1.下载图标文件
阿里图标库位置:iconfont-阿里巴巴矢量图标库
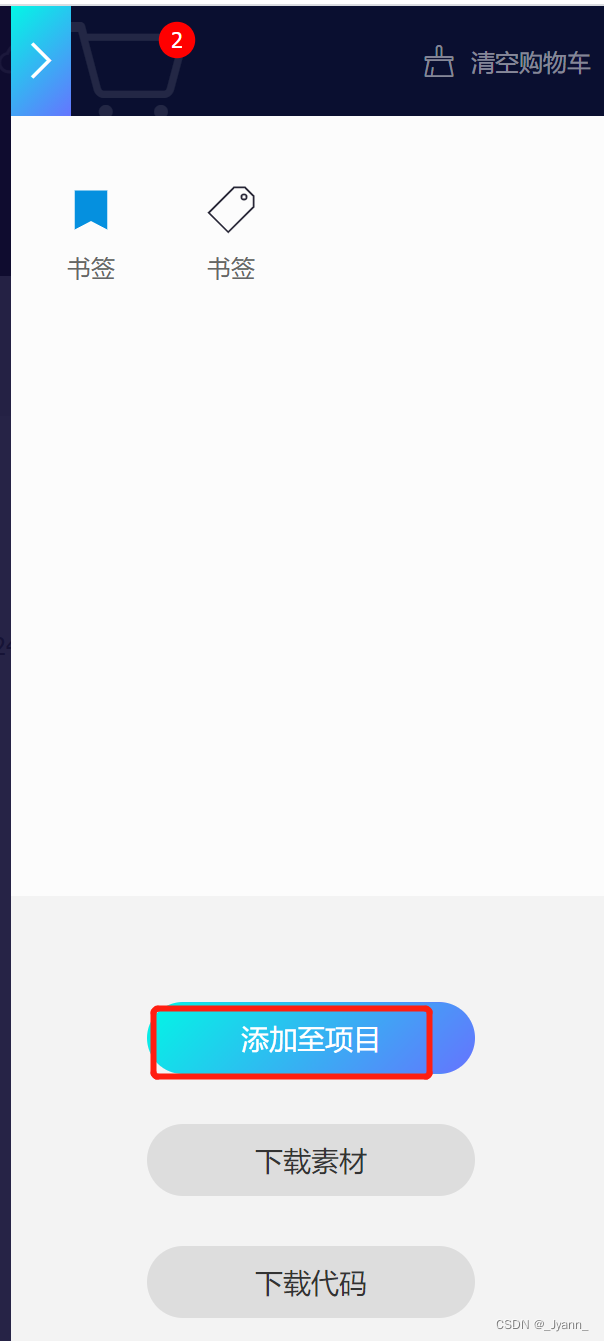
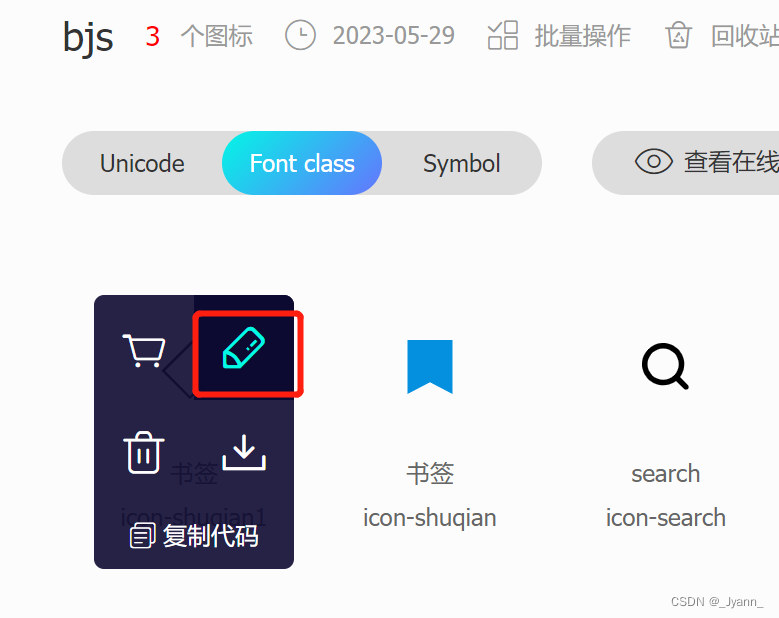
eg: 搜索 “书签” 图标,点击加入购物车,再进入购物车,填写加入项目,也可以直接下载,点击编辑


