即上次解密后,开发不死心,过了几个月,给返回包也进行了加密。并对前端js进行了压缩混淆

根据观察,初步认为服务端也进行了相同的rsa+aes加密,然后把rsa加密后的key和iv以及aes加密的data字段一起发送回来。但是这样其实对于我们来说,反而是画蛇添足,让系统安全性下降了。因为这样会让前端去进行rsa+aes的解密,所以rsa私钥一定会存在前端!
开始操作
1.老规矩搜索encryptIv字段,找到了疑似解密的部分,打上断点后提交登录请求

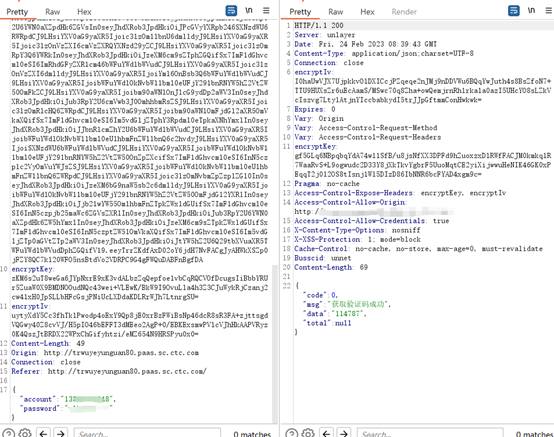
Burp抓包返回包,提取data字段

断点处提取rsa解密后的aes的key和iv值

把从前端断点处的n和a作为key和iv放入鬼鬼js调试工具尝试解密,解密成功,说明思路没有问题,就是该处代码对服务器传来的encryptIv,encryptKey进行解密为aes原本的密钥和偏移量

2. 根据解密代码,找到rsa私钥(p.d),显示不全,复制一段ctrl+f搜索到完整的rsa私钥

使用jsencrypt.js脚本进行解密发现报错,原因是原版js调用了浏览器的window和navigator方法,这两个是获取浏览器窗口信息和鼠标位置信息之类的,用以生成随机数


通过搜索,发现有人先做过更改原版JSEncrypt,去掉window和navigator方法使用,帖子地址:https://bbs.125.la/forum.php?mod=viewthread&tid=14113049

使用鬼鬼js调试成功

3. 最后一步,完善编写自动化加解密脚本,老规矩,还是mitmweb+burp的组合,浏览器先代理到burp,然后burp二级代理到mitmweb执行python脚本,然后再发送给服务器,大致思路如

其实当时以为已经完成了90%了,剩下10%是编写自动化脚本,结果这10%反而花了几天时间,因为调用js解密不成功的原因。后面解决了,大体来说和aes算法以及js,python有关系。我们可以下期具体来讲讲这块大坑!今天就先跳过这部分。
最后再上次的脚本上面,加上了注销前端解密的代码,以及mitmweb帮助解密response的代码就行了。

调试成功,burp已经舒舒服服,全程操作明文了。

顺便,恩?发现有一个验证码返回前端的高危漏洞哈哈哈。但是我心善,既然这个加解密一时半会搞不出来的,现在都周五了,就下周一再来叫开发修复漏洞吧。具体的新增代码部分我们留到下次,和aes解密这个大坑的时候一起讲。