1、manifest.json 文件修改
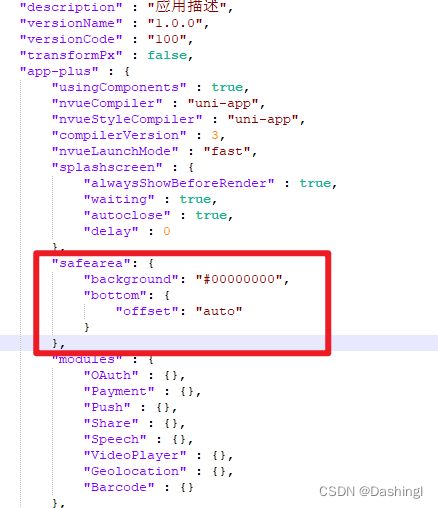
app-plus 下 添加
"safearea": {
"background": "#00000000",
"bottom": {
"offset": "auto"
}
},

2、部分页面设置全屏(登录页面)
methods: {
//设置页面全屏
onShow() {
// #ifdef APP-PLUS
plus.navigator.setFullscreen(true); //隐藏手机顶部状态栏
plus.navigator.hideSystemNavigation(); //隐藏手机底部导航按键
// #endif
},
//监听页面卸载事件 如果不加这句,会导致跳转到别的页面后也是全屏
onUnload() {
// #ifdef APP-PLUS
plus.navigator.setFullscreen(false); //显示手机顶部状态栏
plus.navigator.showSystemNavigation(); //显示手机底部导航按键
// #endif
},
}