GitHub 文档地址![]() https://docs.github.com/cn
https://docs.github.com/cn
GitHub 键盘快捷键![]() https://docs.github.com/cn/get-started/using-github/keyboard-shortcuts
https://docs.github.com/cn/get-started/using-github/keyboard-shortcuts
一、仓库搜索技巧
1、【S】键
在GitHub界面上按下 S 键可以快速聚焦搜索框。
2、搜索限定符
具体可以参考:在GitHub上搜索![]() https://docs.github.com/cn/search-github/searching-on-github/searching-for-repositories
https://docs.github.com/cn/search-github/searching-on-github/searching-for-repositories
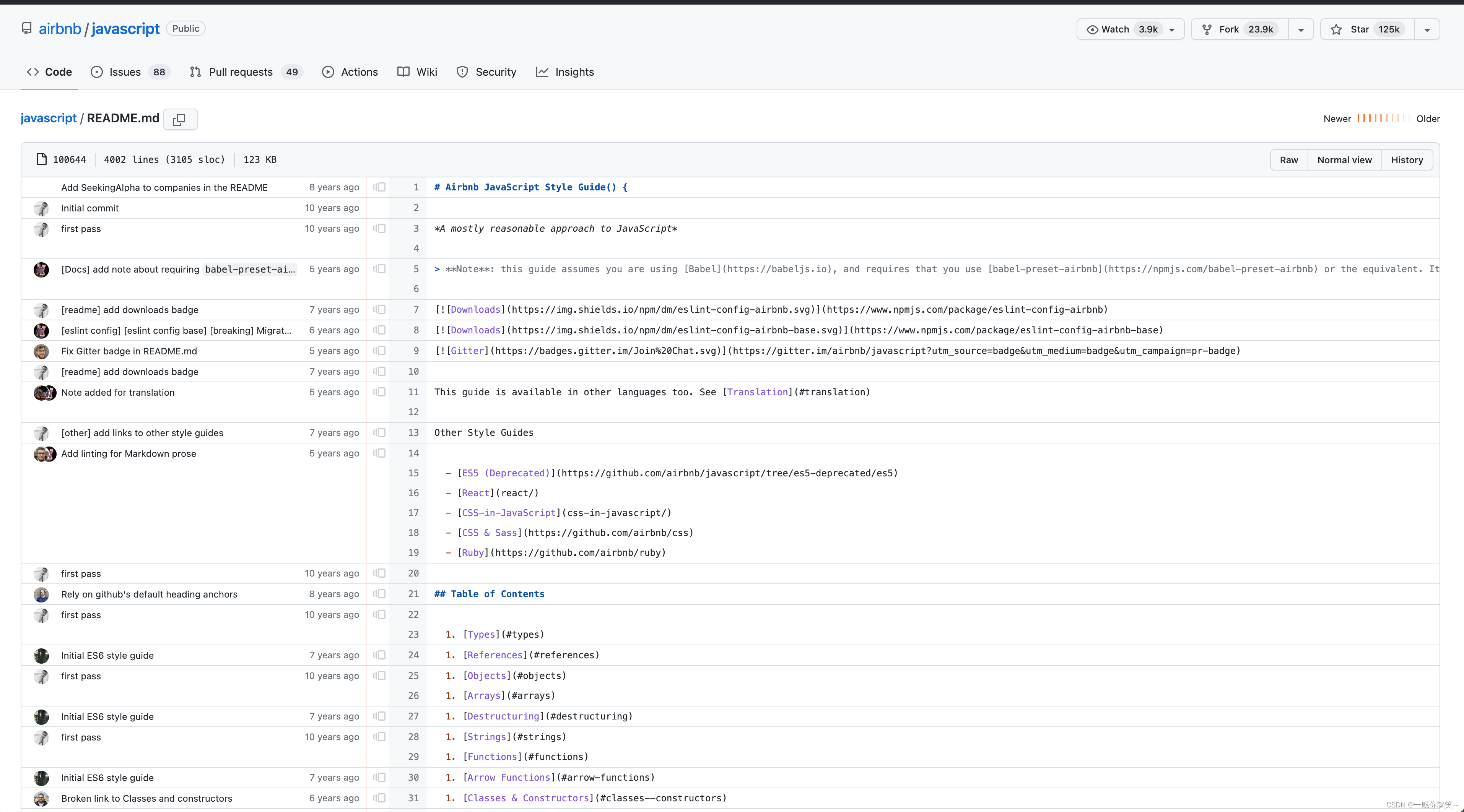
比如下面的代码块的意思是:搜索仓库名称包含 javascript 且 starts 大于等于一万 且 最新的提交时间大于 2022年06月01日的库。
javascript in:name stars:>=10000 pushed:>2022-06-01
搜索结果:

