<!DOCTYPE html>
<html>
<head>
<title>布局测试</title>
<style type="text/css">
/*第一种方式*/
.div-box1 {
width: 100%;
}
.div1 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.div2 {
height: 100px;
background-color: green;
}
/*第二种方式*/
.div-box2 {
width: 100%;
position: relative;
}
.div3 {
position: absolute;
width: 200px;
height: 100px;
background-color: red;
}
.div4 {
margin-left: 200px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="div-box1">
<div class="div1">第一个盒子</div>
<div class="div2">第二个盒子</div>
</div>
<div>测试成功</div>
<div class="div-box2">
<div class="div3">第三个盒子</div>
<div class="div4">第四个盒子</div>
</div>
<div>测试成功</div>
</body>
</html>
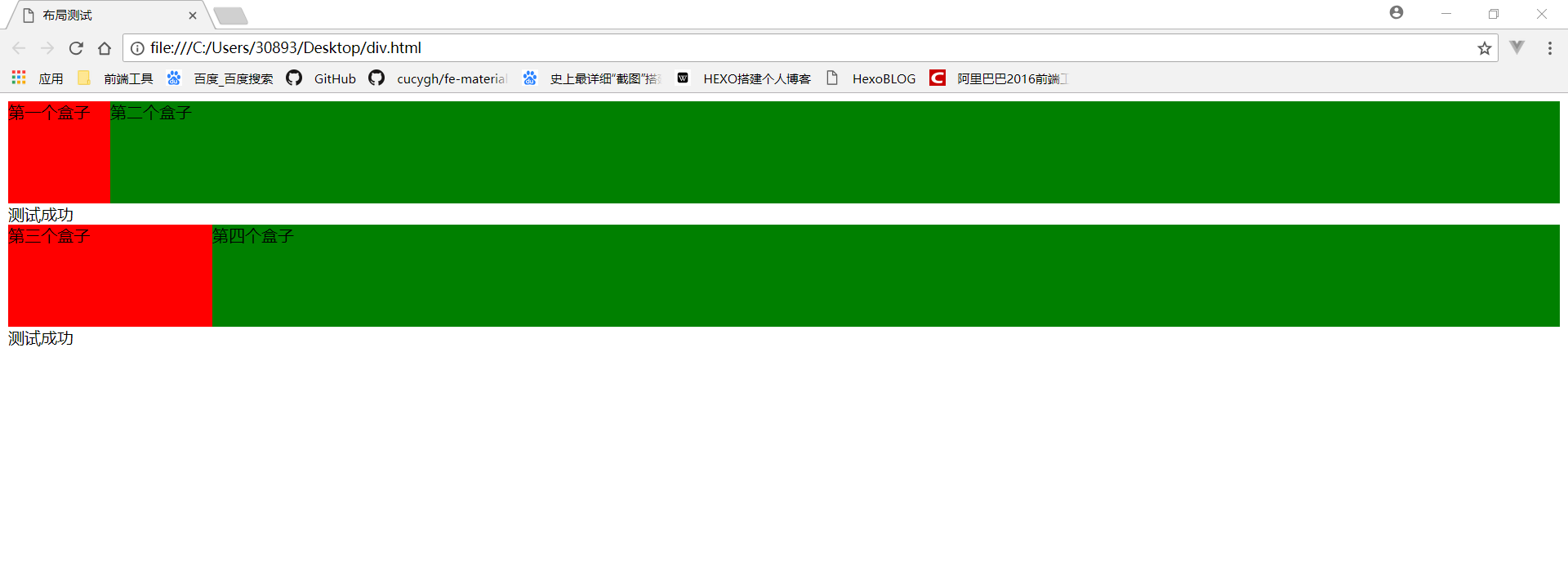
自己只想到这两种方式,第一种是浮动,第二种为定位效果图如下: