<body>
<div class="layui-form" lay-filter="layuiadmin-form-ruleedit" id="layuiadmin-form-ruleedit" style="padding-top: 5px;">
<input type="hidden" id="RuleId" name="RuleId" value="0" class="layui-input" />
<div class="layui-form-item">
<label class="layui-form-label">备注:</label>
<div class="layui-input-block" style="padding-right:5px;">
<input type="text" name="Remark" autocomplete="off" class="layui-input" maxlength="50" />
</div>
</div>
<div class="layui-form-item">
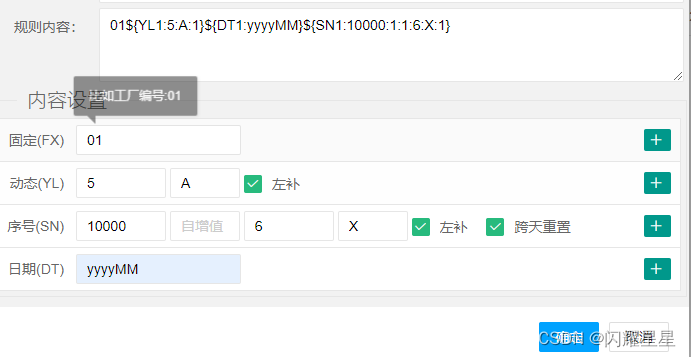
<label class="layui-form-label">规则内容:</label>
<div class="layui-input-block" style="padding-right:5px;">
<textarea id="RuleContent" name="RuleContent" lay-verify="required" lay-tips="请在下方内容设置中添加" placeholder="规则内容" class="layui-textarea" rows="3" style="min-height:60px;"></textarea>
</div>
</div>
<div class="layui-form-item layui-hide">
<input type="button" lay-submit lay-filter="LAY-rule-front-submit" id="LAY-rule-front-submit" value="确认" />
</div>
</div>
<fieldset class="layui-elem-field" style="padding:0px 5px;">
<legend>内容设置</legend>
<table class="layui-table set-table layui-form" lay-skin="line" style="margin:5px 0px;">
<tbody>
<tr><td style="width:60px;text-align:right;">固定(FX)</td>
<td>
<input style="width:165px;display: inline-block;" type="text" id="FixText" name="FixText" class="layui-input" maxlength="50" placeholder="编号:01" lay-tips="比如工厂编号:01"/>
</td>
<td style="width:30px;"><button class="layui-btn layui-btn-xs" data-type="FX" lay-tips="添加编码中固定内容"><i class="layui-icon"></i></button></td>
</tr>
<tr><td style="text-align:right;">动态(YL)</td>
<td>
<input style="width:90px;display: inline-block;" type="number" id="YLLength" name="YLLength" class="layui-input" maxlength="10" min="0" placeholder="总长度" lay-tips="自定义内容总长度,0表示不按长度补位"/>
<input style="width:70px;display: inline-block;" type="text" id="YLChar" name="YLChar" class="layui-input" maxlength="1" placeholder="补位字" lay-tips="单个字符,默认是'0'"/>
<input type="checkbox" id="YLLeft" name="YLLeft" value="1" lay-skin="primary" title="左补" checked lay-tips="设置总长度后,补位是左补还是右补"/>
</td>
<td><button class="layui-btn layui-btn-xs" data-type="YL" lay-tips="添加编码中由外部传入的动态内容"><i class="layui-icon"></i></button></td></tr>
<tr><td style="text-align:right;">序号(SN)</td>
<td>
<input style="width:90px;display: inline-block;" min="1" type="number" id="SNStart" name="SNStart" class="layui-input" maxlength="20" placeholder="起始值" lay-tips="起始值"/>
<input style="width:70px;display: inline-block;" min="1" type="number" id="SNStep" name="SNStep" class="layui-input" maxlength="10" placeholder="自增值" lay-tips="自增值"/>
<input style="width:90px;display: inline-block;" min="0" type="number" id="SNLength" name="SNLength" class="layui-input" maxlength="10" placeholder="总长度" lay-tips="内容总长度,0表示不按长度补位"/>
<input style="width:70px;display: inline-block;" type="text" id="SNChar" name="SNChar" class="layui-input" maxlength="1" placeholder="补位字" lay-tips="单个字符,默认是\"0\""/>
<input type="checkbox" id="SNLeft" name="SNLeft" value="1" lay-skin="primary" title="左补" checked lay-tips="设置总长度后,补位是左补还是右补"/>
<input type="checkbox" id="SNByDay" name="SNByDay" value="1" lay-skin="primary" title="跨天重置" checked lay-tips="跨天重新计数"/>
</td>
<td><button class="layui-btn layui-btn-xs" data-type="SN" lay-tips="添加编码中流水号"><i class="layui-icon" ></i></button></td></tr>
<tr><td style="text-align:right;">日期(DT)</td>
<td>
<input style="width:165px;" type="text" id="DTFormat" name="DTFormat" class="layui-input" maxlength="20" placeholder="yyyyMMdd" lay-tips="日期格式,比如天:yyyyMMdd"/>
