环境搭建:
1.Npm install -g create-react-app
2.Create-react-app project-name
3. Npm run eject (可选npm run eject 弹出配置文件,可以自定义配置 webpack)
4. Antd-mobile按需加载配置:
1)Npm install babel-plugin-import —save
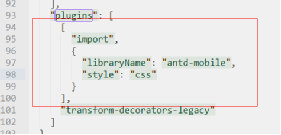
2)Package.json配置

5. connect使用装饰器的方式来写,需要:
1)npm run eject(任何自定义配置都需要 npm run eject)
2)安装模块babel-plugin-transform-decorators-legacy: npm install --save -dev babel-plugin-transform-decorators-legacy。
3)在babel中配置:
{
"plugins":[
"transform-decorators-legacy"
]}
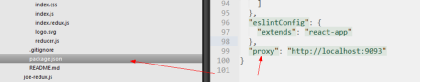
6.使用axios发送跨域请求 ,需要使用proxy配置:

proxy配置的作用是配置后,所有的请求就可以省略配置的部分了吗?? 比如:
axios.get('/data')
.then(res=>{
console.log(res)
})
而非axios.get('http://localhost:9093/data') ……