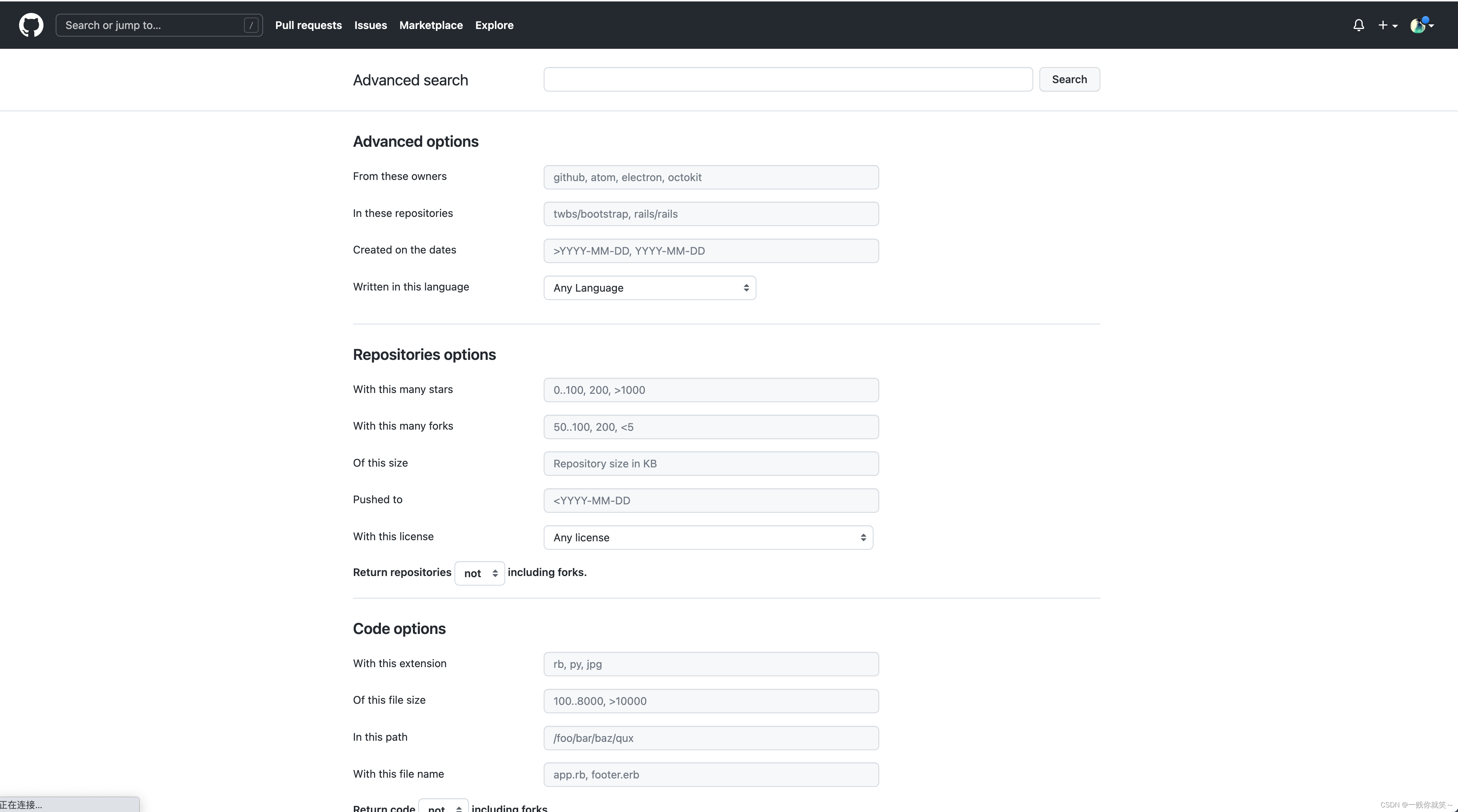
3 、高级搜索界面GitHub高级搜索 https://github.com/search/advanced
https://github.com/search/advanced
如果你记不住上面的搜索限定符,完全可以直接进入高级搜索界面,利用可视化的表单进行搜索。

