
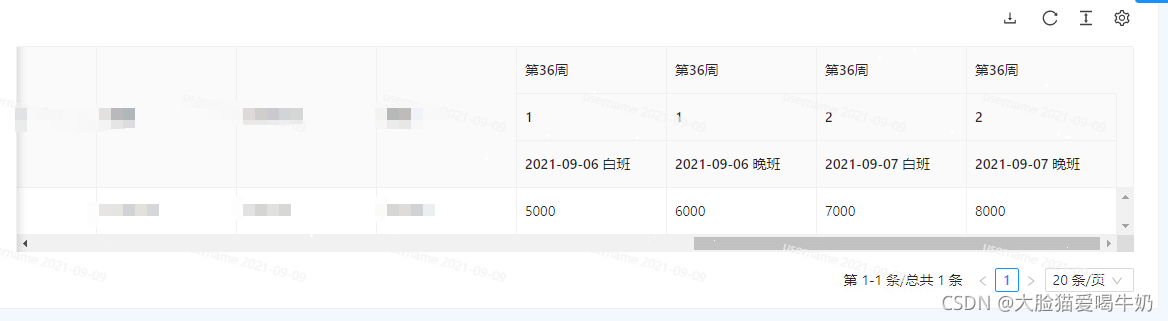
后面部分的表头由接口返回,数据结构:

//处理:数据请求
const handleRequest = async (params) => {
const otherParams = formTrimParams(formRef.current.getFieldsValue())
const res = await getUserList({
page: params.current,
row: params.pageSize,
...otherParams
});
if (res && res.code === 200) {
let max=0
let dataList = [];
res.data.list.forEach((item) => {
if (item.dq.length > max) {
max = item.dq.length;
dataList = item.dq;
}
return dataList;
});
const addColumns = dataList.map(item => {
return {
children:[{title:item.day,children:[{dataIndex: item.data_class,title:item.data_class}]}],
title: item.week,
search: false,
}
});
let newColumns = [...columns, ...addColumns];
setColumns(newColumns);
// console.log(newColumns, 'newColumns')
const newList = res.data.list.length ? res.data.list.reduce((total, pre) => {
let obj = pre.dq.reduce((prev, next) => {
prev[next.data_class] = next.qty
return prev
}, {})
total.push({ ...pre, ...obj })
return total;
}, []) : []
// console.log(newList)
return {
data: newList,
// data: res.data.list,
total: res.data.total,
success: true,
pageSize: res.data.row,
current: res.data.page,
}
} else {
message.error(res.msg ? res.msg : '获取数据失败');
return {
data: [],
total: 0,
success: true
}
}
}