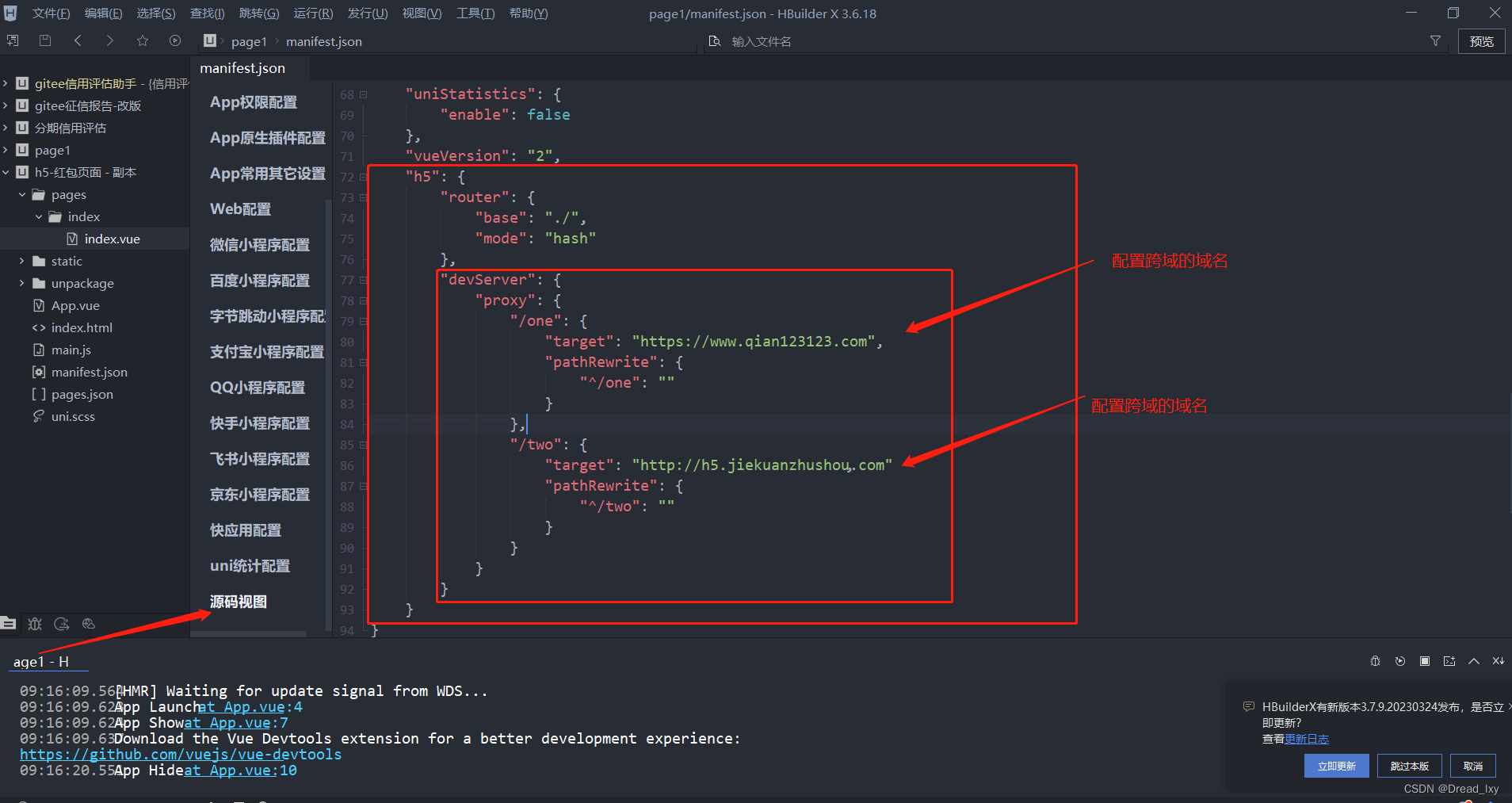
1.manifest.json文件

"h5": {
"devServer": {
"proxy": {
"/one": { //这里one是自定义的,发请求写在接口前面
"target": "https://www.qian123123.com",
"pathRewrite": {
"^/one": "" //这里也是
}
},
"/two": {
"target": "http://h5.jiekuanzhushou.com",
"pathRewrite": {
"^/two": ""
}
}
}
}
}2.发送请求:
uni.request({
//接口'/one',就是manifest.json配置的自定义名称
url: '/one/xchd/api/advertising/list',
method: 'POST',
data: {
positionCode: 'page5',
appid: 'nav2-123456',
status: 0
},
success: (res) => {
if (res.data.code === 0) {
}
}
});