学习目标:
1.平板布局适配屏幕
2.利用echarts实现柱状图的展现
横竖 折线 饼形 地图
柱形图 布局 常见 怎么使用echarts
释放适配
基于flexible.js+rem 智能大屏适配
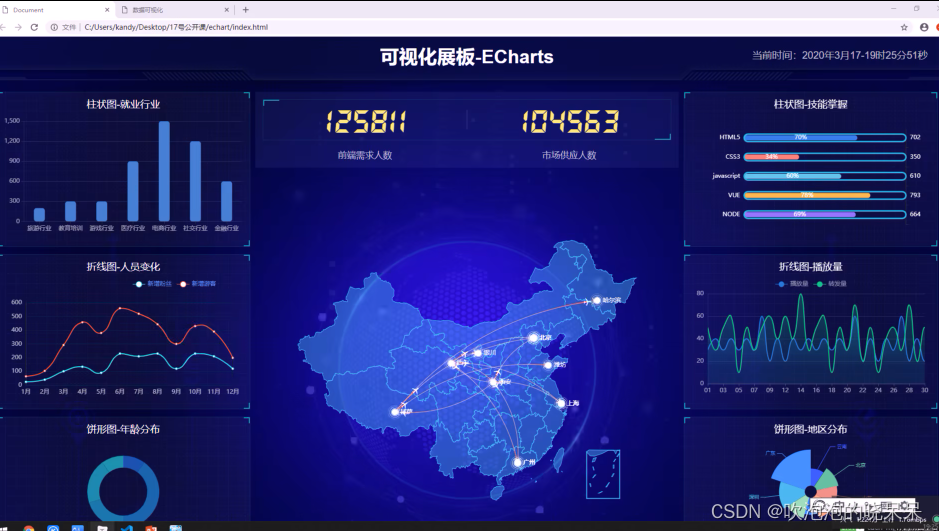
数据可视化:
主要目的:借助图形画的手段,清晰的有效的传达和沟通信息
数据可视化可以把数据从冰冷的数字转化为图形,揭示出在数据中的规律和道理
flex布局和上下盒子布局
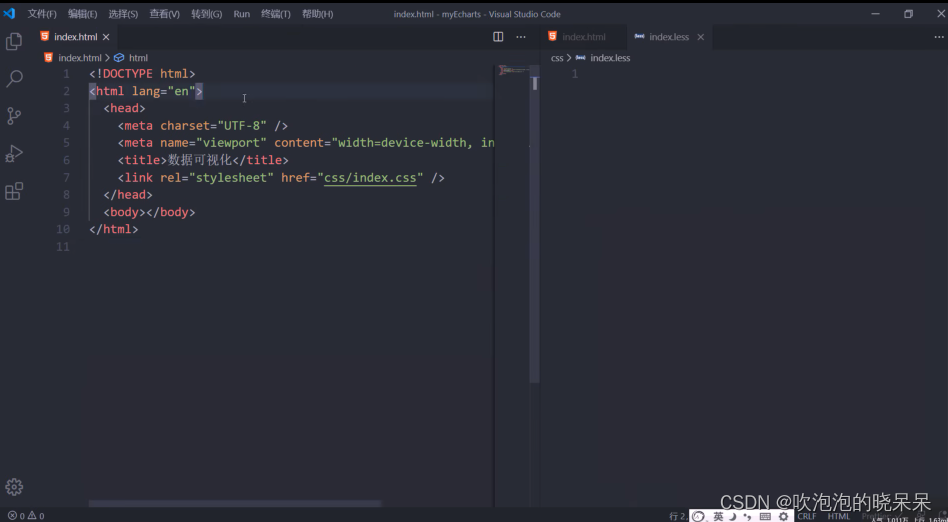
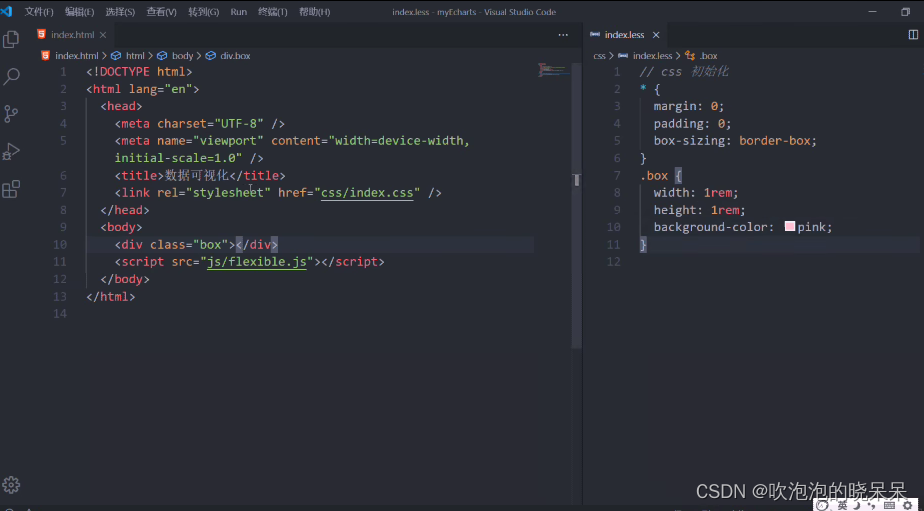
写代码
引入
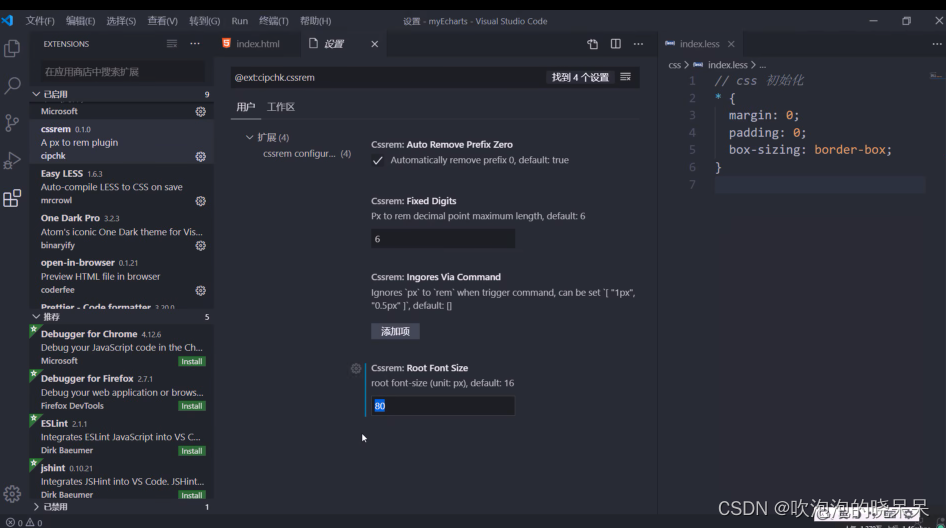
//css初始化
*{
margin:0;
padding:0
box-sizing:box
}
在这个过程中还有个强大的编辑插件:
 帮我们自动的生成rem我们这里可以把它改成80方便我们后续的使用
帮我们自动的生成rem我们这里可以把它改成80方便我们后续的使用
1rem=80px


