在移动端,使用elementUI表格进行数据展示的时候,有时候有一些不是很关键的信息,不希望占据很多的板面信息。
可以添加 min-width=“120” :show-overflow-tooltip=“true”
进行控制
<el-table-column prop="id" label="订单号" align="center" width="140"
min-width="120" :show-overflow-tooltip="true">
</el-table-column>
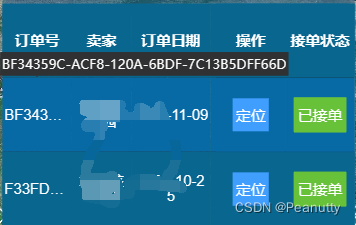
这样会省略过长的信息

1.点击后会显示省略信息,若想修改显示信息的大小
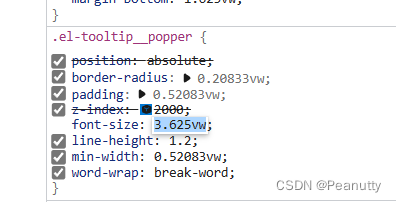
2. 打开开发者工具查看 class 为 el-tooltip__popper
3. 并发现 el-tooltip__popper 位于全局app之外

方式1(推荐)在使用el-table的vue文件修改样式
首先说为什么推荐在局部的vue文件中修改,因为可能我在多个vue文件都引入了el-tooltip这个提示组件,但每个vue文件中el-tooltip的需求样式并不相同,所以更推荐在局部修改样式
如何修改:因为element的el-tooltip__popper 位于全局app之外,所以在局部vue文件修改样式时,不能用scoped的修饰,但如果我其他的style样式需要用scoped修饰怎么办呢,很简单,那就写两个style标签,一个用scoped的修饰,另一个不用scoped的修饰(里面修改el-tooltip__popper 的样式)
具体代码如下
<style>
/* 文字过长省略 弹窗的样式 */
/* **************************不加scoped因为 .el-tooltip标签不在这个vue中 */
.el-tooltip__popper{
font-size: 4vw;
line-height: 1.5;
}
</style>
<style scoped lang="less">
.home{
width: 100%;
height: 100%;
}
//省略。。。。。。。。。。
</style>
方式2(不推荐)全局修改样式
直接在App.vue文件中修改该 class 的样式,在App.vue的
style标签中添加如下
/* 移动端 el-table表格字体省略 点击显示后的样式 */
.el-tooltip__popper{
font-size: 3.6vw;
line-height: 1.5;
}

显示效果