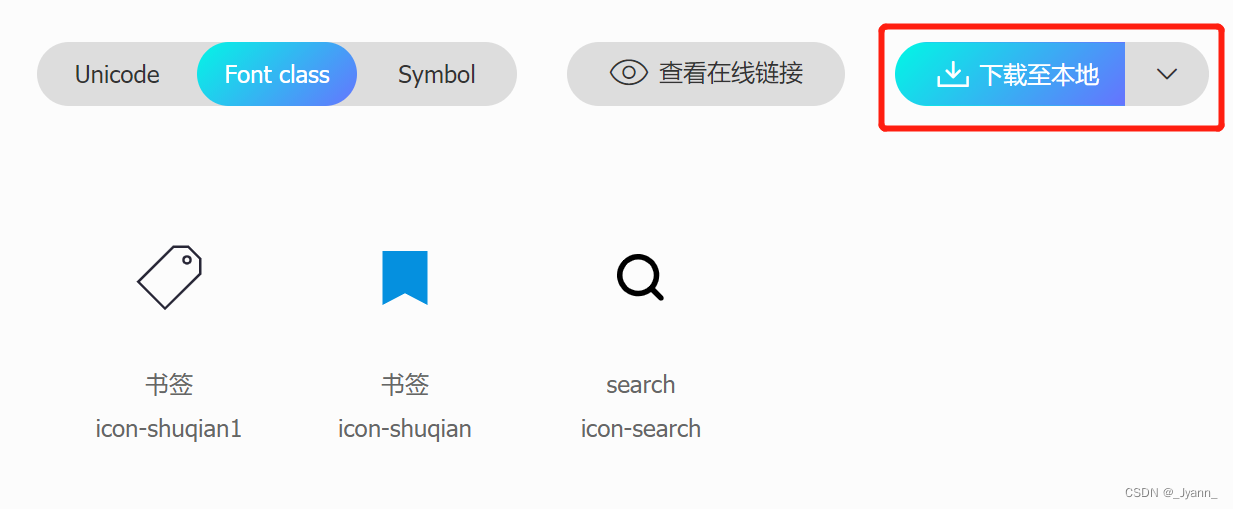
编辑可以设置图片颜色,或像素大小等,然后点击下载即可,下载下来的是zip压缩包



2.解压zip文件,并引入项目
将以下文件(也可以不要.woff、.woff2两个文件,引入时不要引入就可以了)复制到项目static的对应目录下


3.修改iconfont.css文件
- iconfont为使用的自定义图标名
- src路径为下载的 tff 文件路径
- .bjs-icon-search为自定义的图标名字
@font-face {
font-family: "iconfont"; /* Project id 4090979 */
src: url('/static/ttf/iconfont.ttf') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
/* 自定义icon */
.bjs-icon-search:before {
content: "\e615";
}4.将文件引入到App.vue的css中(可全局使用),或者引入到对应页面的css中
/* #ifndef APP-NVUE */
// nvue 页面暂时不支持自定义图标
@import '@/static/icon-css/customicons.css';
@import "@/static/icon-css/iconfont.css";
/* #endif */5.使用自定义图标
注意如果时vue3需要 slot用在<template>节点中
<template v-slot:searchIcon>
<uni-icons class="search-bar-icon" color="#999999" size="30" type="home" />
<uni-icons custom-prefix="iconfont" type="bjs-icon-search" size="30"></uni-icons>
</template>如果是vue2:
<uni-icons slot="searchIcon" custom-prefix="iconfont" type="bjs-icon-search" size="30"></uni-icons>6.使用彩色图标颜色或修改大小
项目设置中,选中彩色 选项,然后替换原来的tff等文件即可,有时候缓存,会导致效果出不来,清空缓存再重新编译试试

7.最终效果
