问题描述:
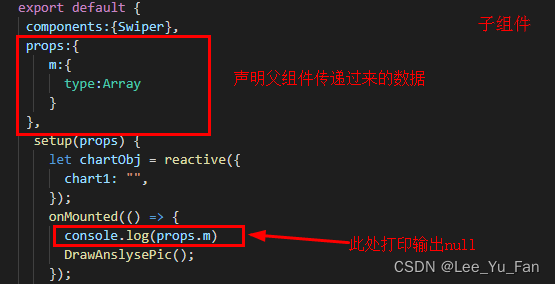
在父组件中,通过接口请求数据,然后把请求回来的数据通过props向子组件中传递,在子组件中的onMounted函数中进行打印输出,结果为null



原因:父子组件声明周期。
挂载阶段:
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMouted->子mounted->父mounted
更新阶段:
父beforeUpdated->子beforeUpdate->子updated->父updated
因为请求数据的时间是不确定的,存在子组件渲染完毕之后,父组件请求的数据才过来
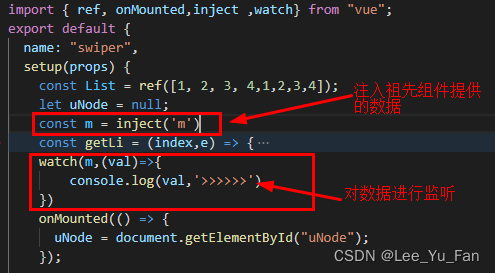
解决方式:使用watch进行监听

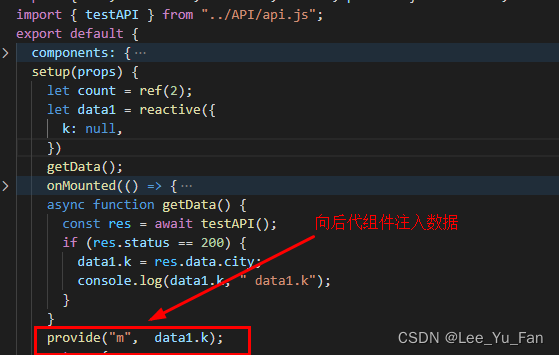
扩展:使用provide进行父组件向后代组件注入数据,也存在数据获取不到的情况,解决方式同上。
注意!!! provide()和inject()与注册声明周期钩子API类似,必须在组件的setup()阶段同步使用。