注意安装插件后别忘记重起自己的vscode
分自己的模块,上下进行分块
上面标题,下面分区的盒子
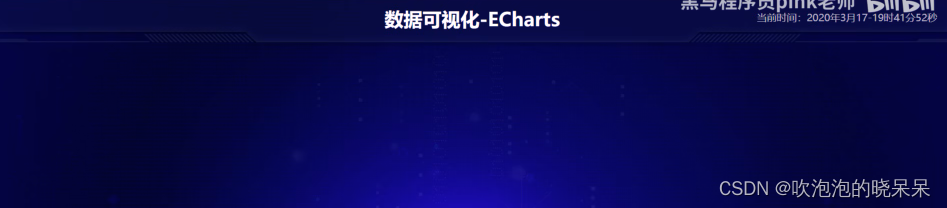
基础设置:

header布局:
头部:



实现效果:

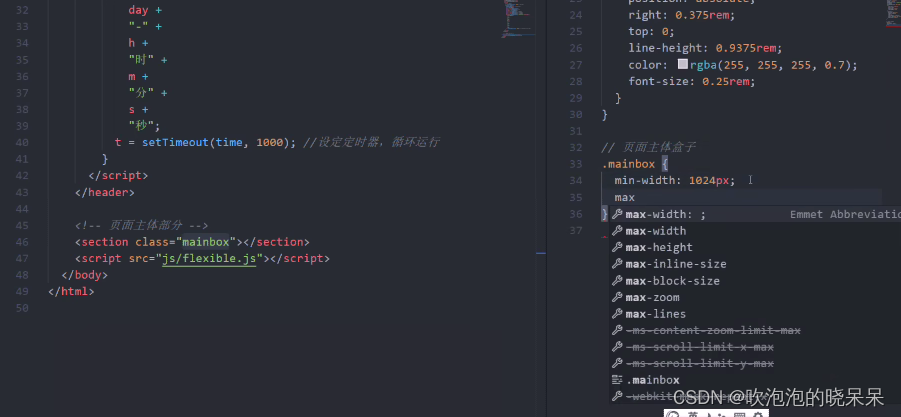
页面主体:设置样式