二、文件查看技巧
1、【T】键
在仓库界面按下 T 键可以实时对仓库内的所有文件进行搜索

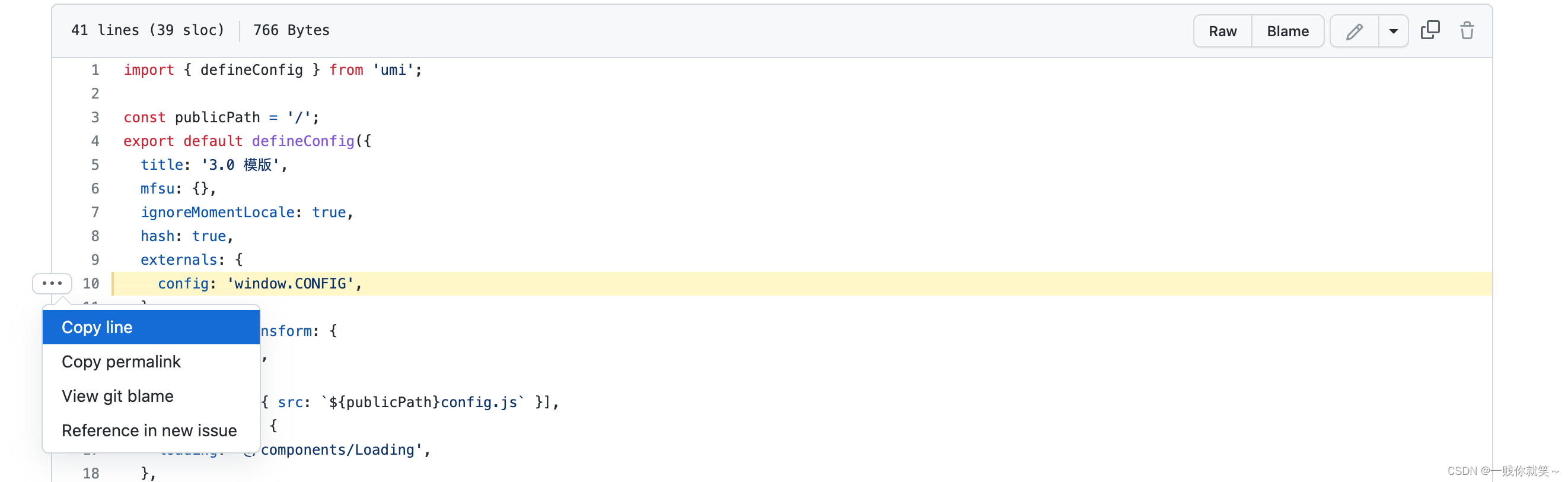
2、【L】键
在项目文件界面按下 L 键输入行号可以快速,点击行号可以复制该行代码、复制永久链接等操作。


3、 【B】键
在项目文件界面按下 B 键可以快速查看文件的改动记录

4、【ctrl + K】
如果你记不住这是快捷键页没关系,在仓库里按 ctrl + K 可以直接打开命令面板,通过命令面板可以快速访问各种操作。

三、阅读代码技巧
1、【。】键
在项目里按下 。 号键(注意输入法),可以直接将项目代码在网页版vscode中打开,使用体验和本地 vscode完全一致,甚至可以安装插件。
四、在线运行项目
1、在网址前输入前缀:gitpod.io/#/
 如果你第一次输入需要登录并选择你的编辑器
如果你第一次输入需要登录并选择你的编辑器


