vite+vue3+ts中interface,type和Record的使用
interface:接口
中文官方文档:https://www.tslang.cn/docs/handbook/interfaces.html
type:类型别名
https://www.tslang.cn/docs/handbook/advanced-types.html
https://www.typescriptlang.org/docs/handbook/2/keyof-types.html
基本类型
type Person = string;
组合
interface People {
name: string,
weight: number
}
type Animal = {
name: string,
}
type Cat = People | Animal
type Fruit = 'apple' | 'pear' | 'orange';
type Vegetable = 'broccoli' | 'carrot' | 'lettuce';
// 'apple' | 'pear' | 'orange' | 'broccoli' | 'carrot' | 'lettuce';
type HealthyFoods = Fruit | Vegetable;
const bf: HealthyFoods = 'broccoli';
console.log(bf);
const useDemo = function (food: HealthyFoods) {
console.log(`Eating ${food}`);
}
useDemo('carrot');
元组
元组将不同类型的值按照预定义的顺序组合在一起,每个位置都有固定的类型,且位置的顺序在定义时是确定的
type ResponseCode = [string, number];
interface Dog {
name: string;
}
interface Cat {
age: number;
}
type Animal = [Dog, Cat];
// 创建一个 Animal 元组实例
const animal1: Animal = [
{ name: "Fido" },
{ age: 3 }
];
console.log(animal1[0].name); // 输出: "Fido"
console.log(animal1[1].age); // 输出: 3
类型捕捉
const orange = { color: "Orange", vitamin: 1}
// { color: string, vitamin: number }
type Fruit = typeof orange
let apple: Fruit;
apple = { color: "Red", vitamin: 2 }
type 会自动捕捉到 color 是 string 类型,vitamin 是 number 类型
let div = document.createElement("div");
type B = typeof div; // HTMLDivElement
遍历属性
type Keys = "firstName" | "lastName";
type Name = {
[key in Keys]: string;
};
const myName: Name = {
firstName: "kelen",
lastName: "huang",
};
扩展
interface 总是可扩展的
interface扩展interface(合并)
interface Animal {
name: string
}
interface Animal {
honey: boolean
}
// 定义bear的实例
const bear: Animal = {
name: 'wine',
honey: true
}
interface扩展interface(继承)
interface Animal {
name: string
}
interface Bear extends Animal {
honey: boolean
}
const bear: Bear = {
name: 'wine',
honey: true
}
// 如果不写honey属性就会报错
type扩展type(合并)
type创建后不能更改,不能通过同一个名称扩展,只能通过&去扩展
type Animal {
name: string
}
type Bear & Animal {
honey: boolean
}
// 定义bear的实例
const bear:Bear = {
name: 'wine',
honey: true
}
interface扩展type
type Animal = {
name: string,
}
interface Bear extends Animal {
honey: boolean;
}
type扩展interface
interface Animal {
name: string,
}
type Bear = Animal & {
honey: boolean
}
Record
https://www.typescriptlang.org/docs/handbook/utility-types.html#recordkeys-type
Record<key type, value type>第一个key值类型,第二个为obj[key]数据的类型Record<string, unknown>任意对象
简单使用
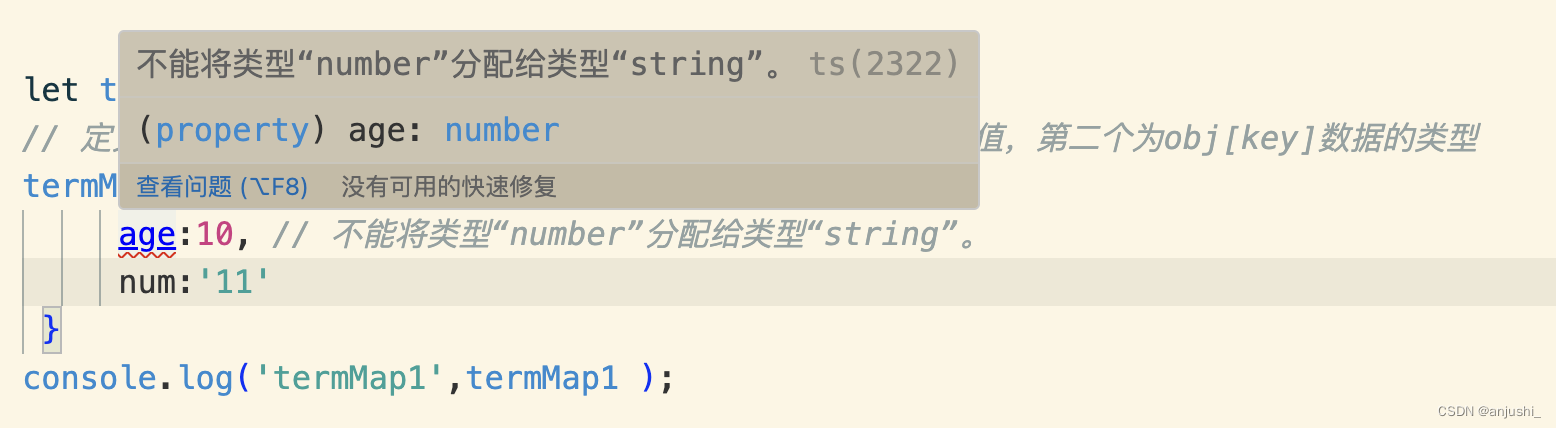
let termMap1 = {} as Record<string, string>;
// 定义对象 Record<string, string> 第一个string为key值,第二个为obj[key]数据的类型
termMap1 = {
age:10, // 不能将类型“number”分配给类型“string”。
num:'11'
}
console.log('termMap1',termMap1 );

复杂对象
// Record 来限制 对象的key和value
type P = {
[key: string]: number;
};
let p: P = { ppp: 10, ooo: 10 };
// k不是泛型 K泛型
// 01 Record 来限制 对象的key和value
type PP = Record<string, number>;
let pp: PP = {
ppp: 10,
ooo: 10,
};
type PP2 = Record<string, string>;
let pp2: PP2 = {
ppp: "10", // ppp: '10' 不能将类型“number”分配给类型“string”
ooo: "10",
};
// 02 Record 来限制 复杂对象的key和value
interface term {
info: number;
checked: boolean;
}
type TermMap = Record<string, term>;
// item项目 key:string value: { info: 10, checked: true }
let termMap: TermMap = {
xxx: {
info: 10,
checked: true,
},
};
// 03 Record 来限制 复杂对象的key和value
interface info_config {
name: string;
}
interface term2 {
info: info_config;
checked: boolean;
}
let termMap2 = {} as Record<string, term2>;
// 定义对象 Record<string, string> 第一个string为key值,第二个为obj[key]数据的类型
termMap2 = {
xxx: {
info: {
name: "111",
},
checked: true,
},
};
// 04 Record 来限制 复杂对象的key和value
interface info_config3 {
name: string[];
}
interface term3 {
info: info_config3;
checked: boolean;
}
let termMap3 = {} as Record<string, term3>;
// 定义对象 Record<string, string> 第一个string为key值,第二个为obj[key]数据的类型
termMap3 = {
xxx: {
info: {
name: ["1", "2"],
},
checked: true,
},
};