需要实现效果如下

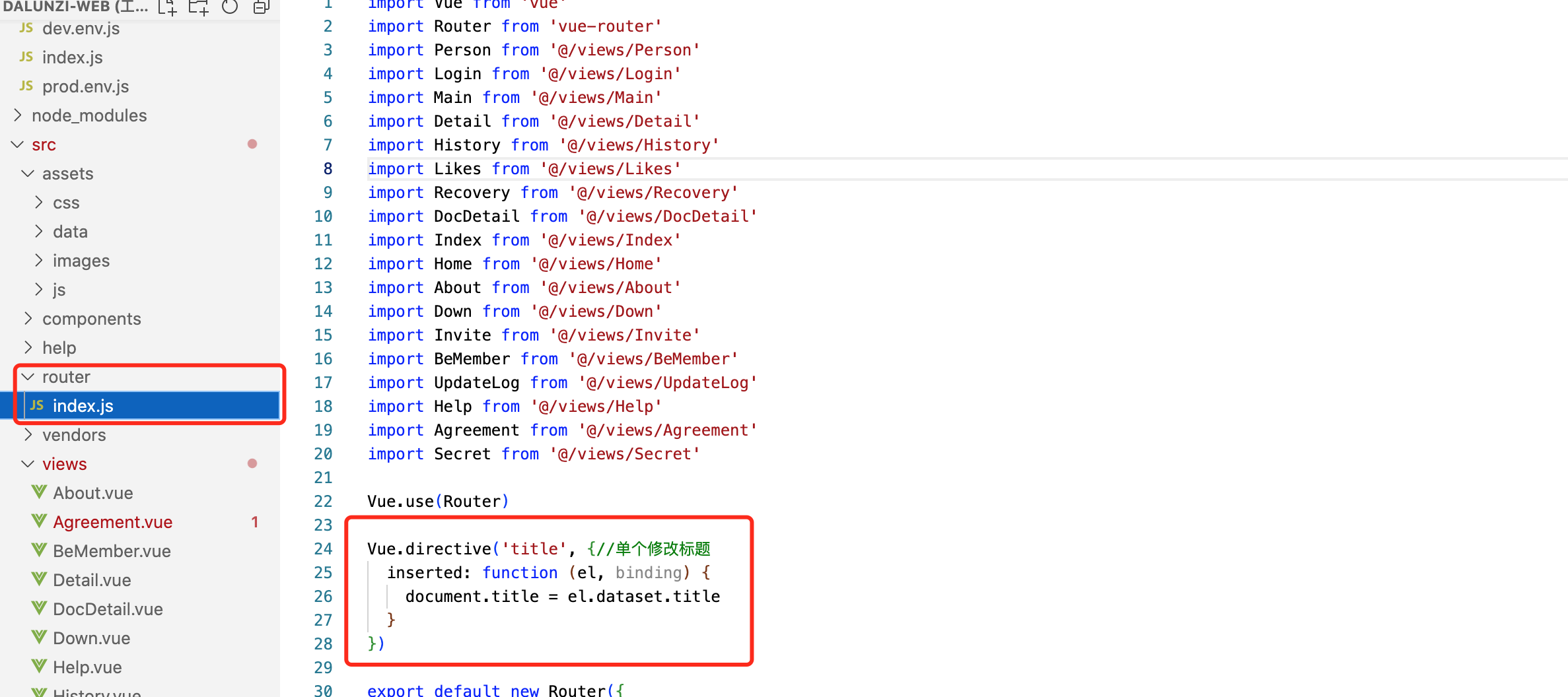
首先修改路由文件

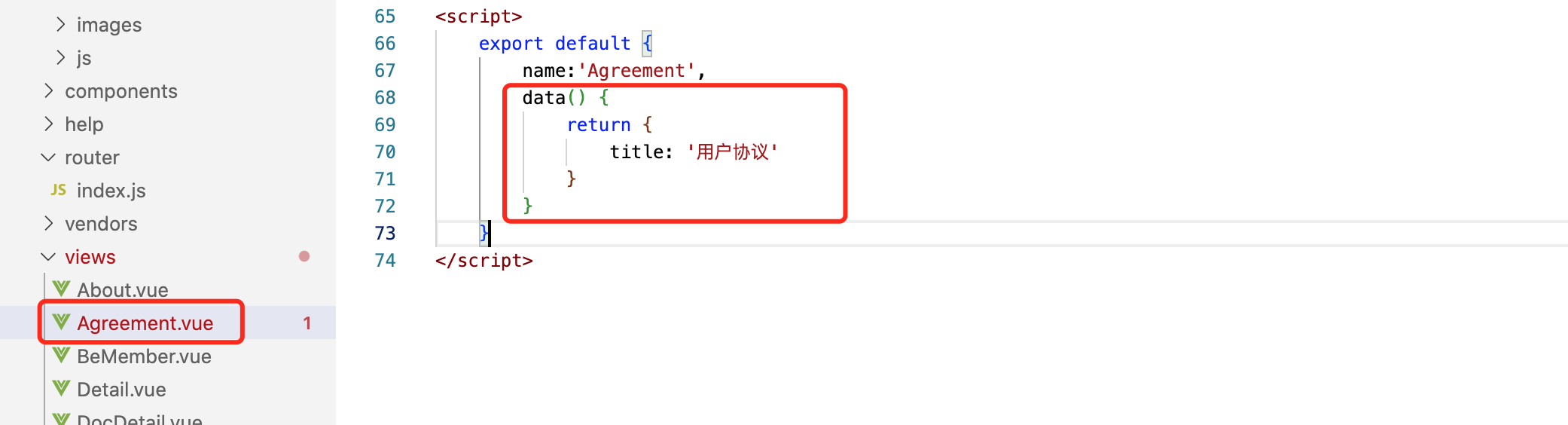
具体页面配置


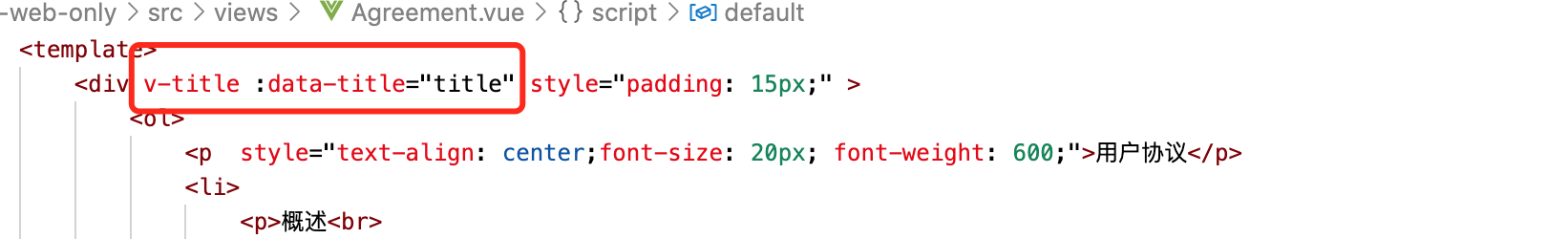
v-title 不可或缺,不能去掉,已试过
路由代码
Vue.directive('title', {//单个修改标题
inserted: function (el, binding) {
document.title = el.dataset.title
}
})页面部分代码
<template>
<div v-title :data-title="title">
</template>
<script>
export default {
name:'Agreement',
data() {
return {
title: '用户协议'
}
}
}
</script>
扫描二维码关注公众号,回复:
15633694 查看本文章

