这里假定vue项目已经创建好了
1.下载cordova npm install -g cordova
2.在vue文件目录新建cordova项目,执行命令
cordova create myApp1 com.example.
myApp1
cd myApp1 cordova
platform add android
其中myproject:文件夹名字 com.example.myproject:包名
add android需确定是否安装android SDK,需要配置安卓环境 其中遇到好多坑,需要自己体会
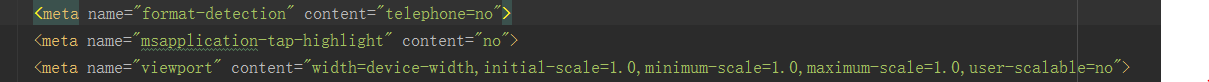
3.修改vue项目的index.html

可加:
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
防止跨站脚本攻击
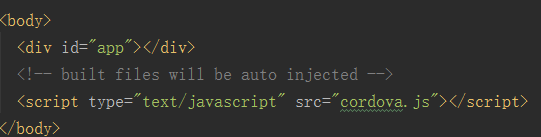
引入cordova.js

cordova
需要安装android sdk
4.修改config中index.js

5.运行 npm run dev
能正常运行说明前面修改没错,(否则重点看提示)
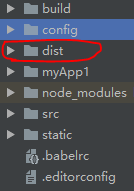
6.npm run build
执行生成dist文件夹

把dist文件夹里面的所有文件复制到你的cordova项目(我的为myApp1)的www文件夹下替换它原有的文件
7.执行cordova build android
(看是否需要下载Gradle?)
附
(
android SDK下载网址:
http://www.androiddevtools.cn/
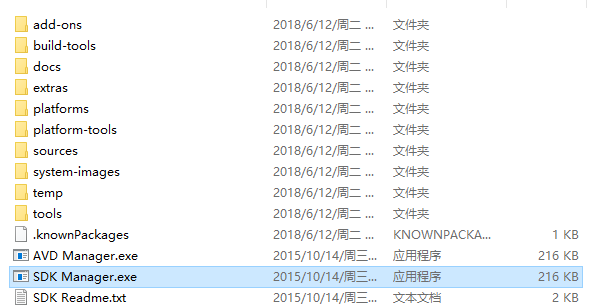
下载zip包解压缩如下

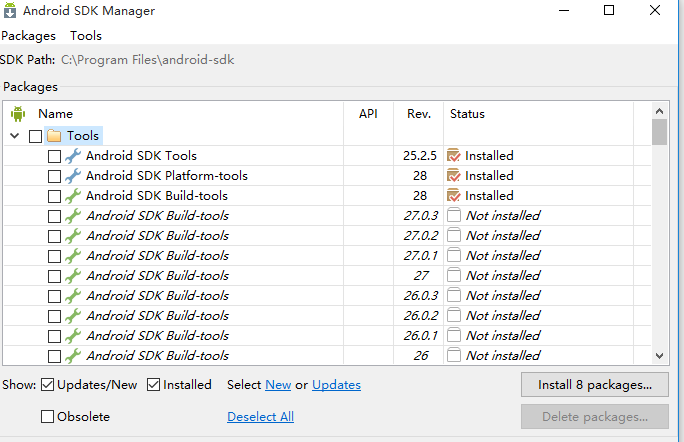
点击sdk management.exe ,install相关包

adb.exe可在platform-tools 里找到粘贴到tools里
在电脑高级设置配置环境变量等
)
***打包成apk后无法取得ajax数据
cordova 5.0增加一个叫cordova-plugin-whitelist的插件,是用来做白名单过滤的
1.执行命令 cordova plugin add cordova-plugin-whitelist 添加白名单插
2.在项目config.xml中增加白名单过滤,如: <access origin="*"/> 代表所有域名请求均可通过