前言
本篇实现vue3中引入jquery,并进行使用测试。
一、引入方式
1.使用Vue CLI 创建的项目
创建好vue项目之后进行jquer的引入,具体步骤如下:
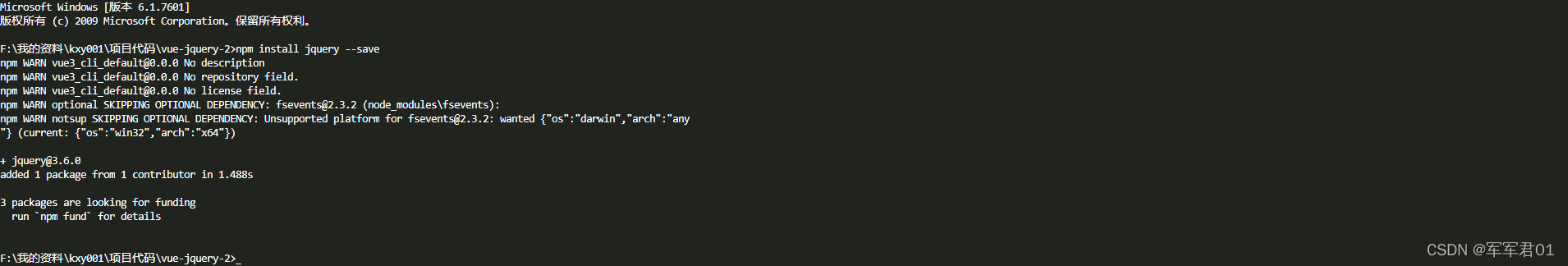
第一步:运行nmp指令安装jquery
npm install jquery --save

安装完成后在node_modules中会出现对jquery目录:

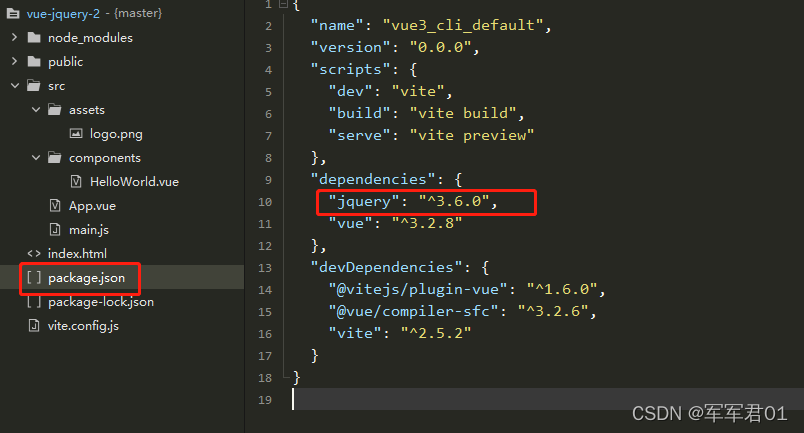
package.json中会出现jquery的依赖配置:

在main.js中引入jquery就可以直接使用了:
import { createApp } from 'vue'
import App from './App.vue'
import $ from 'jquery'
// 使用jquery
$(document).ready(function() {
createApp(App).mount('#app')
console.log($("#app").html());
$("#app").append('<span>说明</span>');
$("button").click();
});
熟悉的感觉回来了哈哈哈哈哈啊
2.直接引入vue方式的项目
直接使用script标签引入方式引入比较简单,和普通项目一样直接引入就可以使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vue项目中引入jquery并使用</title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
<!-- 直接将jquery文件引入项目 -->
<script src="js/jquery-1.9.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
{
{ counter }}
</div>
<script>
const App = {
data() {
return {
counter: 0
}
}
};
Vue.createApp(App).mount('#app');
</script>
</body>
</html>
二、使用方法
1.使用Vue CLI 创建的项目
再组件中直接使用import引入就可以直接用了
import { createApp } from 'vue'
import App from './App.vue'
import $ from 'jquery'
// 使用jquery
$(document).ready(function() {
createApp(App).mount('#app')
console.log("jquery打印:"+$("#app").html());
$("#app").append('<span>说明</span>');
$("button").click();
});
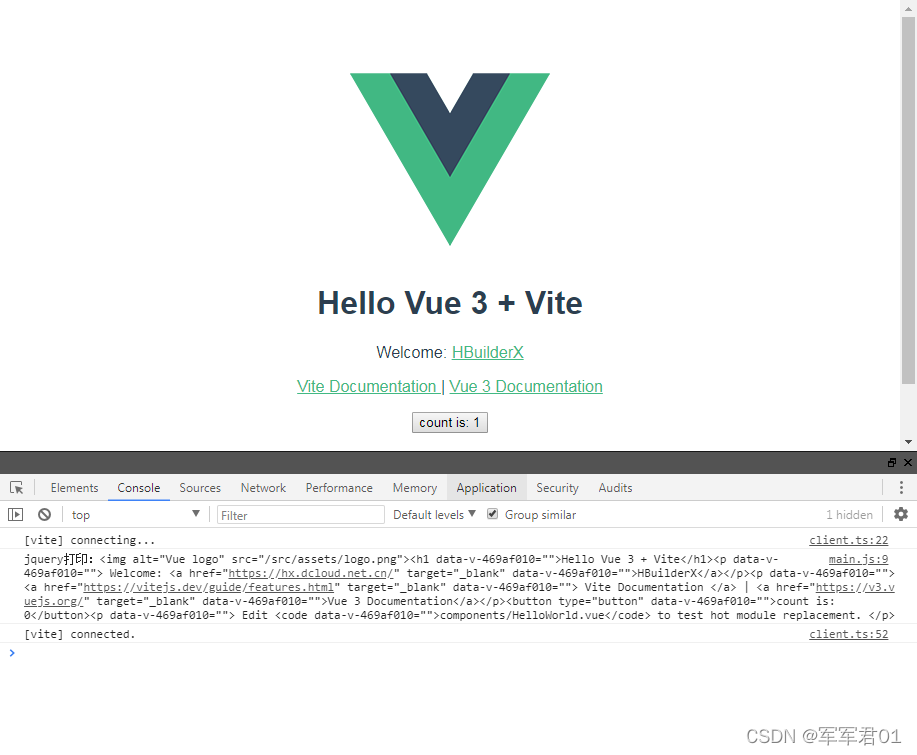
效果如下:

