Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)
在安装脚手架之前我们还需要安装 Node.JS 和 npm
全局安装 vue-cli 【初次安装】:
首先打开命令行 输入 npm install -g @vue/cli 再按回车键 安装脚手架

安装命令行:
npm install - g @vue / cli
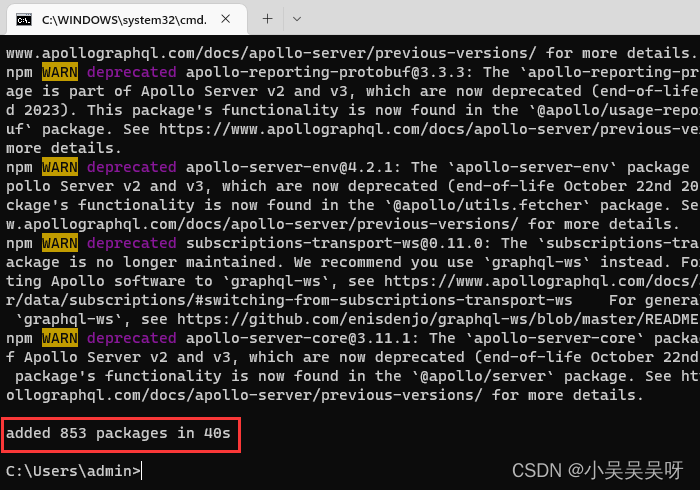
出现 added xxx packages in xxs 表示安装成功

同时也可以输入 vue -V 查看当前脚手架的版本号

查看命令:
vue - v
注:vue-cli 只需要安装一次即可 以后再创建 vue 项目时 就不需要再重新安装了。
1.创建vue项目
首先我们要准备好一个目录 用于存放 Vue 项目 然后在目录中打开命令行。

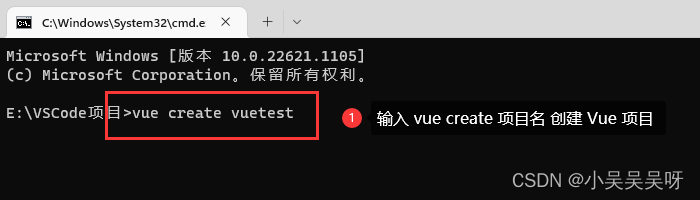
在命令行中输入 vue create 项目名 再按回车键 创建 Vue 项目 项目名可以自定义

创建项目名称:
vue create
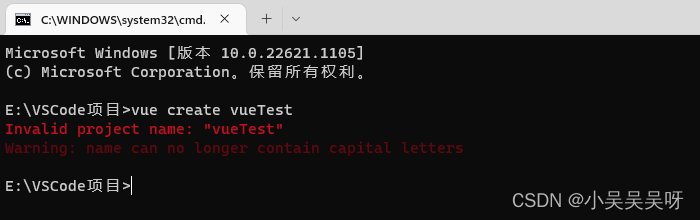
注:Vue 项目名称不允许使用大写字母 否则会出现以下报错 另外也不允许用中文名称 文件路径尽量也是英文的。

报错内容:
Invalid project name: "vueTest"
Warning: name can no longer contain capital letters
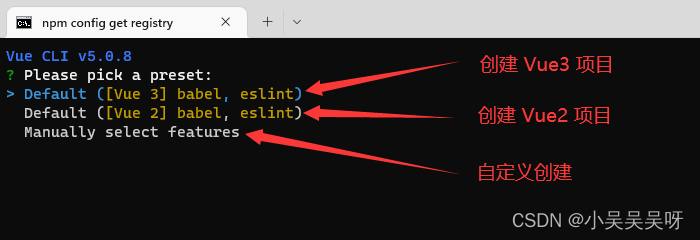
之后会提示你选择安装 vue2 或 vue3 版本 也可以选择自定义创建项目

babel 指的是:由于浏览器只能识别 ES5 的标准,对 ES6 、TS、JSX 都不识别,而 babel 就是用来将这些浏览器不识别的内容转为 ES5 的代码,使浏览器能够正常运行。
eslint 指的是:语法效验工具,用于检查代码是否符合开发规范
如果现在选择安装 vue2 或 vue3 的版本 则直接开始搭建项目 并且生成的项目中只会安装 babel 和 eslint

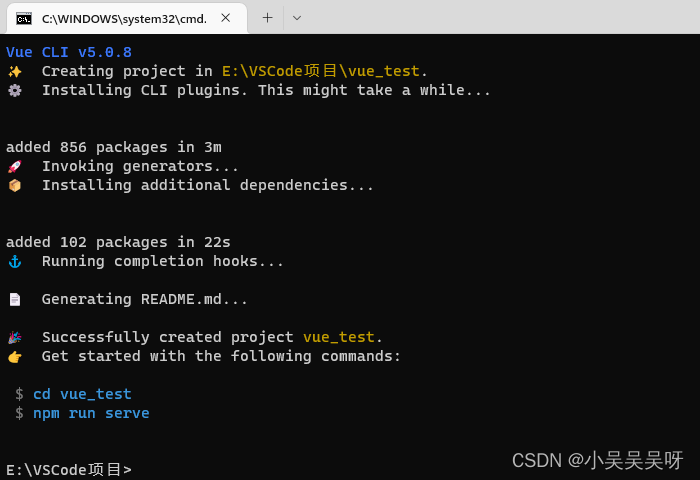
显示以下内容表示安装成功:

如果选择自定义创建项目,那么还需要选择一些配置 :

备注:按空格键可以选择或取消 按 a 键选择所有 按 i 键反选 按回车键 进入下一步
Vue CLI v5.0.8
? 请选择配置项: 手动选择配置项
? 检查您的项目所需要的配置项:按 空格键 可以选择或取消,按 a 键选择所有,按 i 键反选,按 回车键 进入下一步。
( ) Babel 是否安装 语法编译器,将 ES6 => ES5
( ) TypeScript 是否支持 typescript
( ) Progressive Web App (PWA) Support 是否支持 PWA
( ) Router 是否安装 vue-router
( ) Vuex 是否安装 vuex
( ) CSS Pre-processors 是否安装 CSS 预处理器
( ) Linter / Formatter 是否安装 代码风格检查、格式效验
( ) Unit Testing 是否安装 单元测试
( ) E2E Testing 是否安装 E2E 测试
注:接下来会根据你选择的配置项提示一些信息 选择的配置项不同 提示的信息也不同。
原创作者:吴小糖
创作时间: 2023.4.18