PaaS低代码快速开发平台是一种快速开发应用系统的工具,用户通过少量代码甚至不写代码就可以快速构建出各种应用系统。
随着信息化技术的发展,企业对信息化开发的需求正在逐渐改变,传统的定制开发已经无法满足企业需求。低代码开发平台,让开发者可以基于平台快速搭建企业信息化系统,这种新型的开发方式,极大的提升了开发效率。

企业级PaaS低代码快开平台源码是一款基于 Salesforce Platform 的开源替代方案,支持多种企业应用场景,包括但不限于CRM、ERP、OA、BI、IoT、大数据等。无论是传统企业还是新兴企业,都可以使用管理后台快速构建自己的应用程序和流程。

一、低代码开发的概念
•低代码开发是一种新兴的软件开发方法,其核心是通过使用图形用户界面和可视化建模工具,来减少编写代码的工作量和技能要求。
• 低代码开发平台通常提供了丰富的预定义组件和模板,可以帮助开发人员快速构建应用程序。开发人员只需选择所需组件,并在图形界面上拖拽、配置即可完成应用程序的设计和开发。相比传统的编写代码的方式,低代码开发大大缩短了开发周期,提高了开发效率和质量。
•低代码开发还可以使业务人员和非开发人员参与到应用程序的开发过程中。业务人员和非开发人员可以通过可视化的方式,快速构建自己所需的应用程序,从而促进了开发的协作和创新。这种方式也使得企业更加灵活,能够更快地响应市场需求和变化。

二、低代码开发的优势
❉低代码开发通过使用图形化界面和少量编码,使得开发人员可以更快速地构建应用程序。
❉企业和组织需要更快速地构建自己的应用程序,以适应市场变化和客户需求的变化,低代码开发应运而生。
❉可视化开发环境使开发人员可以通过拖放和配置组件来构建应用程序,比传统的手动编程方法更快、更容易学习,因此正在变得越来越流行。
❉低代码开发通常使用可视化的开发环境,开发者可以通过拖拽控件、配置属性等方式,快速构建应用程序。
❉可以减少手动编码和测试的时间,提高开发效率。
❉可以创建更易于维护和升级的应用程序,因为它们通常使用标准化的组件和库。
三、系统开发框架和运行环境
技术架构:微服务
开发语言:nodejs
开发工具:webstorm
前端框架:amis
后端框架:meteor
数 据 库:mongodb支持主流外部数据库
移 动 端:meteor

