Truffle&OpenZeppelin环境搭建
truffle网址:https://trufflesuite.com/docs/truffle/
OpenZepplin网址:https://docs.openzeppelin.com/contracts/4.x/
Ganache图形化界面APP下载地址:https://trufflesuite.com/ganache/
环境搭建
环境搭建之前确保已经正确安装以下组件:
- VSCode
- Node.js 14.0.X(这里不建议使用nvm来安装Node.js)
- Git 2.10.x
- python 3.7.x
在VSCode中安装Truffle插件:
安装网址:https://marketplace.visualstudio.com/items?itemName=trufflesuite-csi.truffle-vscode

安装好之后重启VSCode,在VSCode扩展中可看到Truffle for VS Code和solidity。这里将solidity的版本切换到0.0.135,否则的话后面在使用OpenZepplin时会导致 “Source "@openzeppelin/contracts/token/ERC721/ERC721.sol" not found: File import callback not supported ”的报错。
开始安装Truffle&Ganache:
# 此操作需要先下载ganache
npm install -g ganache
npm install -g truffle
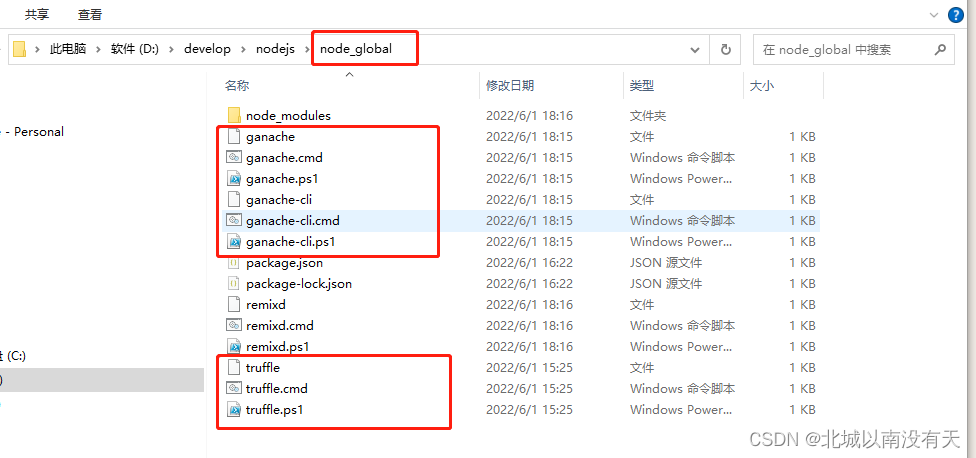
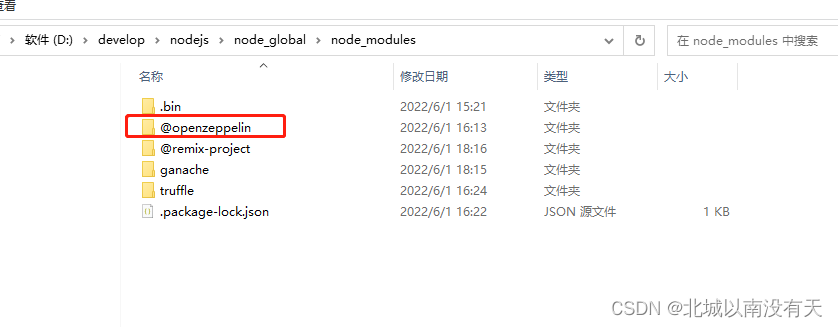
查看node资源包下是否有对应的文件:



