1.任务目标
我们前几小节学习了如何设置字体格式,我们这一小节学习一下如何设置背景颜色和图片
2.背景颜色
我们可以通过background-color给标签设置背景颜色,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.stem {
background-color: aquamarine;
}
</style>
</head>
<body>
<div class="stem">
<p id="test">无边落木萧萧下</p>
<p>不尽长江滚滚来</p>
<div>君不见黄河之水天上来</div>、
<br>
<span>奔流到海不复回</span>
</div>
</html>
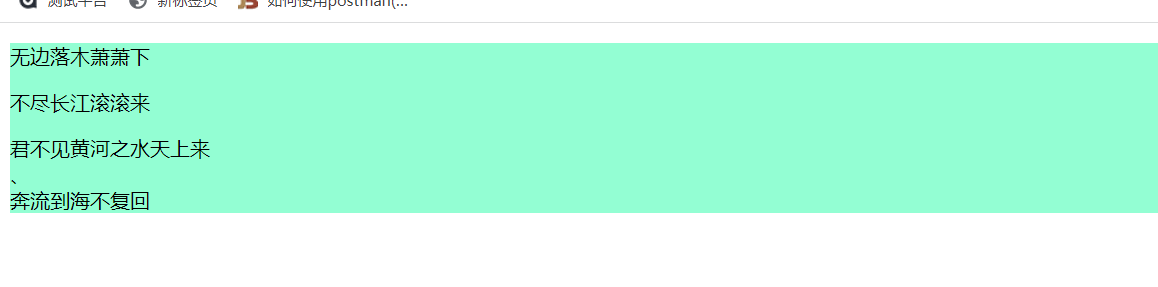
效果如下

3.背景图片
如果觉得背景色不够好看,还可以找一张图片作为背景图,就想我们电脑或者手机的壁纸一般。
我们在images文件夹下放置一张图片,然后通过background-image来设置背景图。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-image: url(./1.png.webp);
}
</style>
</head>
<body>
</html>
效果如下

4.小结
本小结我们学习了背景图片设置,背景颜色的设置,这两个设置再css里面很常用,我们要熟练掌握。