前言
发布时有些css和js文件较长多行,导致加载的时候略慢,所以想把指定的css或js压缩
实现
整合 yuicompressor-2.4.8.jar
下载地址1:https://github.com/yui/yuicompressor/releases
下载地址2:https://github.com/yui/yuicompressor/releases/download/v2.4.8/yuicompressor-2.4.8.jar
下载后将文件存储到本地某个路径下,下面等会使用
打开IDEA
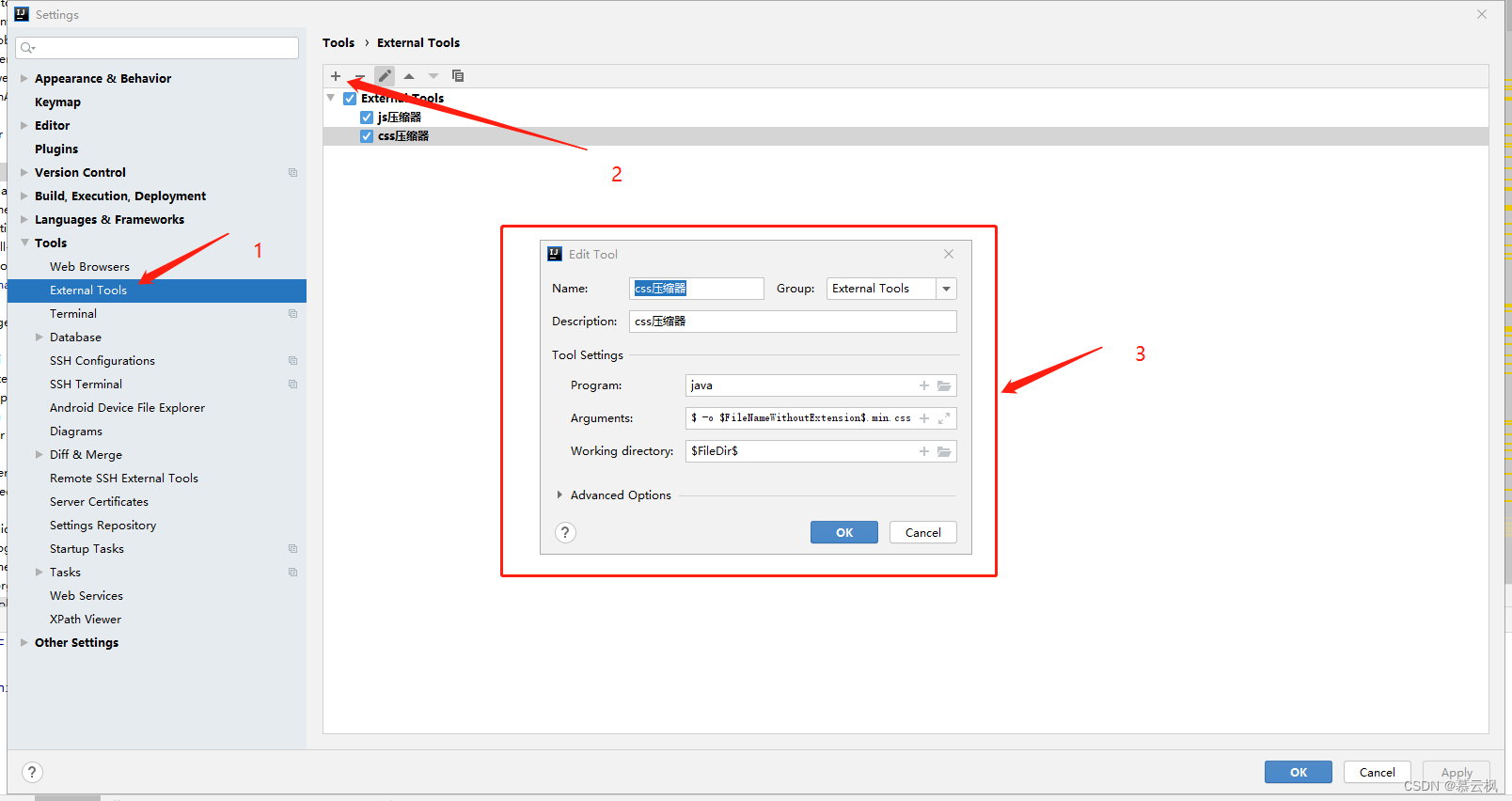
打开Settings窗口(左上角File ->Settings)
然后如图所示操作Tools->External Tools,点击加号添加

前面的name和Description自定义
Program
java
Arguments
css 的用这个
-jar F:\Development-Tools\yuicompressor-2.4.8.jar --type css --charset utf-8 $FilePath$ -o $FileNameWithoutExtension$.min.css
js 的用这个
-jar F:\Development-Tools\yuicompressor-2.4.8.jar --type js --charset utf-8 $FilePath$ -o $FileNameWithoutExtension$.min.js
F:\Development-Tools\yuicompressor-2.4.8.jar 这个路径就是你下载的那个jar本地路径
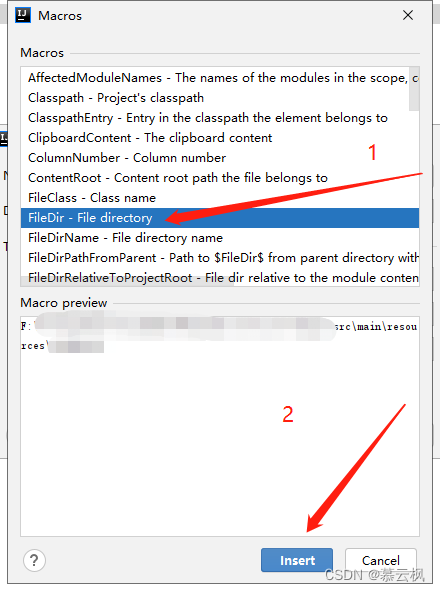
Working directory
点击框架中右边 + 加号

再点击OK,然后重启IDEA
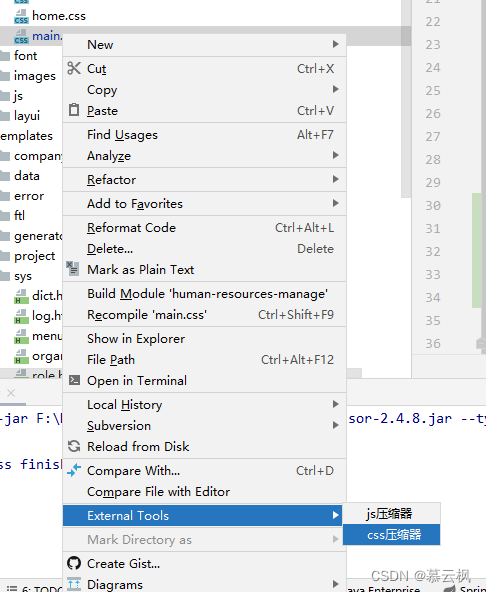
重启后,选择css或js文件右键,如下操作

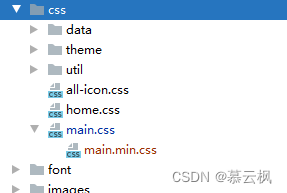
生成后

双击min文件打开就可以看到效果了,生成后的min文件与原文件同级路径

注:压缩后的min文件里面原来有的注释是会清除的,所以原文件建议备份