前言:首先,创建web项目需要安装Tomcat
首先 File—>New—>Project

idea会弹出一个创建项目的页面,我们点击下一步(Next)
这时会出现一个从模板创建项目的页面框,我们不做任何选择,点击下一步即可

下一步idea会出现一个名为新项目的弹窗,我们可以在第一个输入框中输入项目的名称(建议使用英文),下边的输入框是设置项目路径的,确定好这些后点击Finish即可创建项目。

项目创建成功后会出现一个选择框,一个是在当前窗口打开,另一个选项是在新的窗口打开,最后一个则是关闭。

在创建的新项目中右键项目名,点击Add Framework Support(添加框架支持)
 在弹出的对话框中我们选择Web Application(Web程序),点击OK即可
在弹出的对话框中我们选择Web Application(Web程序),点击OK即可

这时可以发现页面中多了一个web文件夹,我们点击右上角的锤子旁边的选项框

点击之后会弹出一个窗口,我们点击左上角的加号,找到Tomcat Sever里边有两个选项,Local表示本地的,Remote表示远程的,这里我们因为在自己的电脑所以选择本地的

选择完之后会出现一个页面,点击右边的Configure...弹出一个对应的窗口,我们可以对自己的Tomcat进行命名,然后重要的是找到我们的Tomcat中的Aapache-tomcat-8.5.68(版本号)的位置,将该路径放到对应框中,既右边有文件夹标志的输入框中

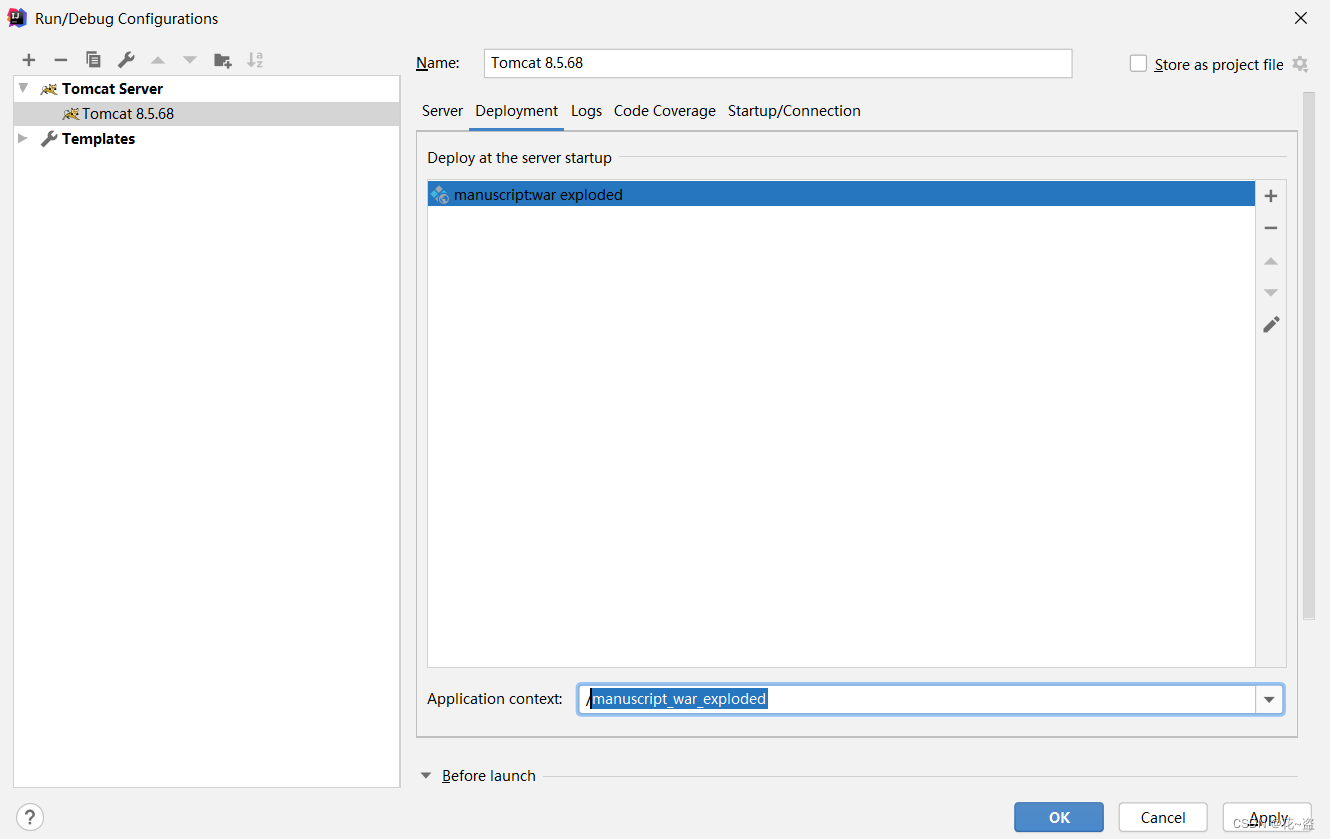
完事儿之后我们点击Deployment,然后在出现的文本框的右边点击加号点击Artifact....

