在微信小程序开发者工具使用 ESLint 的方法:
- 打开开发者工具 - 设置 - 扩展设置 - 安装 ESLint 插件;
- 如果你的项目根目录还没有
package.json文件,那在根目录执行npm init -y创建它; - 执行
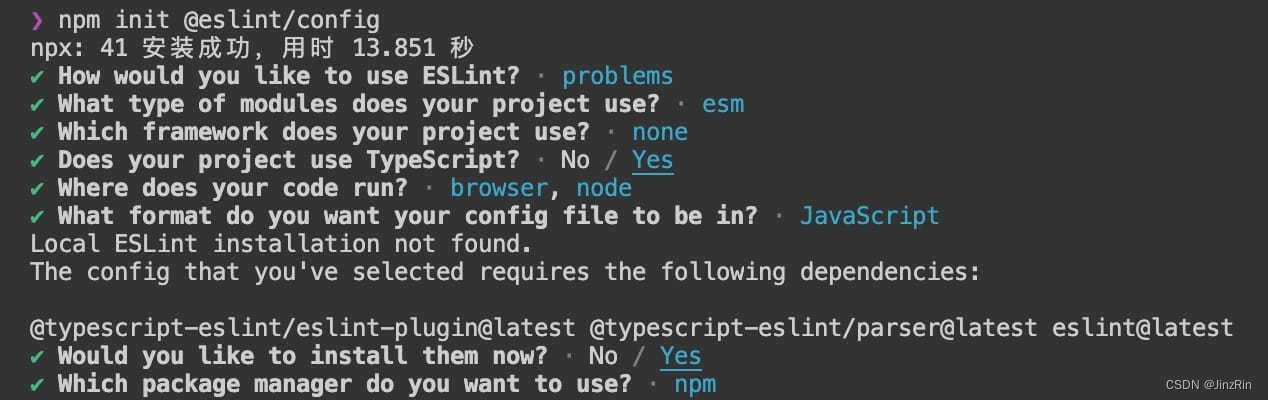
npm init @eslint/config,ESLint 会让你回答几个问题,请根据实际情况回答问题,我的回答可参考下图,ESLint 会根据你的回答生成一个配置文件,并安装相关的 npm 依赖;

- 上面的命令会安装 ESLint 的最新版本,所以接着你要执行
npm uninstall eslint删除最新版本,然后npm i -D eslint@7安装 ESLint 的 7.x.x 版本; - 如果你在回答 ESLint 的问题时选择了 typescript,还需要
npm i -D typescript,这是@typescript-eslint的要求; - 打开 ESLint 生成的配置文件,添加 globals 配置信息,如果回答问题时你选择了 Typescript,那最后的配置信息应该是这样的:
//.eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
//Typescript 项目需要增加 @typescript-eslint 这个插件提供的 @typescript-eslint/recommended 规则
extends: ["eslint:recommended", "plugin:@typescript-eslint/recommended"],
overrides: [],
//ESLint 的默认 parser 是 Espree,Typescript 项目需要改为 @typescript-eslint/parser
parser: "@typescript-eslint/parser",
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
},
plugins: ["@typescript-eslint"],
globals: {
wx: true,
App: true,
Page: true,
getCurrentPages: true,
getApp: true,
Component: true,
Behavior: true,
requirePlugin: true,
requireMiniProgram: true,
},
rules: {},
};- 在项目根目录执行
npx eslint .,看看 ESLint 能否正确工作,如果不可以,则可能是配置文件哪里出错了,请根据错误提示排错; - 如果完成上述步骤后编辑器没有实时代码提示功能,尝试重启开发者工具;
- 要验证 ESLint 是否正确配置,只需要在根目录创建一个
test.js或test.ts文件,输入const a = 1,把鼠标放在a,如果看到下面这种提示,则说明配置成功。

注意两点:
- 为什么不能安装最新的 ESLint,必须安装 ESLint 的 7.x.x 版本?因为 7.x.x 才能在微信开发者工具的编辑器中实时显示代码审查错误,最新版本不可以,官方在一个帖子中有解释;
- 如果你通过开发者工具的模版创建项目,那模版应该自带了一份 ESLint 配置文件,上面的
globals我就是从模版复制过来的,但额外增加了Behavior: true,模版没有针对 Typescript 的规则,所以不建议使用模版的配置,建议通过npm init @eslint/config根据实际情况生成新的配置;
如果你还使用 prettier 格式化代码,为了避免 ESLint 的规则和 prettier 的规则产生冲突,建议再安装 eslint-config-prettier,它会关闭 ESLint 中那些和 prettier 冲突的规则,即如果有冲突,以 prettier 为准。eslint-config-prettier 除了会关闭有冲突的 ESLint 核心规则外,还会关闭有冲突的 @typescript-eslint/eslint-plugin 等第三方规则。
以下是使用 eslint-config-prettier 后的 ESLint 配置信息,关键是要把 eslint-config-prettier 放在 extends 数组最后的位置,eslint-config- 是 ESLint sharable config 都会使用的前缀,实际使用时需要删除这个前缀,即把 prettier 添加到 extends 配置项中,其他不变。
//.eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
extends: [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"prettier",
],
overrides: [],
parser: "@typescript-eslint/parser",
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
},
plugins: ["@typescript-eslint"],
globals: {
wx: true,
App: true,
Page: true,
getCurrentPages: true,
getApp: true,
Component: true,
Behavior: true,
requirePlugin: true,
requireMiniProgram: true,
},
rules: {},
};