· CSS3中的径向渐变属性radial-gradient。没错,它一个用来实现渐变的属性,渐变是从一种颜色逐渐过度到另一种颜色,像这样:
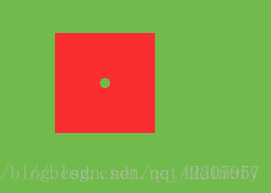
首先画一个半径为10px的圆(不是用border-radius哦),效果如下:
1 2 3 4 5 6 7 |
.wavy-line {
width: 100%;
height: 50px;
background-image: -webkit-radial-gradient(circle, transparent, transparent 10px, #fff 10px, #fff);
background-image: -moz-radial-gradient(circle, transparent, transparent 10px, #fff 10px, #fff);
background-image: radial-gradient(circle, transparent, transparent 10px, #fff 10px, #fff);
} |
以上transparent是透明色,上面的css代码意思是从0px开始,到10px的位置都是透明色,然后从10px开始,一直到结束都是用白色。用这种一个颜色的开始即另一个颜色的结束的方法,可以巧妙的避过颜色的逐渐过度,画出边线分明的圆形。
现在默认这个圆以外的白色部分是占满整个屏幕的,接着,我们要限定包围圆的区域的大小,此处用background-size,效果如下:
上面代码设置了背景图案的大小是20px*20px,前面设置了半径为10px的圆,这样的背景大小刚好可以包含直径为20px的圆。
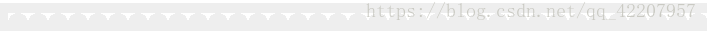
接下来要改变高度,使得高度刚好适应半个圆:
.wavy-line {
width: 100%;
height: 10px;
background-image: -webkit-radial-gradient(circle, transparent, transparent 10px, #fff 10px, #fff);
background-image: -moz-radial-gradient(circle, transparent, transparent 10px, #fff 10px, #fff);
background-image: radial-gradient(circle, transparent, transparent 10px, #fff 10px, #fff);
background-size: 20px 20px;
}
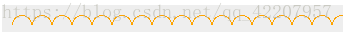
可以看到,一条波浪线就出来了,如果还想给波浪线再加上边框,可以继续在radial-gradient中增加一层颜色,像这样:
.wavy-line {
width: 100%;
height: 10px;
background-image: -webkit-radial-gradient(circle, transparent, transparent 9px, orange 9px, orange 10px, transparent 10px, transparent);
background-image: -moz-radial-gradient(circle, transparent, transparent 9px, orange 9px, orange 10px, transparent 10px, transparent);
background-image: radial-gradient(circle, transparent, transparent 9px, orange 9px, orange 10px, transparent 10px, transparent);
background-size: 20px 20px;
}

=====================================================
整理了一下网上看的思路,都是通过radial-gradient画圆形渐变,并且把渐变2头的透明度都设为0,这样容器就出现了一个个的洞,再把不需要看到的洞遮起来
.sawtooth{
/* 画出一个半径为5px的透明的圆,透明圆以外都是#e24141颜色 */
background-image: radial-gradient(transparent 0, transparent 5px, #e24141 5px);
/* 截取上面生成的渐变图的一部分,相当于截取15px的正方形中有一个直径10px的透明圆点 */
background-size: 15px 15px;
/* 根据优惠券div大小进行微调 */
background-position: 8px 3px;
}
原理如下:
.sawtooth{
background-image: radial-gradient(transparent 0, transparent 5px, #e24141 5px);
background-size: 100px 100px;
background-repeat: no-repeat;
}
再用:before元素做背景遮住洞
.sawtooth {
background-image: radial-gradient(transparent 0, transparent 5px, #e24141 5px);
background-size: 15px 15px;
background-position: 8px 3px;
/* 相对定位,让before伪元素方便定位 */
position: relative;
}
.sawtooth:before {
content: ' ';
display: block;
/* 用相同的颜色覆盖 */
background-color: #e24141;
/* 绝对定位,遮住中间所有的洞,只保留边角的锯齿 */
position: absolute;
top: 0;
bottom: 0;
/* 为锯齿保留的距离 */
left: 10px;
right: 10px;
z-index: -1;
}
双层背景实现遮罩
background-clip
将网装背景剪裁区域设置为border-box,纯色背景裁剪区域设置为padding-box用来遮罩。
.sawtooth {
/* 注意:radial-gradient是作为background-image属性设置的,而纯色#e24141是作为background-color属性设置的 */
background: border-box radial-gradient(transparent 0, transparent 5px, #e24141 5px), padding-box #e24141;
background-size: 15px 15px;
background-position: 8px 3px;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
position: relative;
}
压扁的波浪线:
width: 390px;
background: radial-gradient(rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 6px, #50ADD3 4px);
background-size: 12px 10px;
background-position: -6px 43px;
.sawtooth {
background-image: radial-gradient(transparent 0, transparent 4px, #e24141 4px);
background-size: 12px 8px;
background-position: -5px 10px;
position: relative;
}
.sawtooth:before {
content: ' ';
display: block;
background-color: #e24141;
position: absolute;
top: 0;
bottom: 0;
left: 6px;
right: 6px;
z-index: -1;
}

来源:https://blog.csdn.net/Holmofy/article/details/79648343
http://oddjohn.github.io/blog/css3-wavy-line/
还有类似这样写内凹圆角的思路,其实一脉相承,这个博客写的比较浅显,适合理解
https://blog.csdn.net/qq_16415157/article/details/52818993