其实网站图标不显示的问题我遇到很多次了,一般出现这种问题说明我网站已经到一定程度了,流量大了就要开始做动静分离,把网站的css、js、图片、字体等等全部静态资源脱离出来单独放到一个服务器,因为存放静态资源的服务器带宽都很大,不怕人多变卡。
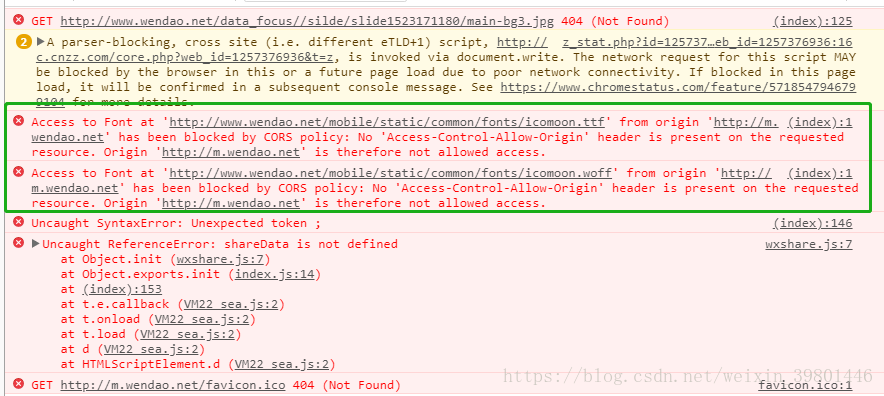
在分离的过程中通常都会遇到下图中的错误,这是因为跨域问题,至于什么是跨域,这个大家不需要知道,大家只需要知道怎么解决这个问题就是了,其实这个跨域的问题我遇到很多次了,每次都去遇到了都去百度复制代码。
后来嫌弃百度这个过程废时间,干脆发个博文把代码贴出来,下次用起来直接复制就OK,可能有人会说,你不是程序猿吗,还复制别人的代码?嘿,谁说程序猿就不能复制别人的代码啦,百度有现成的,为什么要自己去敲呢,是不是脑子有问题。照你们这么说,建筑工人建房子,还得自己去造砖头、造水泥?
解决方案如下:
在你静态资源服务器下,而不是你主站的服务器,这点很多人搞错了,找到Nginx配置文件,添加如下代码到nginx.conf配置文件:
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;然后保存重启Nginx
下面是宝塔用户的解决方案