层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作
层模型有三种形式:
1)绝对定位(position: absolute)
2)相对定位(position: relative)
3)固定定位(position: fixed)
2.绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口
/*设置div标签相对于浏览器,(相对于以前位置右上角)向左移动100象素,向下移动20象素*/
div{
width:200px;
height:200px;
border:2px red solid;
position: absolute;
right: 100px;/*向左移动100像素*/
top: 20px; /*向下移动20像素*/
}
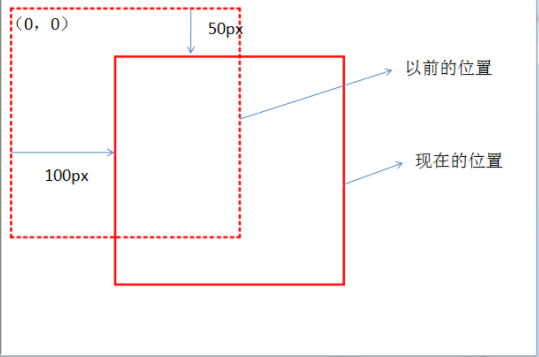
3.相对定位
为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
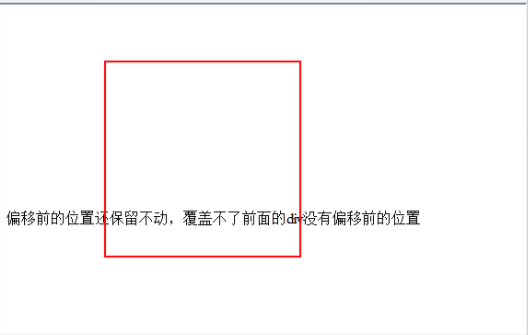
偏移前的位置保留不动:div标签的后面加入一个span标签,在标并在span标签中写入一些文字。
<body>
<div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span>
</body>
4.
4.固定定位
ixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属于功能相同。
/*相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。*/
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}5.Relative与Absolute组合使用
相对于其它元素进行定位
参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
div{border:2px red solid;}
#box1{
width:150px;
height:200px;
position:relative;
}
#box2{
position:absolute;
top:20px;
left:30px;
}
<body>
<div id="box1">
<div id="box2">相对参照元素进行定位</div>
</div>