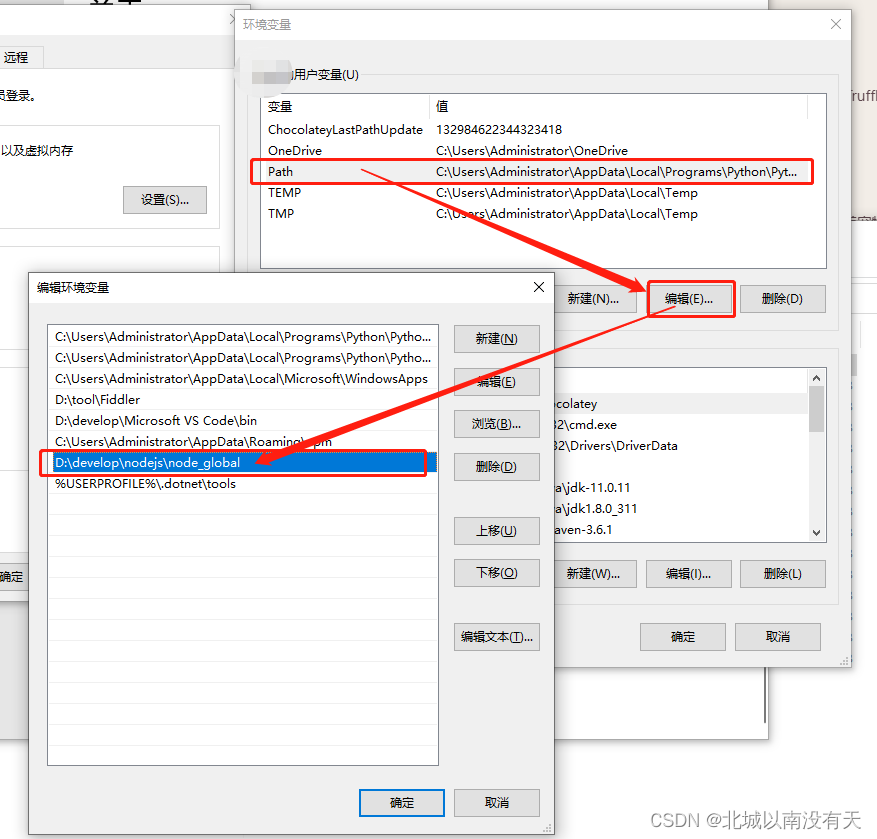
注意:
这一步一定要将truffle.cmd和ganache.cmd所在路径添加到用户的path环境变量下!!!!!
最好还要重启以下电脑,别问,问就是重启解决一切花里胡哨!!!!!

查看truffle和ganache是否安装成功:

验证环境
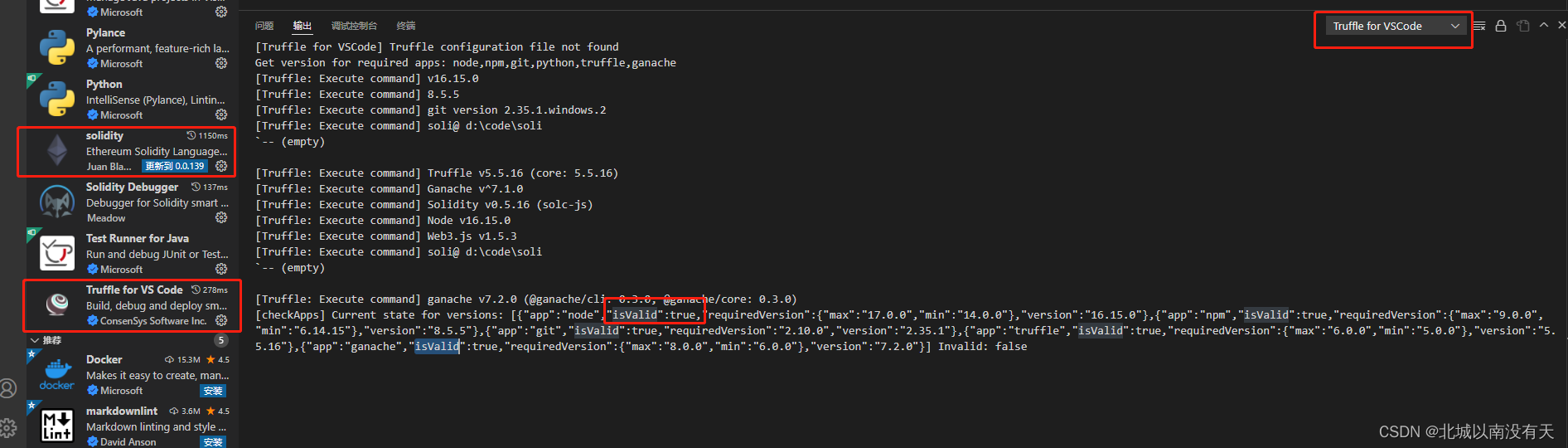
这时候在VSCode中查看–>输出–>Truffle for VS Code,checkApps中isValid的值全是true,这样整个环境就基本搭建好了。

