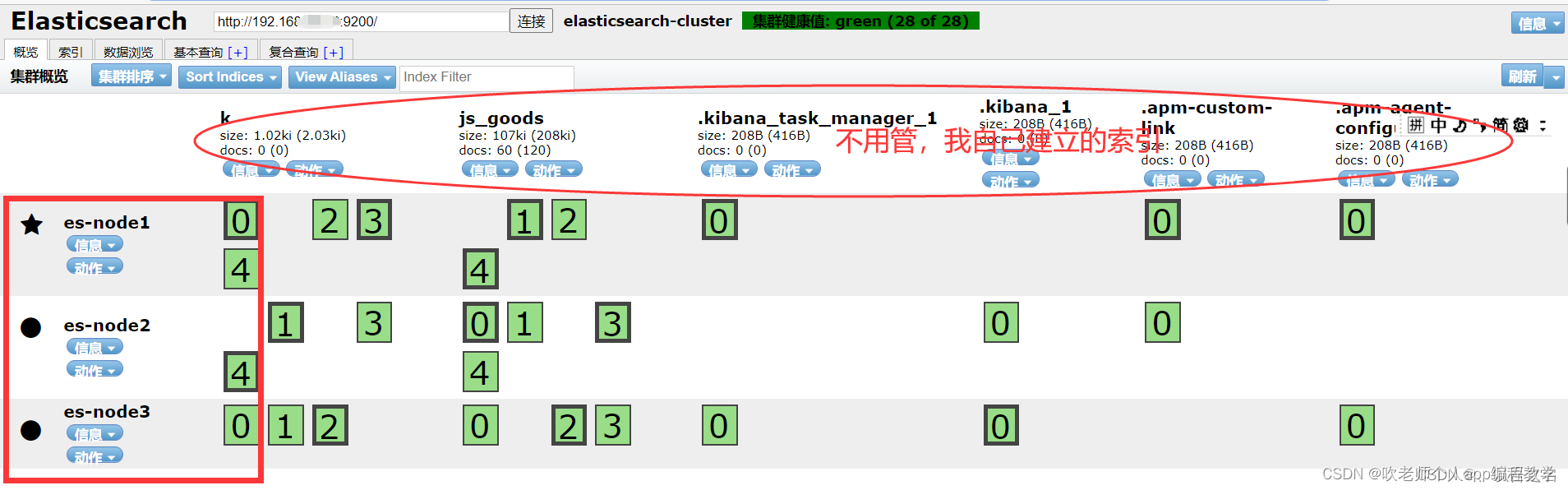
访问http://192.168.xx.xx:9100
出现长方形框框里面三个结点就算搭建成功,椭圆里面不用关管,那是建立的索引,你们集群搭建成功以后,也可以建立索引,在这里显示。
解决方法:
1.启动elasticsearch-head
2.进入head安装目录_site/vendor.js修改
①. 6886行 contentType: “application/x-www-form-urlencoded”
改成
contentType: “application/json;charset=UTF-8”
②. 7573行
var inspectData = s.contentType === “application/x-www-form-urlencoded”
改成
var inspectData = s.contentType === “application/json;charset=UTF-8”