</td>
<td><button class="layui-btn layui-btn-xs" data-type="DT" lay-tips="添加编码中日期格式内容,比如:小时yyyyMMddHH,天yyyyMMdd,月yyyyMM,年yyyy"><i class="layui-icon"></i></button></td></tr>
</tbody>
</table>
</fieldset>
<script>
window.Request = (function () {
if (location.search.indexOf('?') == -1) return {};
var req = {};
location.search.substr(1).split('&').forEach(function (q) {
var qs = q.split('=');
req[qs[0]] = unescape(qs[1]);
});
return req;
})();
layui.use(['form'], function () {
var $ = layui.$,
layer = layui.layer,
form = layui.form;
var id = Request["RuleId"];
$("#RuleId").val(id || "0");
var a1 = null;
if (id) {
a1 = $.getJSON('/Ajax/Common/Index.aspx?method=BarcodeRules_2_2_row&RuleId=' + id);
}
else {
a1 = [{}];
}
$.when(a1).done(function (d1) {
form.render();
form.val("layuiadmin-form-ruleedit", d1.data);
});
//事件
var actions = {
_spaceReg:/\s+/,
_getMaxIdx: function (r, s) {
var idx = 1;
if (!r.test(s)) return idx;
var mt = r.exec(s);
while (mt)
{
var n = parseInt(mt[1]);
if (n > idx) {
idx = n;
}
mt = r.exec(s);
}
return idx+1;
},
FX: function () {
var fx = $("#FixText").val().trim();
if (!fx)
{
layer.alert("请填写固定内容!", function (index) {
layer.close(index);
$("#FixText").focus();
});
return;
}
if (actions._spaceReg.test(fx)) {
layer.alert("固定内容不能包含空白字符!", function (index) {
layer.close(index);
$("#FixText").focus();
});
return;
}
var txt = $("#StrList").val().trim();
/*
var idx = actions._getMaxIdx(/\$\{FX(\d+):/g, txt);
$("#StrList").val(txt + "${FX" + idx + ":" + fx + "}");
*/
$("#StrList").val(txt + fx);
}
, YL: function () {
var len = $("#YLLength").val();
len = !len ? 0: parseInt(len);
if(len < 0)
{
layer.alert("内容总长度不能小于0!", function (index) {
layer.close(index);
$("#YLLength").focus();
});
return;
}
var txt = $("#StrList").val().trim();
var idx = actions._getMaxIdx(/\$\{YL(\d+):/g, txt);
var yl = "${YL" + idx + ":" + len;
if (len > 0)
{
yl += ":" + ($("#YLChar").val().trim() || "0") + ":" + ($("#YLLeft").prop("checked") ? "1" : "0");
}
yl += "}";
$("#StrList").val(txt + yl);
}
, SN: function () {
var step = $("#SNStep").val();
step = !step ? 1 : parseInt(step);
if (step < 1) {
layer.alert("子增值不能小于1!", function (index) {
layer.close(index);
$("#SNStep").focus();
});
}
var len = $("#SNLength").val();
len = !len ? 0 : parseInt(len);
if (len < 0) {
layer.alert("内容总长度不能小于0!", function (index) {
layer.close(index);
$("#SNLength").focus();
});
return;
}
var start = $("#SNStart").val();
if (len > 0 && len < start.length) {
layer.alert("内容总长度[" + len + "]不能小于起始值长度[" + start.length + "]!", function (index) {
layer.close(index);
$("#SNLength").focus();
});
return;
}
start = !start ? 1 : parseInt(start);
var txt = $("#StrList").val().trim();
var idx = actions._getMaxIdx(/\$\{SN(\d+):/g, txt);
var sn = "${SN" + idx + ":" + start + ":" + step + ":" + ($("#SNByDay").prop("checked") ? "1" : "0")+":"+len;
if (len > 0)
{
sn += ":" + ($("#SNChar").val().trim() || "0") + ":" + ($("#SNLeft").prop("checked") ? "1" : "0");
}
sn += "}";
$("#StrList").val(txt + sn);
}
, DT: function () {
var dt = $("#DTFormat").val() || "yyyyMMdd";
if (actions._spaceReg.test(dt)) {
layer.alert("日期格式不能包含空白字符!", function (index) {
layer.close(index);
$("#DTFormat").focus();
});
return;
}
var txt = $("#StrList").val().trim();
var idx = actions._getMaxIdx(/\$\{DT(\d+):/g, txt);
$("#StrList").val(txt + "${DT" + idx + ":" + dt + "}");
}
};
$('.set-table button').on('click', function () {
var type = $(this).data('type');
actions[type] && actions[type].call(this);
});
});
</script>
</body>效果: