来源:GIS荟
数据
首先,第一步是数据的准备和处理,这里没什么好说的。
使用的所有数据都是在网上下载的 OSM 数据。
第一步 主视觉
为了更好的说明该地图的完整操作过程,同时又要有条理、比较好理解,所以我采用拆分的方法来说明。
拆分呢就是分解、一层一层的分解。比如我们把地图中的主视觉元素拆分出来,单独看这部分怎么做的。

地图的主视觉元素
然后对主视觉元素进行拆分,左边是建筑物,主体呈白色,可能看不大清;右边是轮廓效果,有一个渐变,同时又有一个分层的效果。

左边,建筑物;右边,轮廓
2.1建筑物
首先看看建筑物,使用的是 OSM 的面矢量数据,特意选取的春熙路-太古里范围。
由两个图层组成,一是建筑物、二是后面颜色较深的矢量图层。
建筑物图层颜色是纯白色,然后使用制图表达中的移动,在 X、Y轴偏移了 -2pt,这样就可以在建筑物的左下角实现一个阴影效果。

第二个图层就是建筑物后面的一层深色图层,设置 60% 的透明度,其实没啥用,主要是用这个图层设置了区域标注,所以你可以看到下面有写“大慈寺”。

2.2轮廓
那么这个轮廓效果到底是怎么做的呢?有几个图层?
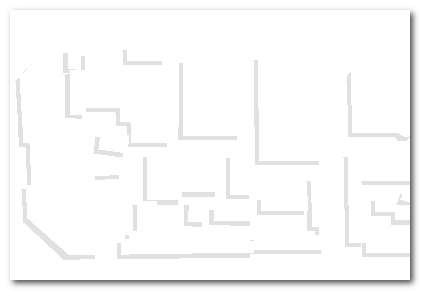
看上去像两层,实际上就一个图层就实现了这种效果,这是制图表达的功劳,该图层是自己画的,原本长这样。

在制图表达中,设置了两个图层效果,第一个就是渐变,第二个渐变加上偏移。

第一个效果

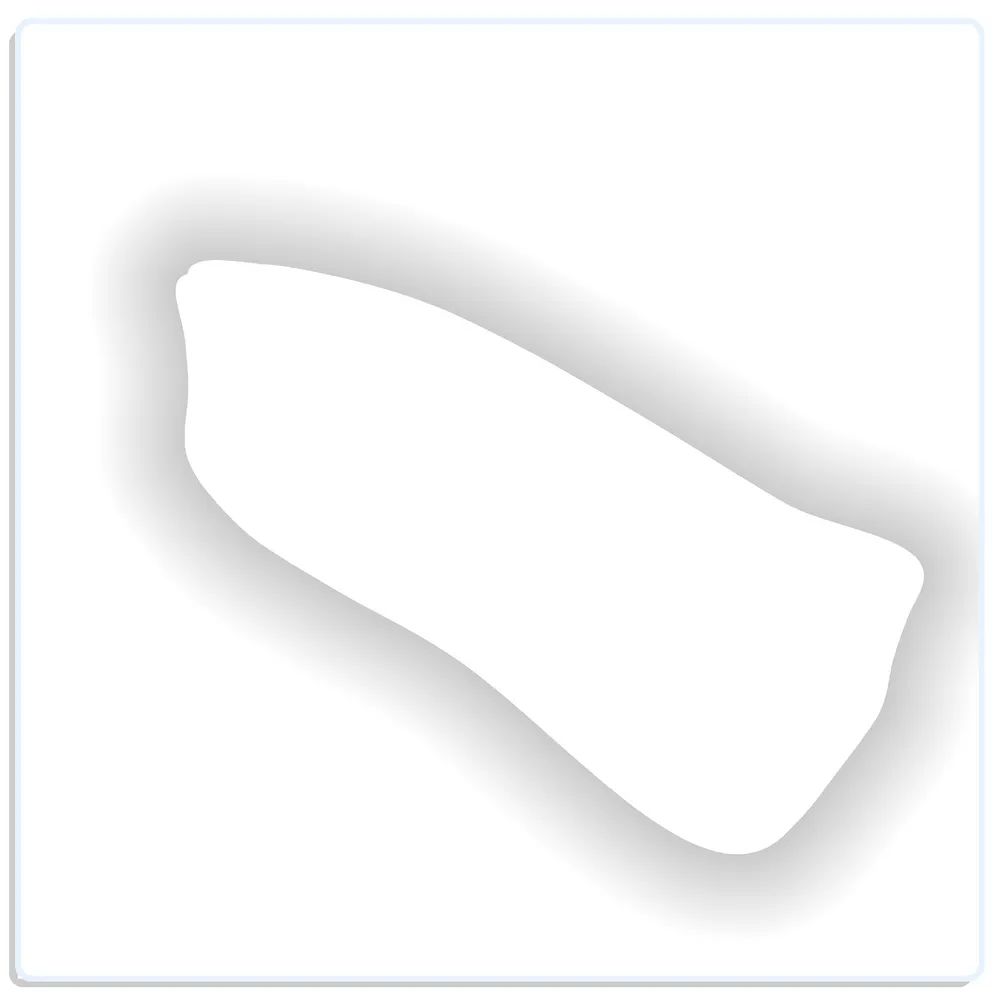
第二个效果
第二步 外轮廓
外轮廓又是怎么做的呢?其实也只有一个图层,这个图层呢是自己勾绘的面矢量,范围需要覆盖到整个出图,然后擦除第一步的轮廓,变成中间镂空。

