目录
缺点二:如果侦听是一个对象,对象中的属性发生变化,无法触发侦听器
优点一:可以通过设置immediate选项为true,让侦听器自动触发!
优点二:通过deep选项开启深度侦听器对象中每个属性的改变!
1:监听器的作用
开发者通过watch侦听器监视数据的变化,从而针对数据的变化做特定的操作。
2:语法格式

3:示例
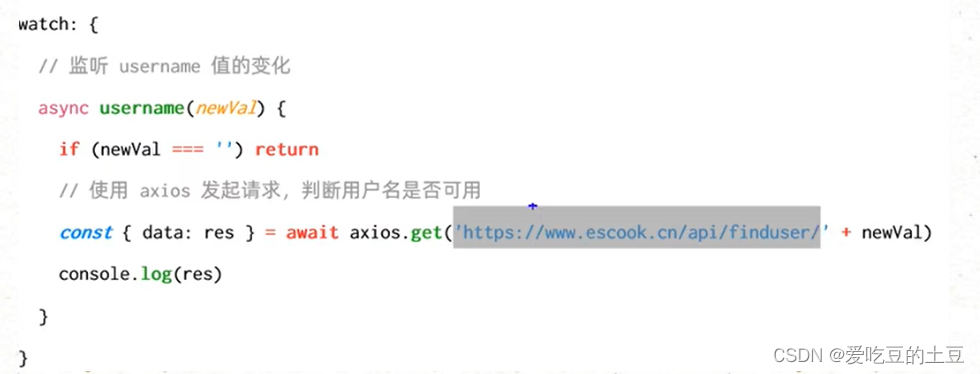
侦听器watch,如果监听data区域内的属性,在watch这个节点下面编写想要监听数据的函数,函数名称就是想要监听数据的名称,函数中有两个参数一个是newVal,另外一个是oldVal,newVal是监听的数据改变之后的结果,OldVal是数据本身的结果。只要监听的数据发生改变就会触发监听函数。

4:应用场景
在注册时可以监听用户输入的用户名,来判断用户是否已经注册过,检测用户名称是否可用
4.1:axios发送请求

4.2:JQuery发送请求

5:监听器的格式:
5.1:函数格式的监听器:
缺点一:无法在刚进入页面的时候,自动触发侦听器!

缺点二:如果侦听是一个对象,对象中的属性发生变化,无法触发侦听器

5.2:对象格式的监听器:
优点一:可以通过设置immediate选项为true,让侦听器自动触发!

优点二:通过deep选项开启深度侦听器对象中每个属性的改变!

6:监听对象中的属性(方式二)
