前言:使用uni-app有一段时间了,一直处于需要时才去对应搜索的阶段,最近想提高代码开发效率,准备梳理、重构一下脑袋中的知识体系。
关于版本与框架
目前uView尚未支持VUE3.0版本(nvue也尚未支持VUE3.0)
如何查看uview2版本?
代码中添加后查看
console.log(uni.$u.config.v)如何升级更新uview2?
版本升级 · uView-UI v2.x常见问题整理 · 看云 (kancloud.cn)
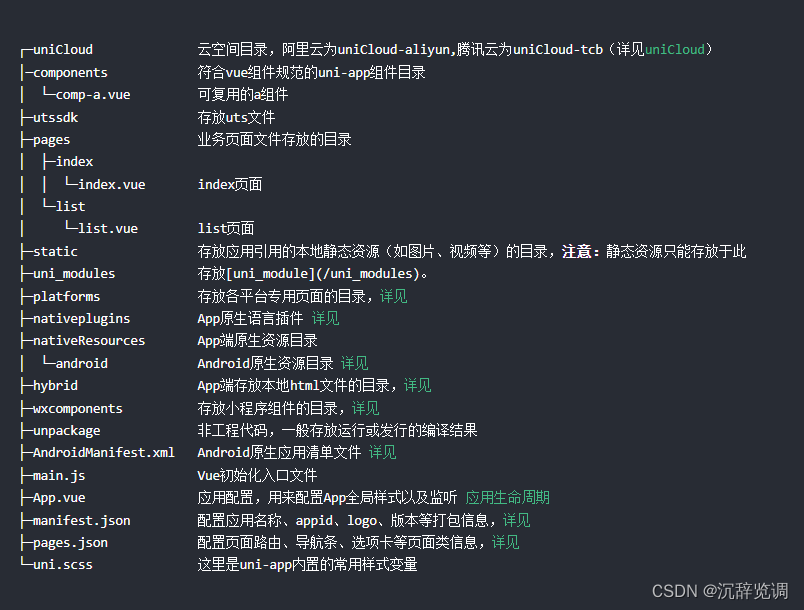
npm update uview-ui uni-app的工程文件目录
使用uniapp要注意的一些变化
组件/标签的变化
以前是html标签,比如<div>,现在是小程序组件,比如<view>。 那么标签和组件有什么区别,不都是用尖括号包围起来一段英文吗? 其实标签是老的概念,标签属于浏览器内置的东西。但组件,是可以自由扩展的。 类似你可以把一段js封装成函数或模块,你也可以把一个ui控件封装成一个组件。
uni-app参考小程序规范,提供了一批内置组件。
下为html标签和uni-app内置组件的映射表:
- div 改成 view(opens new window)
- span、font 改成 text(opens new window)
- a 改成 navigator(opens new window)
- img 改成 image(opens new window)
- input (opens new window)仅仅是输入框。 原html规范中input不仅是输入框,还有radio、checkbox、时间、日期、文件选择功能。在uni-app和小程序规范中,input仅仅是输入框。其他功能uni-app有单独的组件或API:radio组件 (opens new window)、checkbox组件 (opens new window)、时间选择 (opens new window)、日期选择 (opens new window)、图片选择 (opens new window)、视频选择 (opens new window)、多媒体文件选择(含图片视频) (opens new window)、通用文件选择 (opens new window)。
- form (opens new window)、button (opens new window)、label (opens new window)、textarea (opens new window)、canvas (opens new window)、video (opens new window)这些还在。
- select 改成 picker(opens new window)
- iframe 改成 web-view(opens new window)
- ul、li没有了,都用view替代。做列表一般使用uList组件(opens new window)
- audio 不再推荐使用,改成api方式,背景音频api文档 (opens new window)其实老的HTML标签也可以在uni-app里使用,uni-app编译器会在编译时把老标签转为新标签,比如把div编译成view。但不推荐这种用法,调试H5端时容易混乱。
除了改动外,新增了一批手机端常用的新组件
-
scroll-view 可区域滚动视图容器(opens new window)
-
swiper 可滑动区域视图容器(opens new window)
-
icon 图标(opens new window)
-
progress 进度条(opens new window)
-
slider 滑块指示器(opens new window)
-
switch 开关选择器(opens new window)
-
camera 相机(opens new window)
-
live-player 直播(opens new window)
-
cover-view 可覆盖原生组件的视图容器(opens new window)
cover-view需要多强调几句,uni-app的非h5端的video、map、canvas、textarea是原生组件,层级高于其他组件。如需覆盖原生组件,则需要使用cover-view组件。详见层级介绍(opens new window)
除了内置组件,还有很多开源的扩展组件,把常用操作都进行封装,DCloud建立了插件市场收录这些扩展组件,详见插件市场
-
js api的变化
因为uni-app的api是参考小程序的,所以和浏览器的js api有很多不同,如
- alert,confirm 改成 uni.showmodel(opens new window)
- ajax 改成 uni.request(opens new window)
- cookie、session 没有了,local.storage 改成 uni.storage
uniapp中的布局及样式注意点
布局:flex布局Flex 布局教程:语法篇 - 阮一峰的网络日志 (ruanyifeng.com)
容器属性:
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。 项目属性:
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
该属性有两个快捷值:
auto (1 1 auto) ,撑满剩余空间,空间不足时缩小
none (0 0 auto),空间不足时不缩小,同轴其他项目缩小
uniapp,vh和vw是可以使用的,需要让某个元素高度铺满整个屏幕时,可以设置高度为100vh。
一般情况下,推荐字体和宽高等,都使用rpx单位,如果需要固定尺寸,使用px。
uView的顶部和底部安全区适配
安全区适配 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架 (uviewui.com)
// 使用特定组件占位,它会自动判断机型,给元素加上一个适当底部内边距
<u-status-bar></u-status-bar> // 顶部安全区适配
<u-safe-bottom></u-safe-bottom> // 底部安全区适配uView中,一些组件如u-popup、u-keyboard组件等,提供了一个safeAreaInsetBottom参数(布尔类型),如果设置为true,就会在组件内部对安全区进行适配, 从而避免安全区指示条引起的问题 。
uView u-tag和u-button组件宽度受特效样式影响
解决方式:给组件u-tag和u-button外部增加view容器设置宽度样式,或者外框增加width: fit-content;属性,进行自适应。