首先下载cross-env 执行npm install -g cross-env
1,config文件夹里面新增一个sit.js写好对应的环境和域名

2.config-index.js里面加上
if (process.env.NODE_ENV === 'sit') {
return merge({}, config, require('./sit'))
}

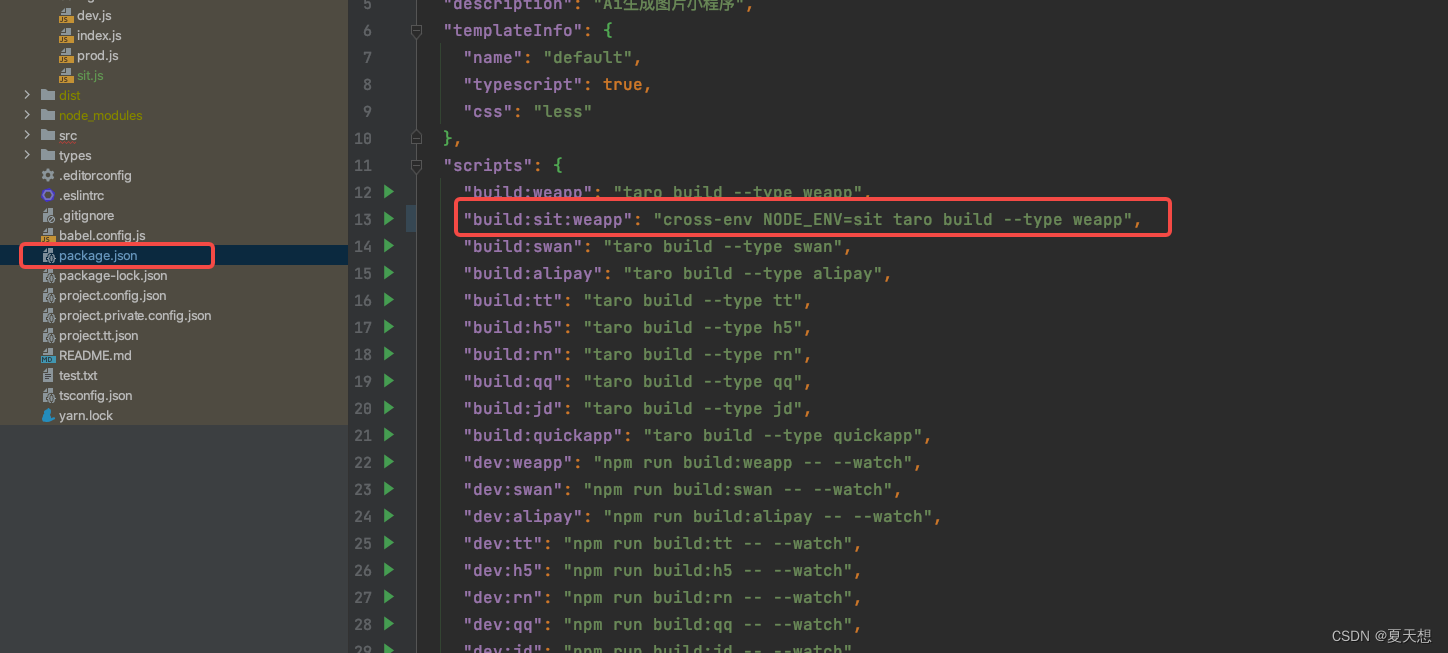
3.package.json里面新增一条指令
"build:sit:weapp": "cross-env NODE_ENV=sit taro build --type weapp"

4.执行
npm run build:sit:weapp就可以打包sit里面域名的环境啦。