Stimulsoft Reports.Net是一个基于.NET框架的报表生成器,能够帮助你创建结构、功能丰富的报表。StimulReport.Net 的报表设计器不仅界面友好,而且使用便捷,能够让你轻松创建所有报表;该报表设计器在报表设计过程中以及报表运行的过程中都可以使用。在运行时使用StimulReport.Net 的报表设计器不需要支付任何的专利费用。
所创建的报表既可以在Windows窗体应用程序中使用,也可以在Asp.Net应用程序中使用。可导出多种数据格式,比如:PDF,XML,HTML,Word,Excel,RTF格式,文本文件,CSV,BMP和JPEG格式,GIF,PNG,TIFF格式等。
立即点击下载Stimulsoft Reports.Net 最新版(qun:740060302)![]() https://www.evget.com/product/1071/download
https://www.evget.com/product/1071/download
假设在报表的页面上放置了一个Chart组件,那么对于一个报表来说,这个组件会被渲染成一个页面项。如果Chart组件放置在DataBand 中,那么在呈现报表时,该组件将作为DataBand 的一部分呈现。由于图表放置在部件DataBand ,呈现为所述的一部分DataBand ,以及将被打印的次数作为DataBand将输出。下面将描述在DataBand中设计带有图表的报告的示例。在本例中,图表将以图形方式显示数据源中的详细数据数据带。按照下面来呈现与报表的步骤图中 DataBand :
1. 运行设计器;
2. 连接数据:
2.1. 创建新连接;
2.2. 创建新数据源;
3. 创建数据源之间的关系。在这种情况下,父数据源是类别数据源,子数据源是产品数据源;
4. 将DataBand放在报告模板页面上:

5. 编辑数据带:
5.1. 按高度对齐DataBand ;
5.2. 更改波段属性的值。例如,如果您希望中断数据带,请将Can Break属性设置为true ;
5.3. 改变DataBand背景;
5.4. 如果需要,为DataBand启用边框;
5.5. 更改边框颜色。
6.使用Data Source属性定义DataBand的数据源:
![]()
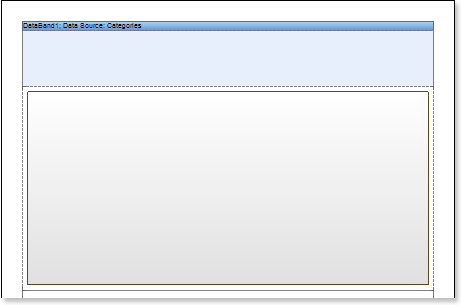
7. 将Chart组件放入DataBand 中,如下图所示:

8. 编辑图表组件:
8.1. 按宽度对齐;
8.2. 更改图表组件的属性。例如,将GrowToHeight属性设置为true ,如果需要 Chart 组件按高度增长;
8.3. 如果需要,为Chart组件设置Borders ;
8.4. 更改边框颜色。
8.5. 编辑图表区域。例如,如果需要更改图表区域的颜色,请更改Area.Brush.Color属性。

9. 使用图表类型属性更改图表类型。例如,将其设置为Clustered Column :
10.使用Data Source属性定义Chart组件的数据源
![]()
11. 定义数据源之间的关系,使用Chart组件的DataRelation属性:
![]()
12. 添加系列。例如,通过双击Chart来调用Series Editor :
13.设置图表系列:
13.1. 获取Value和Argument of series 的数据。可以通过三种方式获取系列的数据:从字典中设置列数据,或指定表达式,或通过“,”分隔符手动将系列的值指定为列表。例如,从字典创建一系列并指定列:定义Products.ProductName为参数和Products.UnitPrice为值;
13.2. 更改系列属性的值。例如,将Show Zeros属性设置为false ,如果需要隐藏零值;
13.3. 启用或禁用系列标签;
13.4. 编辑行标题:对齐、更改样式、字体、值类型等;
13.5. 通过设置以下属性的值来更改系列的设计:Border Color 、Brush 、Show Shadow 。
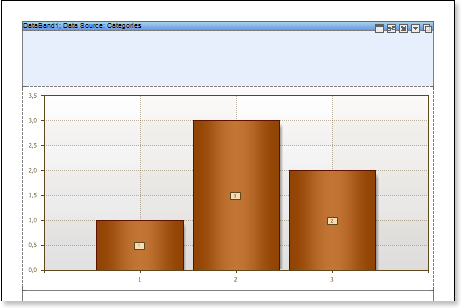
下图显示了带有图表的报告模板示例:

