背景
- 在页面直接使用tinymce
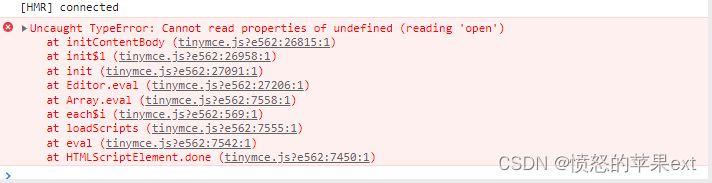
<Editor>标签会报错

解决方案
- 先用v-if把代码包裹起来。
// displayEditContainer默认值是0
<span v-if="displayEditContainer">
<Editor placeholder="xxxx" class="tinymce_class" :init="initEdit" v-model="videoDesc" />
</span>
- 在
mounted,延迟改变displayEditContainer的值,实现延迟加载。
...省略...
mounted () {
// 延迟加载tinymce编辑器
setTimeout(() => {
this.displayEditContainer = 1
}, 1000);
},
...省略...