创建空项目初体验
在对应的目录下创建一个空的文件:
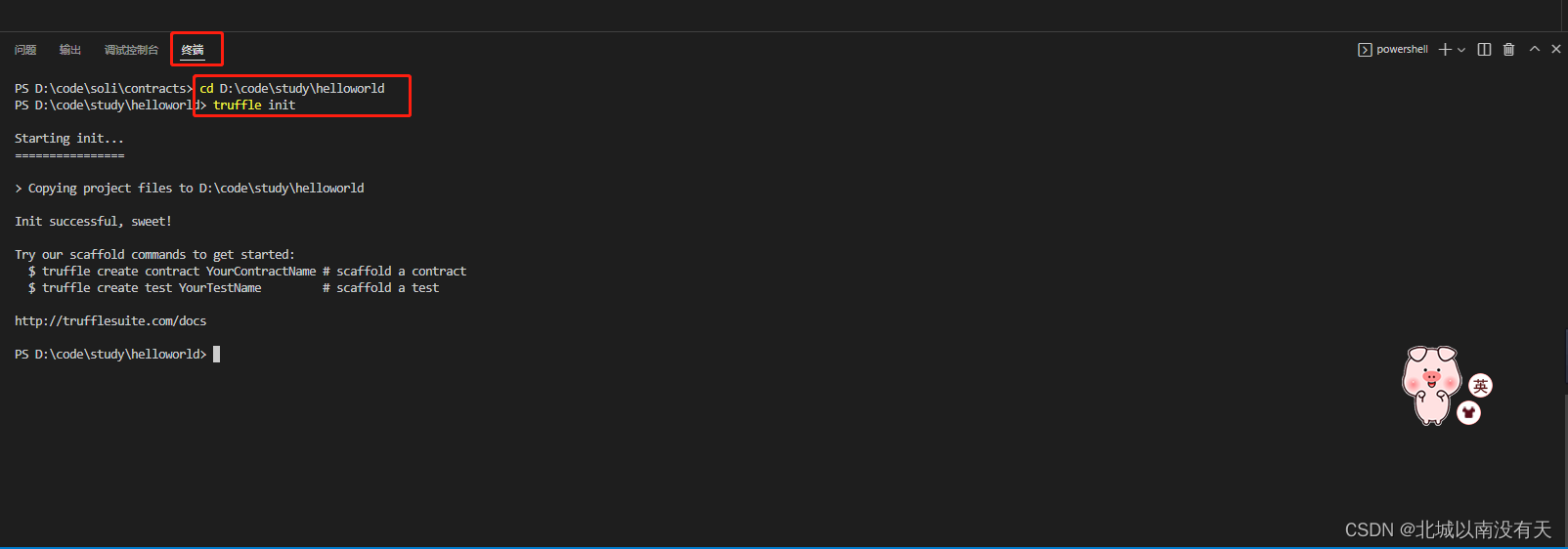
在VSCode的终端中,切换到创建的空文件夹路径下执行
truffle init


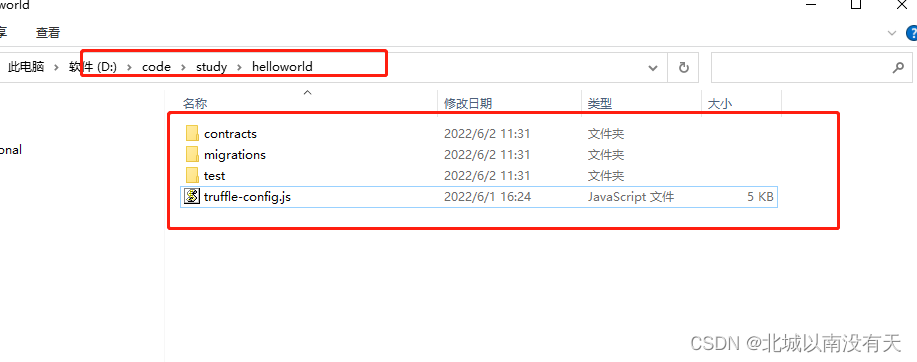
能成功创建项目就是说明基础的环境已经搭建好了。
OpenZeppelin的使用
安装OpenZeppelin:
npm install @openzeppelin/contracts
注意:
这里可能会将之前安装的Truffle和Ganache下在文件删除掉,重新执行一下下载Truffle和Ganache的命令就好了。

拉取合约代码:

在VSCode的终端中执行:
1,切换到对应的目录下
cd D:\code\testOpenZ
2,执行Truffle命令
truffle init
3,选择不要覆盖constracts文件夹
No