2、选择在浏览器中打开

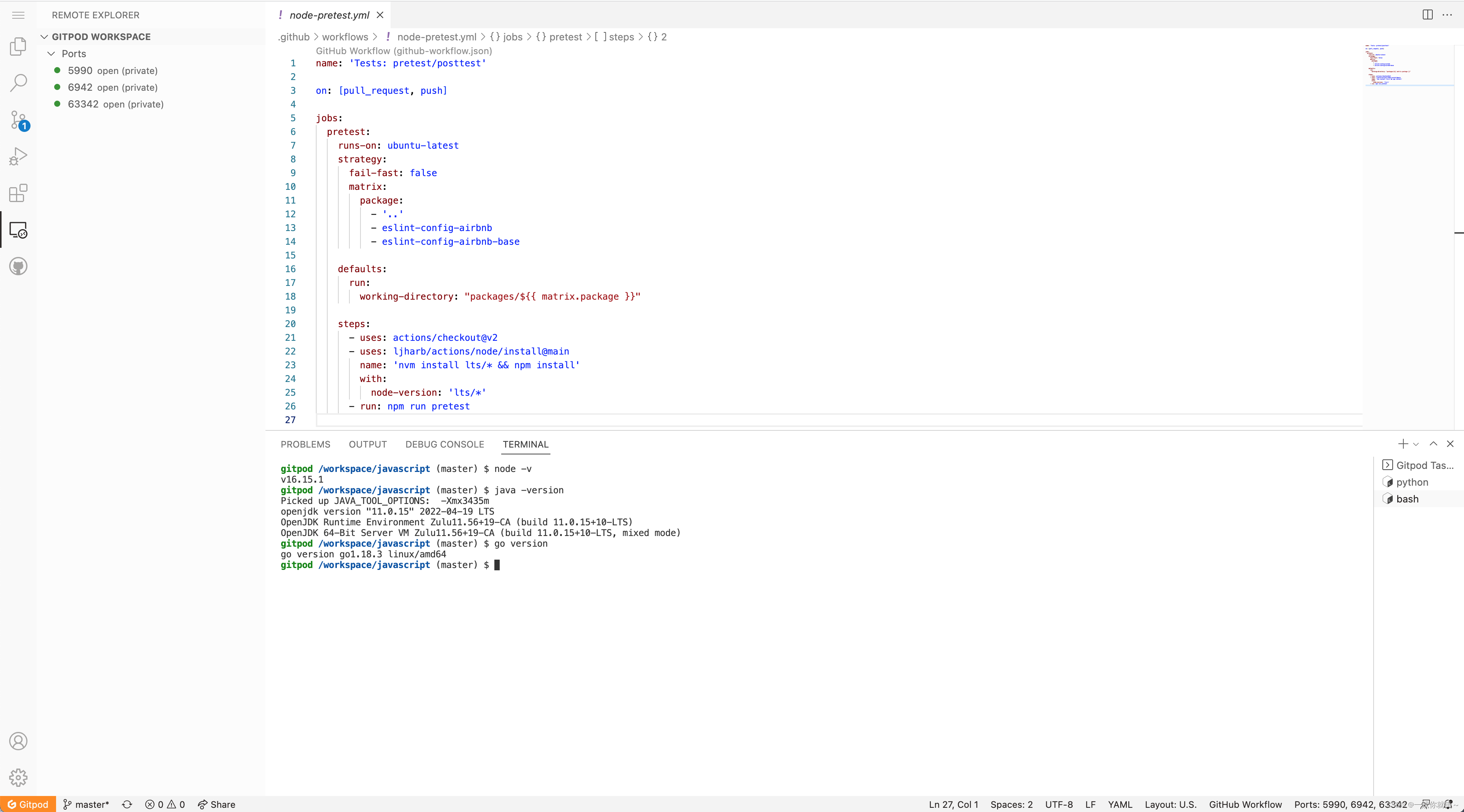
此时神奇的事情发生了,我们不仅在网页编辑器中打开了项目代码,并且它还识别你的项目并自动安装好了依赖,而且它内置了各种常见的环境(python、java、go、node等)我们完全可以把这个网页编辑器当作直接的电脑使用, 直接在线编辑、运行项目,并查看效果。

五、项目推送
GitHub 探索界面![]() https://github.com/explore
https://github.com/explore
1、获取邮件更新
我们可以让GitHub将我们感兴趣的优质内容定时推送给我们,实时获取最新咨询扩大知识面。