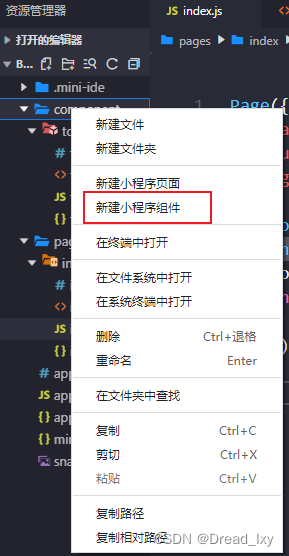
1.右键选择新建组件

2.引入组件
在使用页面的json文件中引入,我这里创建的是top组件
{
"usingComponents": {
"top": "../../component/top/top"
}
}3.父传子
父组件html
<top num="{
{num}}"></top>子组件js
props:{
num:{
type:Number,
value:0
}
}4.子传父
父组件html
<top onShowage="onShowage"></top>父组件js
onShowage(data){
console.log('子组件传过来的数据',data);
}子组件html
使用按钮绑定事件
<button onTap="changeData">改变data</button>
子组件js
methods:{
changeData(){
let str = '子组件的数据'
this.props.onShowage(str);
}
}
扫描二维码关注公众号,回复:
15669407 查看本文章

