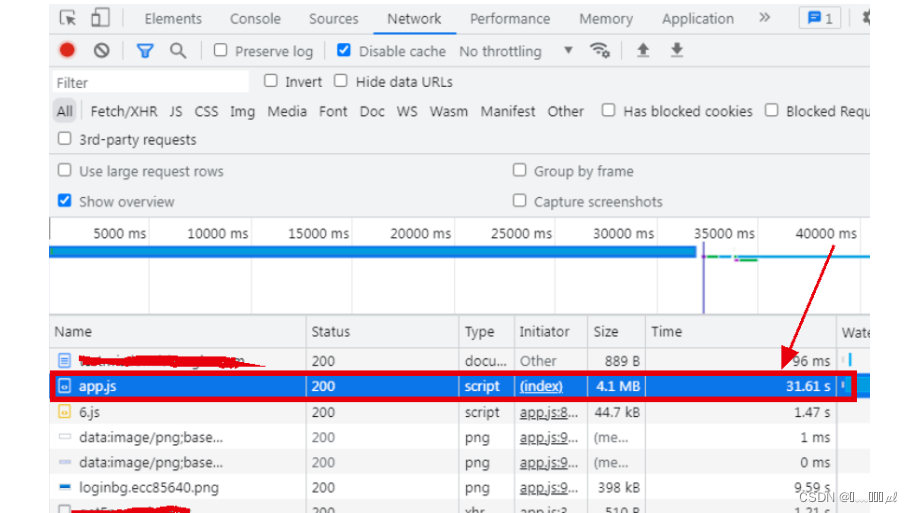
一、 Vue打包部署后访问慢的现象
1、package.json中打包脚本部分
"scripts": {
"dev": "vue-cli-service serve",
"staging": "vue-cli-service serve --mode staging",
"production": "vue-cli-service serve --mode production",
"build:stage": "vue-cli-service build --mode staging",
"build:prod": "vue-cli-service build --mode production",
"preview": "node build/index.js --preview",
"lint": "eslint --ext .js,.vue src"
},2、执行npm run build:stage

打包后,dist文件20多兆

发现页面首次加载,单文件体积4M多,加载时间需要31秒,导致用户体验非常差
二、解决方案
1、 在package.json中添加组件依赖
compression-webpack-plugin": "^1.1.11",2、install
npm install3、vue.config.js关键配置
// 导入compression-webpack-plugin
const CompressionWebpackPlugin = require('compression-webpack-plugin')
// 定义压缩文件类型
const productionGzipExtensions = ['js', 'css']
configureWebpack: config => {
config.name = name
config.resolve.alias['@'] = resolve('src')
config.performance = {
hints: 'warning',
//入口起点的最大体积 整数类型(以字节为单位)
maxEntrypointSize: 50000000,
//生成文件的最大体积 整数类型(以字节为单位 300k)
maxAssetSize: 30000000,
//只给出 js 文件的性能提示
assetFilter: function(assetFilename) {
return assetFilename.endsWith('.js')
}
}
if (process.env.NODE_ENV !== 'development') {
// 生产环境
// 编译时删除console.log
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
// 配置productionGzip-高级的方式
// 配置参数详解
// asset: 目标资源名称。 [file] 会被替换成原始资源。[path] 会被替换成原始资源的路径, [query] 会被替换成查询字符串。默认值是 "[path].gz[query]"。
// algorithm: 可以是 function(buf, callback) 或者字符串。对于字符串来说依照 zlib 的算法(或者 zopfli 的算法)。默认值是 "gzip"。
// test: 所有匹配该正则的资源都会被处理。默认值是全部资源。
// threshold: 只有大小大于该值的资源会被处理。单位是 bytes。默认值是 0。
// minRatio: 只有压缩率小于这个值的资源才会被处理。默认值是 0.8。
config.plugins.push(
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8,
// 是否删除原文件
deleteOriginalAssets: true,
})
)
} else {
// 开发环境
}
},4 、nginx配置,在http下加入如下配置:
# 开启gzip
gzip on;
# 启用gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 1k;
# 设置压缩所需要的缓冲区大小
gzip_buffers 16 64k;
# 设置gzip压缩针对的HTTP协议版本
gzip_http_version 1.1;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间
gzip_comp_level 9;
gzip_types text/plain application/x-javascript application/javascript text/javascript text/css application/xml application/x-httpd-php image/jpeg image/gif image/png;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
# 禁用IE6 gzip
gzip_disable "MSIE [1-6]\.";5、使用compression-webpack-plugin打包后文件体积缩小一半
