id为table上的id<table id="table_report" class="table table-striped table-bordered table-hover">
<style type="text/css">
#table_report {
table-layout: fixed;
width: 98% border:0px;
margin: 0px;
}
#table_report tr td {
text-overflow: ellipsis; /* for IE */
-moz-text-overflow: ellipsis; /* for Firefox,mozilla */
overflow: hidden;
white-space: nowrap;
text-align: left
}
#table_report tr td:hover {
overflow: visible;
white-space: normal;
word-wrap: break-word;
}
</style>
效果: 前
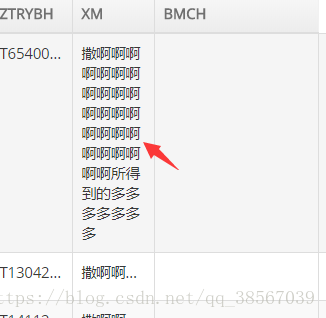
鼠标移入后