上边操作完之后,会出现一列,在下边的文本框中删除我选中的内容,只留下一个/
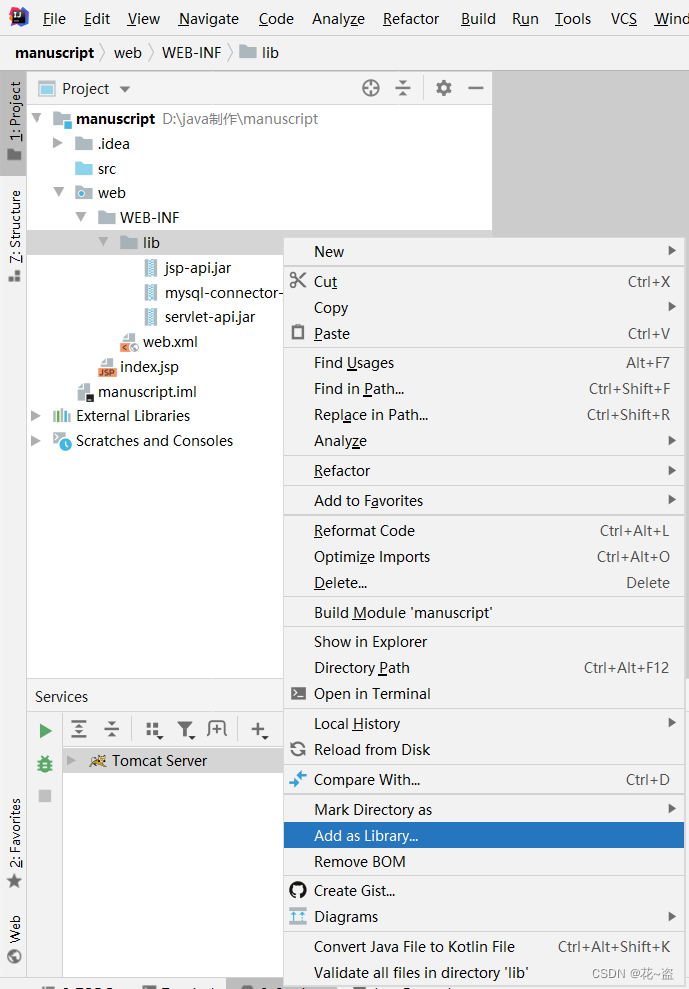
 我们在web项目中的WEB-INF包中创建一个包名为lib,然后将对应的java包放在里边,没有包的,我将我的包放在百度网盘中下边这个连接里边了需要的可以去下载
我们在web项目中的WEB-INF包中创建一个包名为lib,然后将对应的java包放在里边,没有包的,我将我的包放在百度网盘中下边这个连接里边了需要的可以去下载
链接:https://pan.baidu.com/s/1hM_ATpr-UsJ06GMqjLz2dQ?pwd=yplw
提取码:yplw

接着右键点击lib包,点击Add as Library,会出现一个窗口,选择与我下边选项一致的内容点击OK即可

完事儿后,lib包里的文件变成了可打开式的,我们可以在web.xml文件中通过,下面代码选择默认运行的页面,这样一个Web项目就创建成功了,我们点击右上角的开始按钮即可运行Web项目
<welcome-file-list>
<welcome-file>默认打开的页面</welcome-file>
</welcome-file-list>
