最近使用百度地图碰到了一个问题,使用鼠标绘制工具DrawingManager,官方的文档里面只有绘制成功的回调函数,并没有取消绘制的回调函数。后面查了很多文档无果之后,只得去看源码了,源码上面参考绘制成功的回调函数,对其源码做了一些修改,结果就可以触发失败的回调了,具体操作如下:
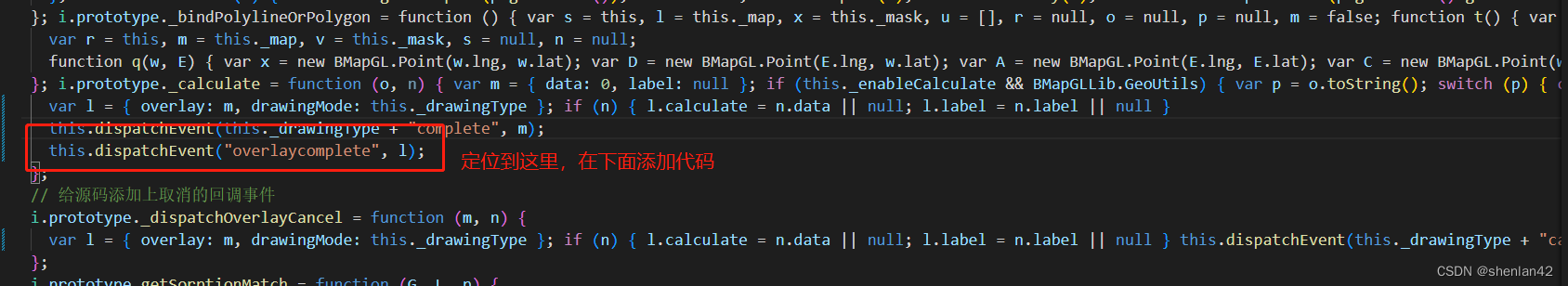
源码里搜索'overlaycomplete',定位到i.prototype._dispatchOverlayComplete,然后再下面添加
// 给源码添加上取消的回调事件
i.prototype._dispatchOverlayCancel = function (m, n) {
var l = { overlay: m, drawingMode: this._drawingType }; if (n) { l.calculate = n.data || null; l.label = n.label || null } this.dispatchEvent(this._drawingType + "cancel", m); this.dispatchEvent("overlaycancel", l);
};
再定位'_dispatchOverlayComplete'这个函数,找到n._dispatchOverlayComplete(p),在其下面加上n._dispatchOverlayCancel(p)

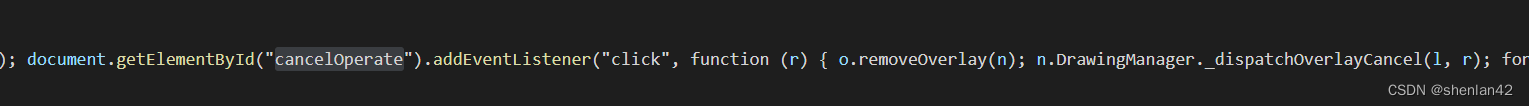
再定位'document.getElementById("cancelOperate")',在这个函数下面填上n.DingwingManager ._dispatchOverlayCancel(l, r)

然后再调用的时候DrawingManager.addEventListener('overlaycancel', function (e) {
console.log('取消事件',e)