转自我的博客文章https://blognas.hwb0307.com/linux/docker/3203,内容更新仅在个人博客可见。欢迎关注!
前言
今天咱又来Nextcloud里玩点花样了 (ฅ´ω`ฅ) 作为一个WordPress博主,我深谙额外CSS对于博客自定义样式的重要性。因此有一天我忽发奇想,Nextcloud是否支持自定义CSS呢?我简单地找了一下,还真有!该功能由一个名为Custom CSS的APP来支持。下面我们就来看看它怎么用!
测试环境
Docker Nextcloud 25.0.2
安装Custom CSS插件
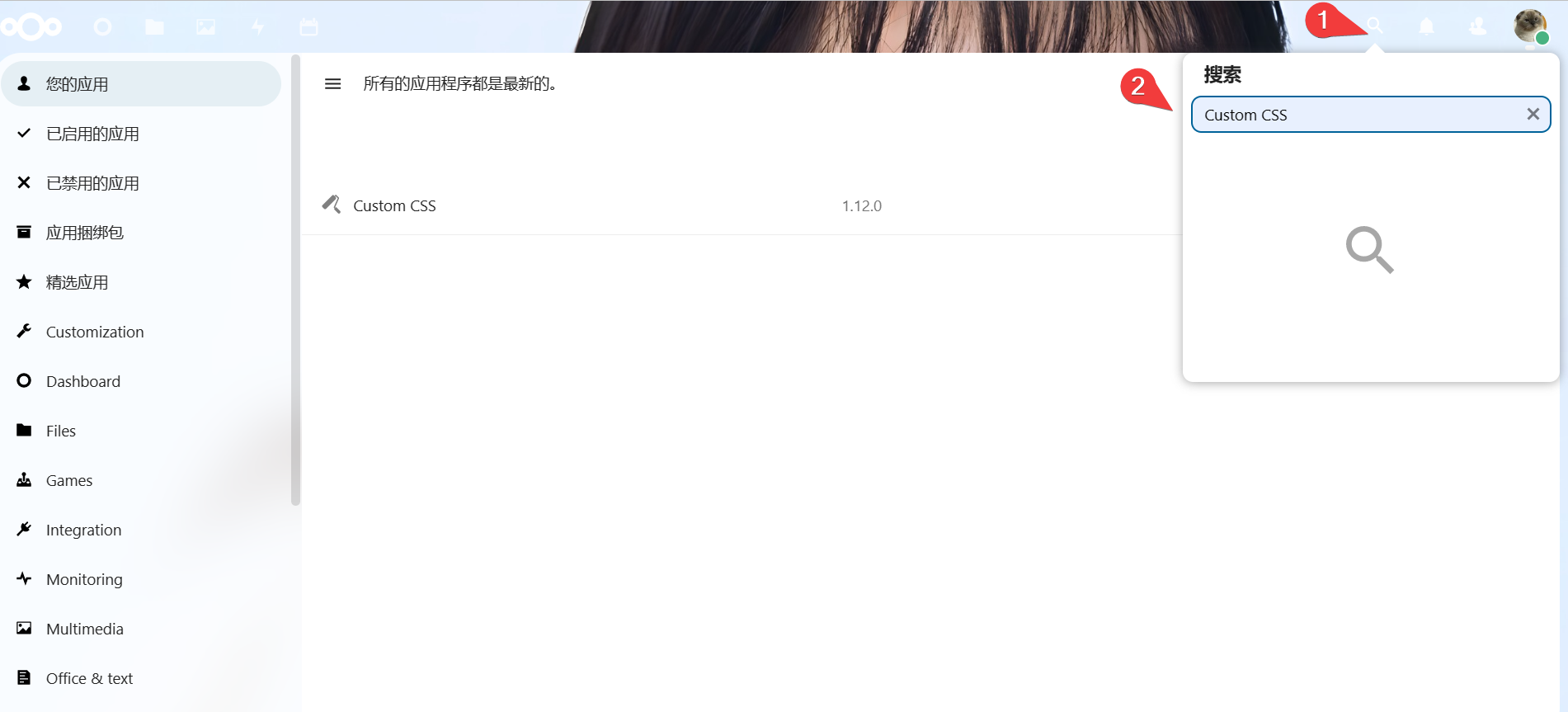
进入应用界面,搜索Custom CSS即可。

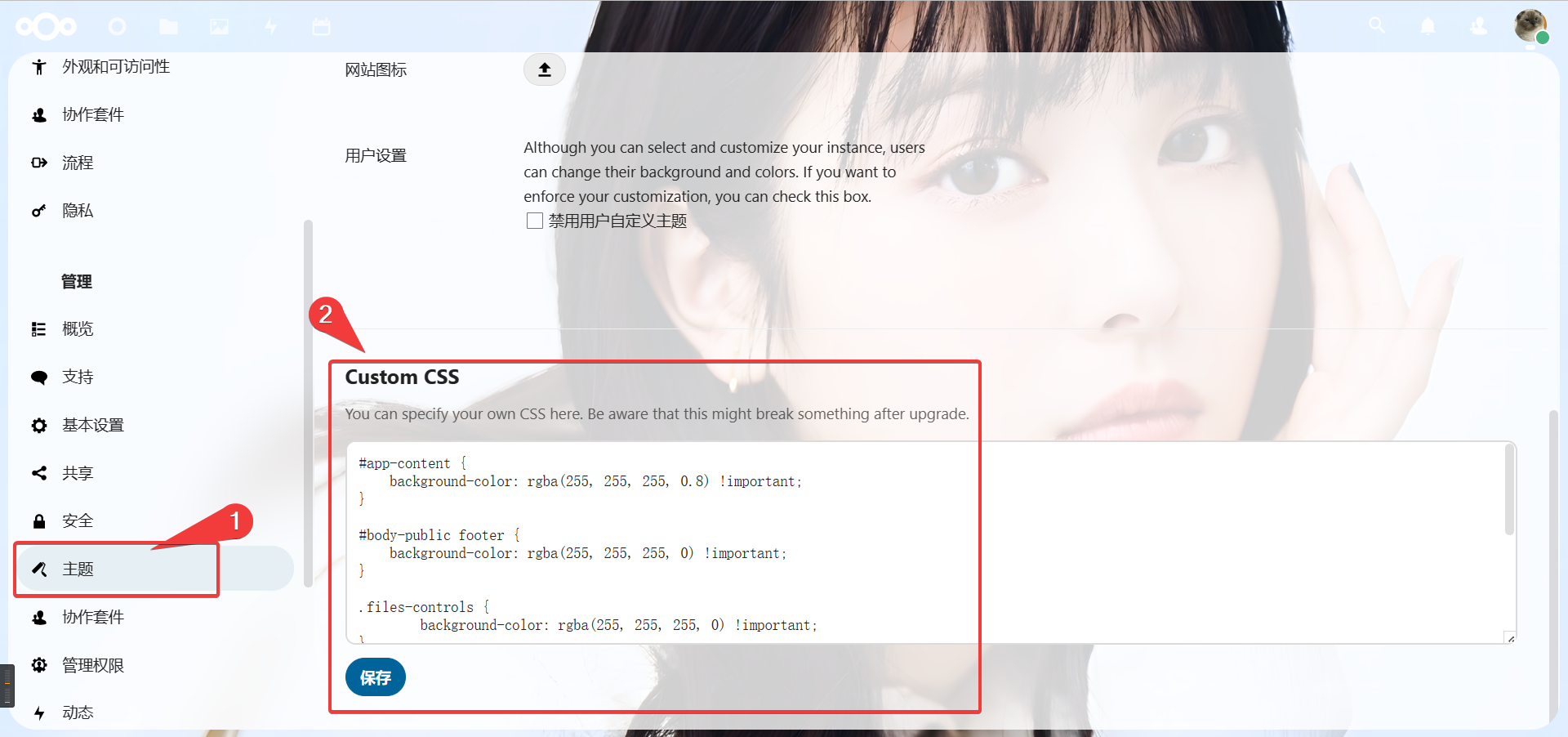