四、PaaS低代码快开平台10大核心功能
1.建模引擎
基于模型驱动,内置功能强大的建模引擎,零代码也能快速创建智能化、移动化的企业应用程序。
2.移动引擎
使用移动应用程序,实现业务的全面转型,提高员工生产力加强客户联系,帮助合作伙伴取得更大成功。
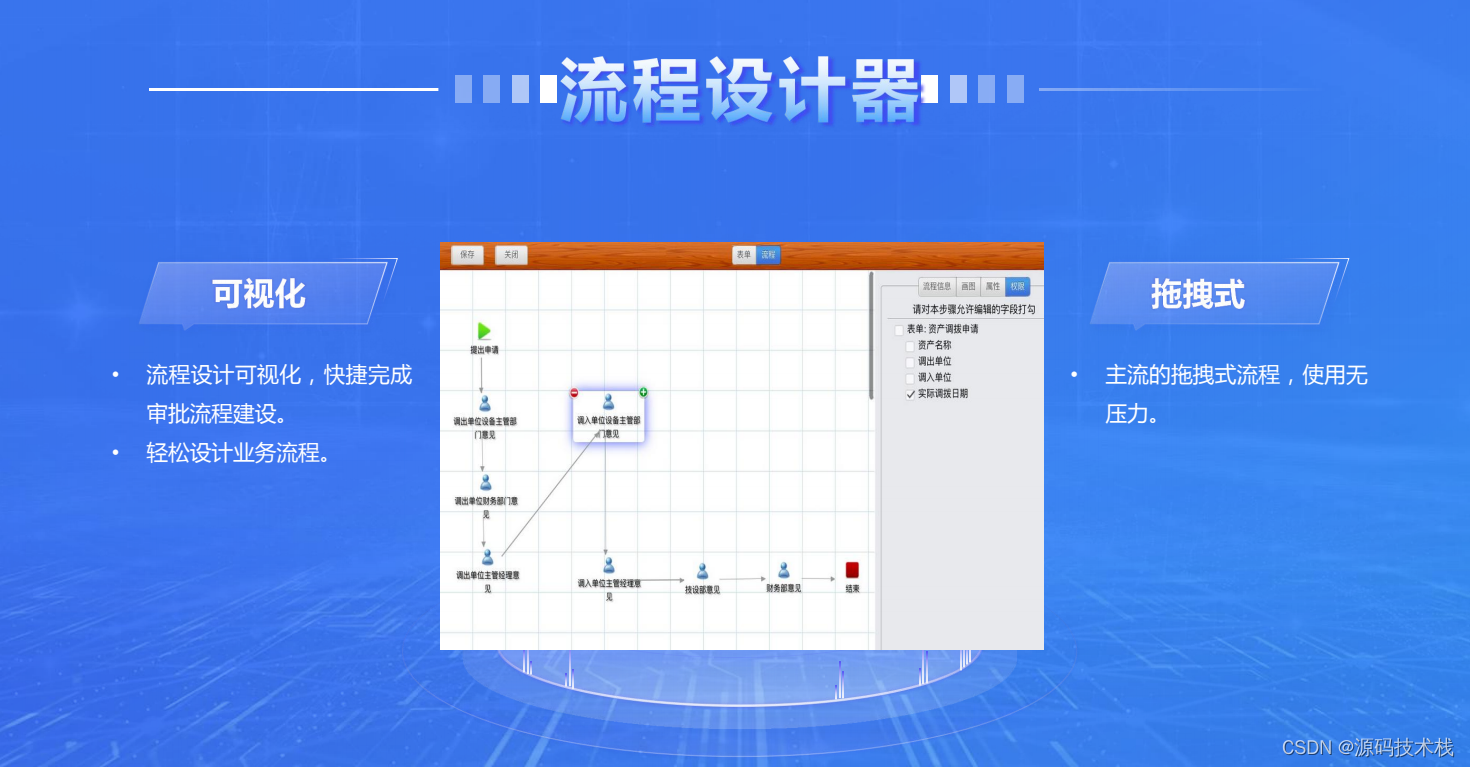
3.流程引擎
函盖了流程设计流程运行、管理统计分析与流程优化等各类工具帮助企业快速部署、有效监控并持续优化业务流程。
4.页面引擎
页面设计引擎,提供可视化页面设计工具,帮助开发人员快速定数据看板等全新页面,同时支持系统标准页面的重构。
5.报表引擎
轻松创建和共享交互式仪表板,从 TB 级分析工作负载到日常操作工作流程,具有 15 种以上的可视化类型。可以帮助用户快速了解数据趋势、关键指标和业务运营状况。
6.安全引擎
支持私有部署模式,使用了目前可用的最先进的互联网安全技术保护您的核心业务数据。
7.API引擎
动态生成业务数据的A PI接口可以在第三方应用、小程序、手机端中调用。
8.应用集成引擎
可视化应用集成引擎,预置3000+应用集成插件,可以让用户轻松地将物联网设备、API和在线服务连接在一起。通过可视化开发接口,连接SAP等主流业务系统及各种数据库。
9.代码引擎
可以使用传统方式编写代码视化设计界面双向同步。对于可视化界不能均可通过传统实现的业务功能,方式编写前后端代码实现。
10.公式引擎
完整的实现 Sale sforce公式引擎中的所有函数。
五、低代码适用于哪些行业和场景
•低代码平台其实可以看作是"代码编译"的延伸,所以在行业和场景上并不存在特殊性。
•低代码可以根据用户的业务需求,快速响应,快速上线,降低企业在数字化系统建设过程中的时间、人力成本投入,加速企业数字化发展战略的落地,所以低代码平台可以看作是一个全行业PaaS级的工具性产品。
六、低代码和零代码的区别
•低代码开发通常提供了更多的灵活性和定制化,而零代码开发则更侧重于快速开发和易用性。
•低代码开发通常提供了更强的可定制化能力,可以根据具体的需求进行更细粒度的配置和调整,从而实现更高水平的灵活性。
•零代码开发则更注重快速开发和易用性,通常会提供更多的预设模板和组件,以便用户能够更快速地构建应用程序。
•零代码开发是一种完全无需编写代码的开发方式,而低代码开发则需要少量的编码。
•零代码开发通常是通过所见即所得的界面设计工具,通过拖拽和配置等方式快速构建应用程序,而不需要编写任何代码。
•低代码开发通常需要一定的编码基础,但是相较于传统的编码方式,需要编写的代码量更少,而且通常使用可视化界面进行代码的编写和配置。

七、零代码开发的概念
•零代码开发是一种新兴的软件开发方式,它将传统的编程方式转化为可视化的拖拽式开发,使得不懂编程的人也可以快速搭建自己的应用程序。
•零代码开发通常使用可视化的拖拽式工具,通过图形化界面来生成代码,无需手动编写,从而大幅度提高开发效率和降低开发成本。
•在零代码开发平台上,开发者可以使用各种组件和模块,包括表单、图表、地图、数据源等,快速构建出各种应用程序,如管理系统、数据分析系统、移动应用程序等。
八、零代码开发所需的技能
零代码开发不需要编程技能,但是需要掌握一些其他技能,如:
1.理解软件开发流程和软件设计原则,这可以帮助开发者更好地设计和实现应用程序;
2.掌握基本的数据结构和算法,这可以帮助开发者更好地处理数据和实现各种功能;
3.尽管零代码开发不需要编程技能,但是开发者最好有一定的基础知识,以便更好地理解应用程序的结构和实现。

const express = require('express');
const MongoClient = require('mongodb').MongoClient;
const bodyParser = require('body-parser');
const cors = require('cors');
const app = express();
// 允许跨域请求
app.use(cors());
// 解析POST请求中的JSON数据
app.use(bodyParser.json());
// 连接MongoDB数据库
const db = await MongoClient('mongodb://localhost:27017/mydatabase');
// 获取所有用户
app.get('/users', async (req, res) => {
const users = await db.collection('users').find().toArray();
res.json(users);
});
// 创建新用户
app.post('/users', async (req, res) => {
const user = req.body;
await db.collection('users').insertOne(user);
res.json({ message: 'User created successfully' });
});
// 启动服务器
app.listen(3000, () => {
console.log('Server is running on port 3000');
});