14. 编辑图例:
14.1. 启用或禁用Legends的可见性。您可以通过将Legend.Visible属性的值分别设置为true或false来实现;
14.2. 水平和垂直对齐图例;
14.3. 更改图例设计等。
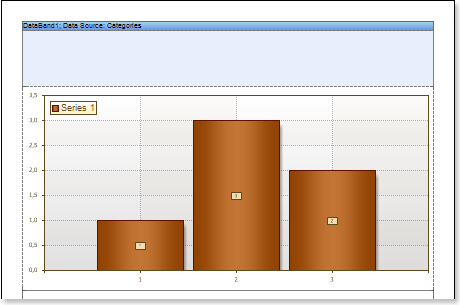
下图显示了报告模板的示例,其中图表显示了图例:

15.改变图表的样式,彻底改变图表的外观:
15.1. 更改样式属性。其中属性的值是图表样式;
15.2. 将AllowApplyStyle设置为true 。如果AllowApplyStyle属性设置为false ,则报告生成器在呈现时将考虑系列外观的值。
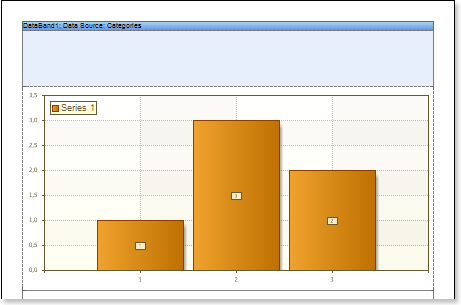
下图显示了更改样式的图表的报告模板示例:

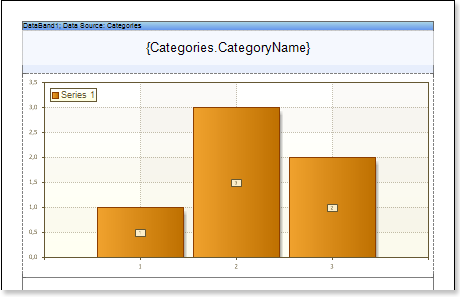
16. 将带有表达式的文本组件放入DataBand 中。其中表达式是对数据字段的引用。例如,放置一个带有表达式的文本组件:{Categories.CategoryName} ;
17.编辑Text 和TextBox组件:
17.1. 将文本组件拖放到DataBand 中;
17.2. 更改文本字体参数:大小、类型、颜色;
17.3. 将文本组件按宽高对齐;
17.4. 更改文本组件的背景;
17.5. 对齐文本组件中的文本;
17.6. 更改文本组件的属性值。例如,如果需要换行文本,请将Word Wrap属性设置为true ;
17.7. 如果需要,为文本组件启用边框。
17.8. 更改边框颜色。