然后,在主题——Custome CSS里即可添加自定义CSS。用法和WordPress的额外CSS差不多:

特效
不定期更新
分享页面半透明
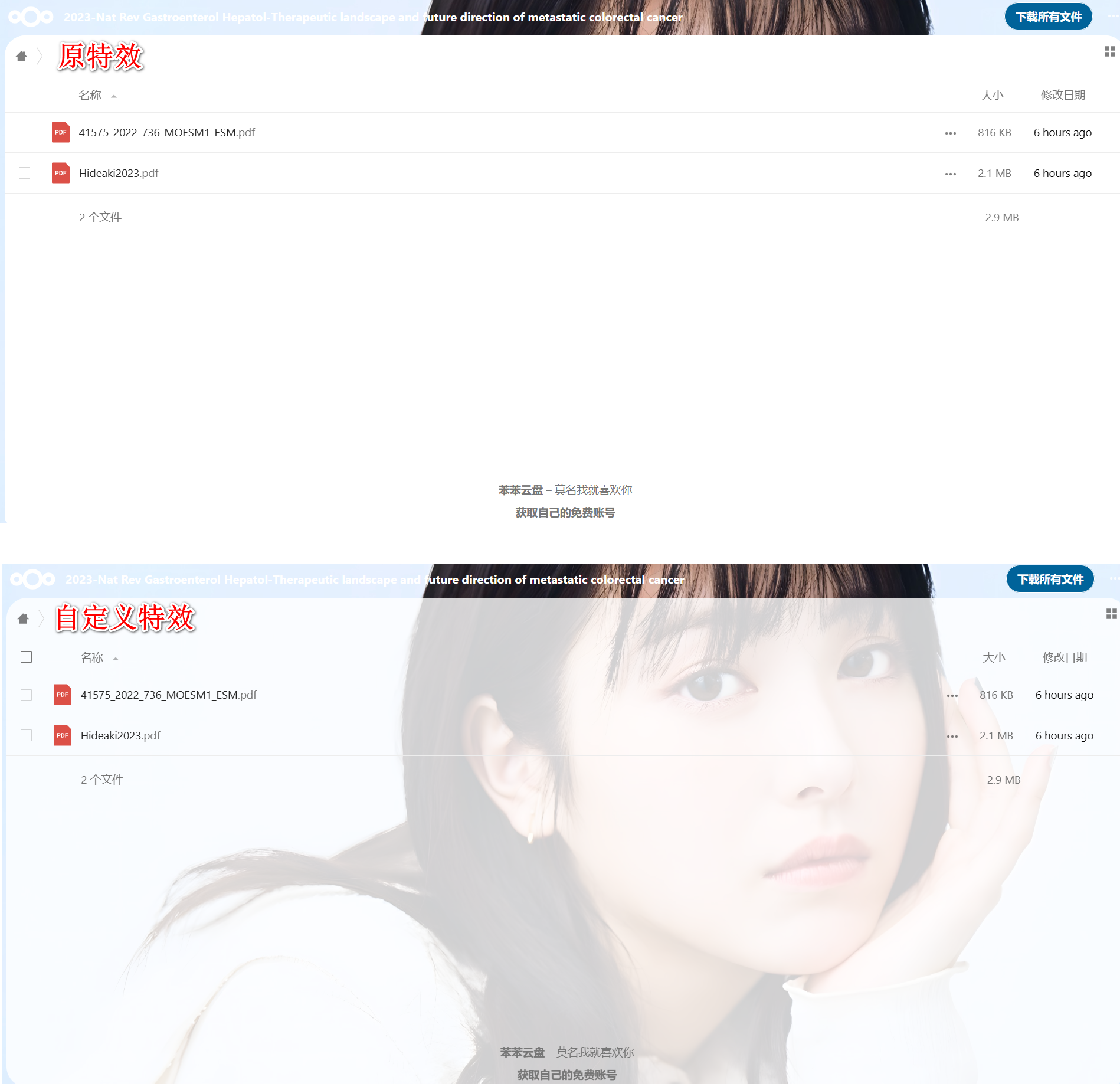
访问分享文件:https://nextcloud.hwb0307.com/s/zWRSHCMkzPmw73B,效果变化如下,个人感觉还阔以 (ฅ´ω`ฅ) :
背景一:

背景二:

具体CSS代码如下:
/*分享页面半透明*/
#app-content {
background-color: rgba(255, 255, 255, 0.8) !important;
}
#body-public footer {
background-color: rgba(255, 255, 255, 0) !important;
}
.files-controls {
background-color: rgba(255, 255, 255, 0) !important;
}
.text-editor {
background-color: rgba(255, 255, 255, 0.8) !important;
}
.editor.editor-media-handler.text-editor__main {
background-color: rgba(255, 255, 255, 0.1) !important;
}
thead {
background-color: rgba(255, 255, 255, 0) !important;
}
小结
Nextcloud的特效自定义也挺简单的。以后有什么好玩的特效会实时更新 (~ ̄▽ ̄)~