这次没有使用制作表达来制作渐变,普通的符号系统自带渐变,在符号属性编辑器中可以选择渐变填充。

然后把第一步和第二步的结果合到一起,就成下面这样,可以看到效果已经非常不错了。

第二步成果
第三步 道路、河流
使用的是 OSM 线矢量道路数据,包括了河流、地铁、道路,色调以白色为主,设置好标注;剔除了范围外的支路,只保留了主体部分的支路,保留主干道。

与第二步成果叠加获得第三步的成果如下:

第三步成果
第四步 文本和修饰

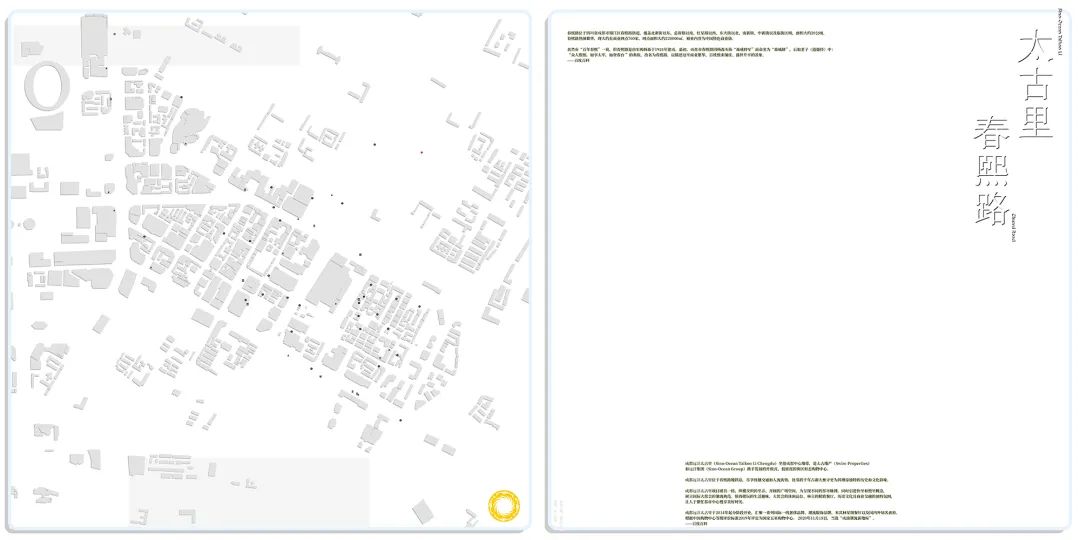
最后就是文本和一些额外的修饰,这个也可以拆分成两部分。第一个是下面左边的矢量要素;另一个就是右边的文本元素。

左:矢量要素;右:文本元素
4.1矢量要素
首先我们看看左边的矢量要素,最显而易见的就是密密麻麻的建筑矢量图形,同样使用了制图表达实现偏移的阴影效果,不过这里的颜色较第一步的建筑矢量(纯白)颜色深;
然后在图片的右上角和正下方都有一个半透明的矩形,这不是使用绘画功能画出来的,而是新建的一个面矢量图层,然后自己勾绘的矩形,只有这样才能实现半透明效果,这个主要是给后续的文字做一个底板的作用;
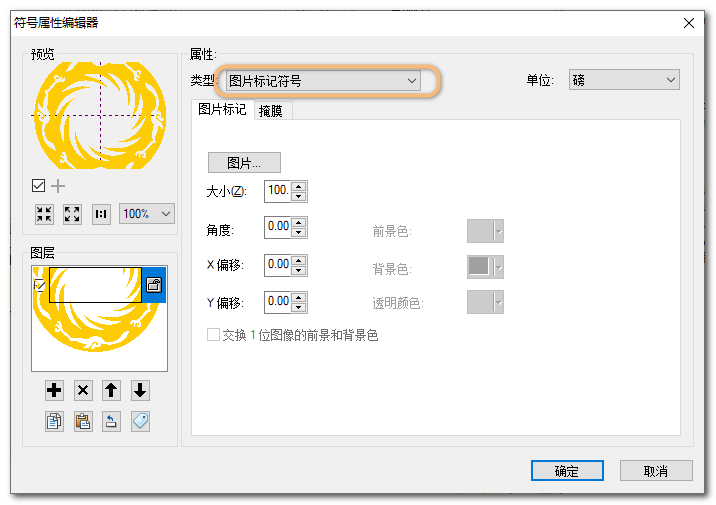
右下角是成都市的图标,这个是矢量的点图层,将符号设置成符号标记符号,选择事先下载好的图片,设置合适的大小。


4.2文本元素和边框
右边的文本这个就没什么好说的,然后就是边框。

边框
边框使用了 3% 的圆角以及偏移 -15 的下拉阴影。

边框设置
最后
最后全部叠加到一起就是现有的成果了,其实比较简单。
也希望能够帮助到之前在问我制作过程的朋友。
其实我觉得最耗费时间和精力的应该是配色,配色真的非常重要。