官方地址:分享 | uni-app官网
首先在mixins文件夹下面新建share.js
export default {
data() {
return {
// 默认的全局分享内容
share: {
title: '标题',
path: '/pages/login/login', // 全局分享的路径
imageUrl: 'https://1305646404.cos.ap-nanjing.myqcloud.com/activity/red_package.jpeg', // 全局分享的图片
desc: '分享的描述'
}
}
},
// 定义全局分享
// 1.发送给朋友
onShareAppMessage(res) {
return {
title: this.share.title,
path: this.share.path,
desc: this.share.desc,
imageUrl: this.share.imageUrl,
}
},
//2.分享到朋友圈
onShareTimeline(res) {
return {
title: this.share.title,
path: this.share.path,
desc: this.share.desc,
imageUrl: this.share.imageUrl,
}
},
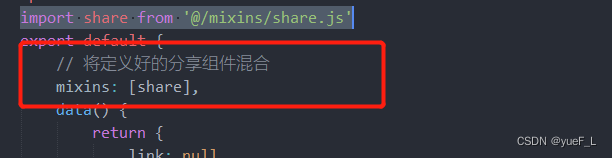
}在我们需要的使用的页面import进来进行混合。
import share from '@/mixins/share.js'

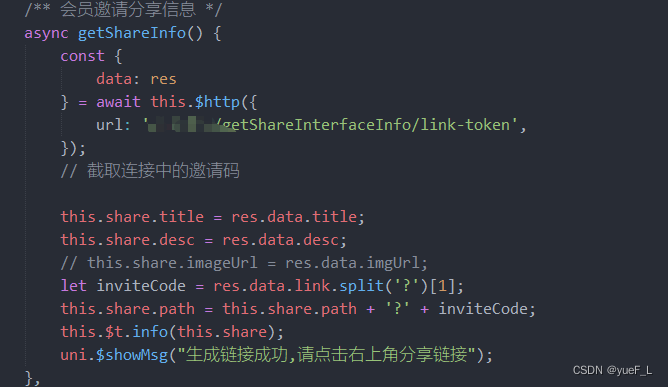
如果自己不想用默认的配置,先修改下信息,可以直接通过this来调用进行修改。