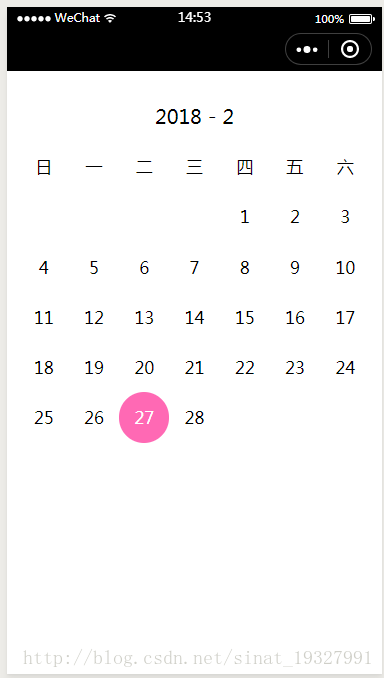
效果预览:
wxml部分:
<view class='box1' style='width: {{ sysW * 7 }}px'>
<view class='dateBox'>{{ year }} - {{ month}}</view>
<block wx:for='{{ weekArr }}'>
<view style='width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;'>{{ item }}</view>
</block>
<block wx:for='{{ arr }}'>
<view style='{{ index == 0 ? "margin-left:" + sysW * marLet + "px;" : "" }}width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;' class='{{ item == getDate ? "dateOn" : ""}}'>{{ item }}</view>
</block>
</view>wxss部分:
.box1 .dateBox{
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
margin-top: 20px;
font-size: 40rpx;
}
.box1{
display: flex;
flex-wrap: wrap;
margin: 0 auto;
}
.box1>view{
height: 30px;
line-height: 30px;
text-align: center;
font-size: 34rpx;
}
.dateOn{
border-radius: 50%;
background-color: hotpink;
color: #fff;
}js部分:
// page/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
arr: [],
sysW: null,
lastDay: null,
firstDay: null,
weekArr: ['日', '一', '二', '三', '四', '五','六'],
year: null
},
//获取日历相关参数
dataTime: function () {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() ;
var months = date.getMonth() + 1;
//获取现今年份
this.data.year = year;
//获取现今月份
this.data.month = months;
//获取今日日期
this.data.getDate = date.getDate();
//最后一天是几号
var d = new Date(year, months, 0);
this.data.lastDay = d.getDate();
//第一天星期几
let firstDay = new Date(year, month, 1);
this.data.firstDay = firstDay.getDay();
},
onLoad: function (options) {
this.dataTime();
//根据得到今月的最后一天日期遍历 得到所有日期
for (var i = 1; i < this.data.lastDay + 1; i++) {
this.data.arr.push(i);
}
var res = wx.getSystemInfoSync();
this.setData({
sysW: res.windowHeight / 12,//更具屏幕宽度变化自动设置宽度
marLet: this.data.firstDay,
arr: this.data.arr,
year: this.data.year,
getDate: this.data.getDate,
month: this.data.month
});
}
})