2.直接引入vue方式的项目
直接使用就行,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vue项目中引入jquery并使用</title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js" type="text/javascript" charset="utf-8"></script>
<!-- 直接将jquery文件引入项目 -->
<script src="js/jquery-1.9.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
文本:{
{ counter }}
</div>
<script>
$(document).ready(function() {
const App = {
data() {
return {
counter: 0
}
}
};
Vue.createApp(App).mount('#app');
console.log($("#app").html());
$("#app").append('<span>说明</span>');
});
</script>
</body>
</html>
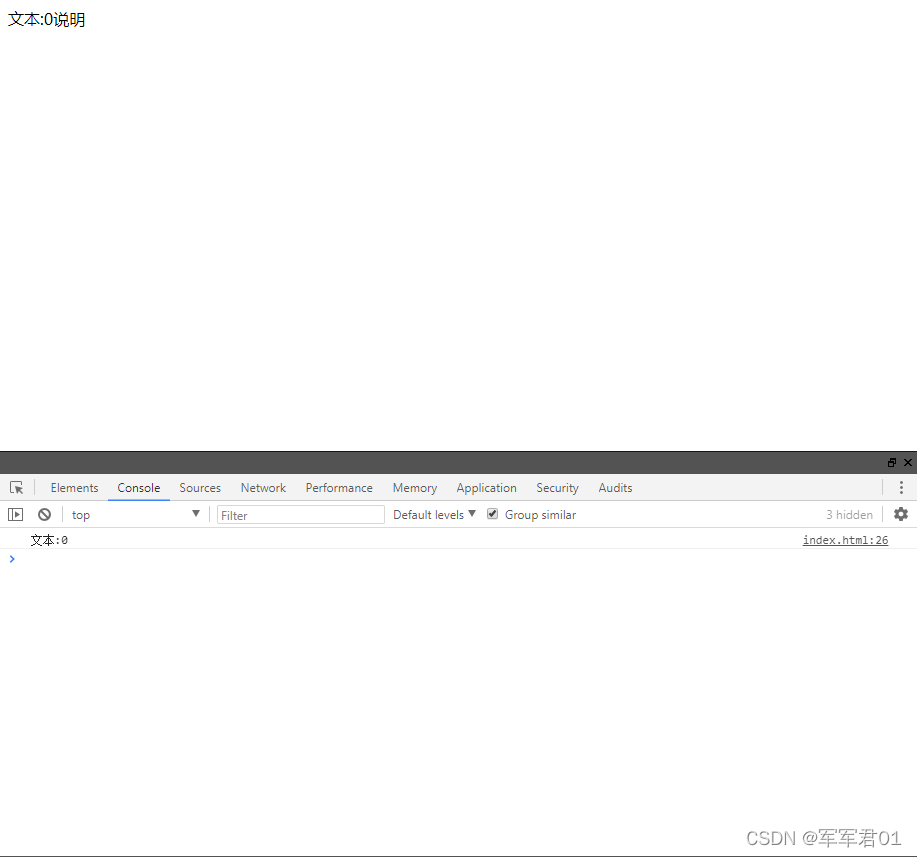
效果如下:

总结
本篇总结了vue中引入jquery并使用jquery相关方法。