编译合约:
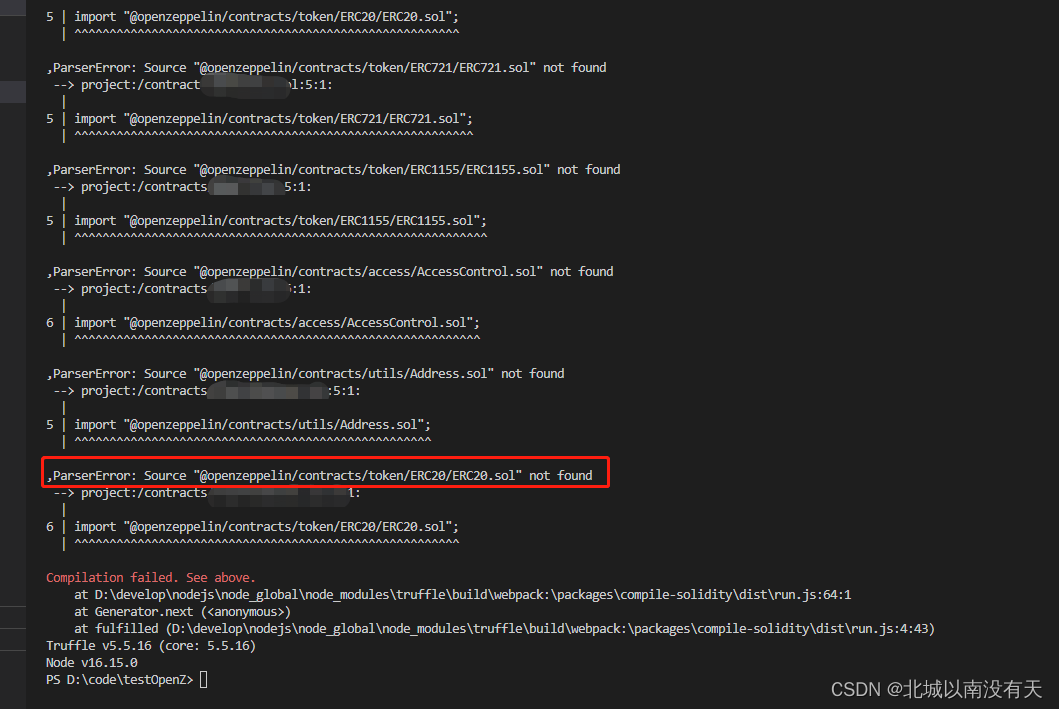
truffle compile
这时候会报找不到文件的错:

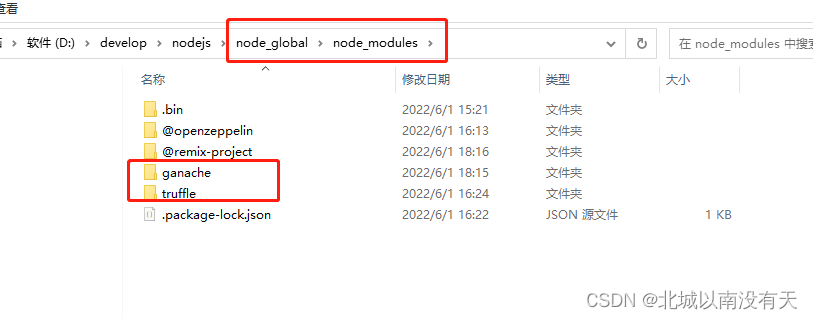
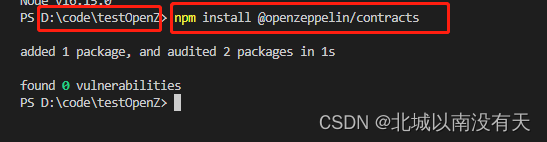
在项目的目录下执行下载OpenZeppelin命令:
npm install @openzeppelin/contracts

node_modules文件夹下就会有@openzeppelin,这样也就不会包找不到文件的错了。

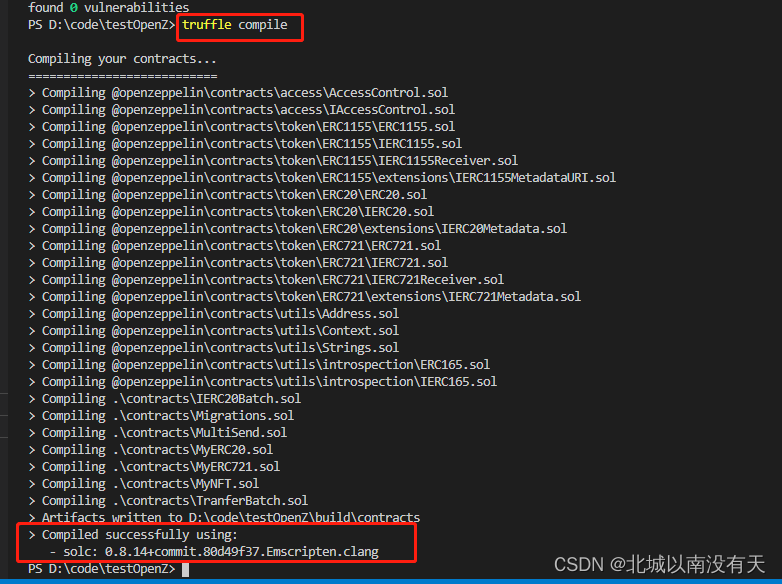
再次执行编译命令:
truffle compile

至此,项目搭建集成Openzepplin也就完成了!!!!!
solidity样例大全:https://solidity-by-example.org/
solidity视频:https://www.youtube.com/channel/UCJWh7F3AFyQ_x01VKzr9eyA