方法一:
1、gif图片:
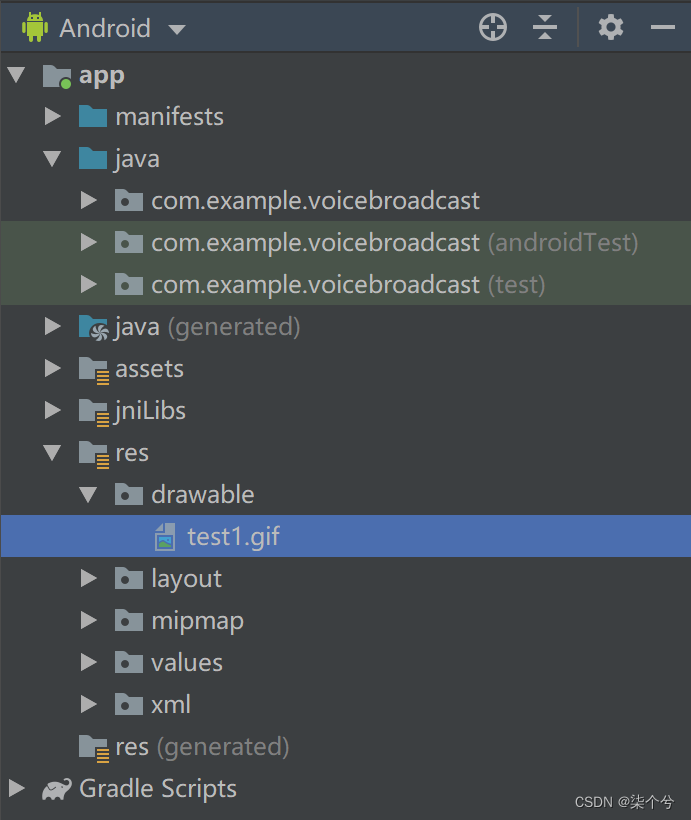
将所需的.gif图片复制到drawable文件夹下,如下图所示。

2、布局文件:
在布局文件添加ImageView代码段,如下所示。
<ImageView
android:id="@+id/img_gif"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="85dp"
android:layout_marginTop="15dp"
android:scaleType="fitXY" />
3、逻辑代码:
在MainActivity添加逻辑代码段,如下所示。
ImageView img_gif = findViewById (R.id.img_gif);
//如果系统版本为Android9.0以上,则利用新增的AnimatedImageDrawable显示GIF动画
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.P) {
try {
//利用Android9.0新增的ImageDecoder读取gif动画
ImageDecoder.Source source = ImageDecoder.createSource (getResources (), R.drawable.test1);
//从数据源中解码得到gif图形数据
Drawable drawable = ImageDecoder.decodeDrawable (source);
//设置图像视图的图形为gif图片
img_gif.setImageDrawable (drawable);
//如果是动画图形,则开始播放动画
if (drawable instanceof Animatable) {
Animatable animatable = (Animatable) img_gif.getDrawable ();
animatable.start ();
}
} catch (Exception e) {
e.printStackTrace ();
}
}
方法二:
1、导入jre包:
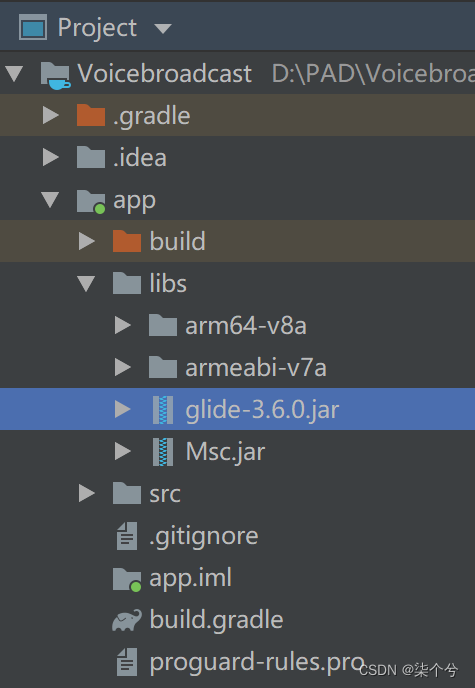
将下载的glide-3-6-0.jar复制到Project视图下的app->libs文件夹中,并右键选择Add As library导入包,如下图所示。
glide-3-6-0.jar的下载链接:https://www.oschina.net/news/62060/glide-3-6-0

2、gif图片:
同方法一的步骤1。
3、布局文件:
同方法一的步骤2。
4、逻辑代码:
在MainActivity添加逻辑代码段,如下所示。
ImageView img_gif= (ImageView) findViewById (R.id.img_gif);
Glide.with (this).load (R.drawable.test1).into (img_gif);
小结:相比而言,方法二更佳,只需两行代码即能实现该功能,但记得导入jre包。