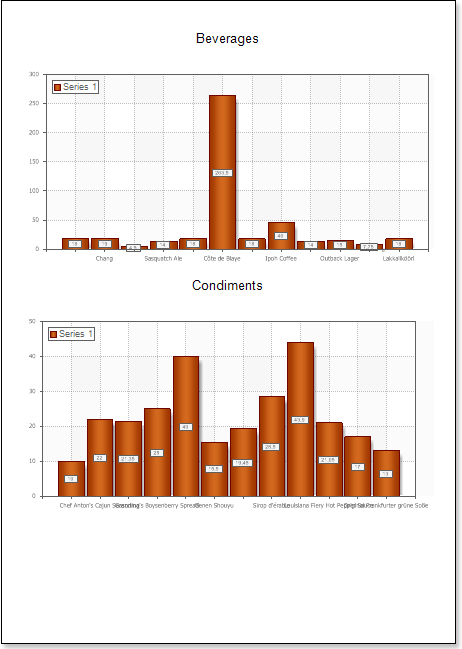
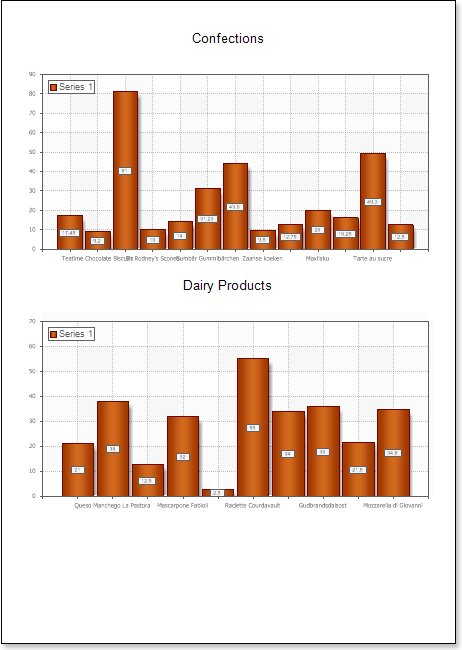
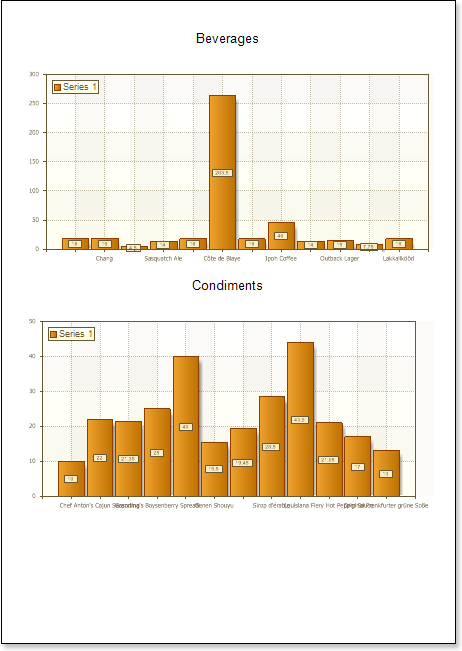
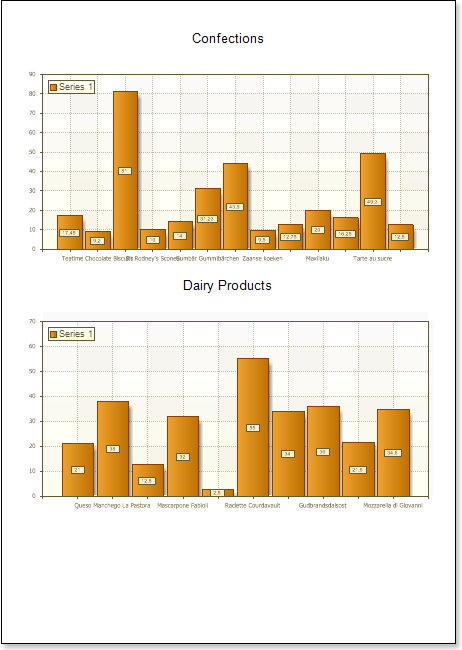
18. 单击预览按钮或调用查看器,单击预览菜单项。下图显示了带有DataBand图表的报告示例:


添加样式
1. 回到报告模板;
2. 调用样式设计器;
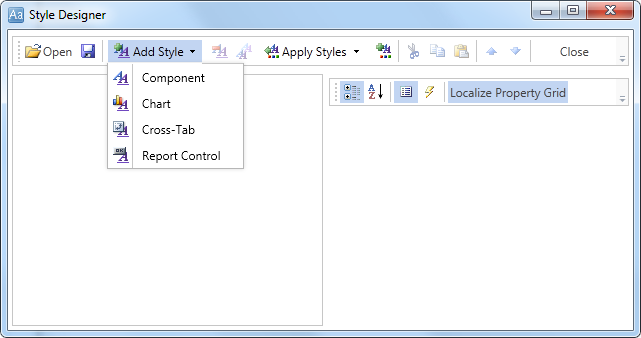
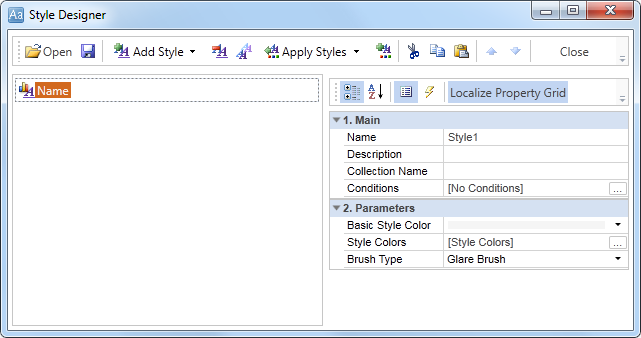
下图显示了样式设计器:

单击添加样式按钮开始创建样式。从下拉列表中选择图表。使用Basic Color Style 、Brush Type和Style Colors属性组设置样式。

单击关闭。在图表组件的Style属性值列表中,将显示自定义样式。在我们的例子中,值为Chart 的 Style 。选择这个值;
3. 单击预览按钮或调用查看器,单击预览菜单项。下图显示了应用了样式的图表的报告示例: