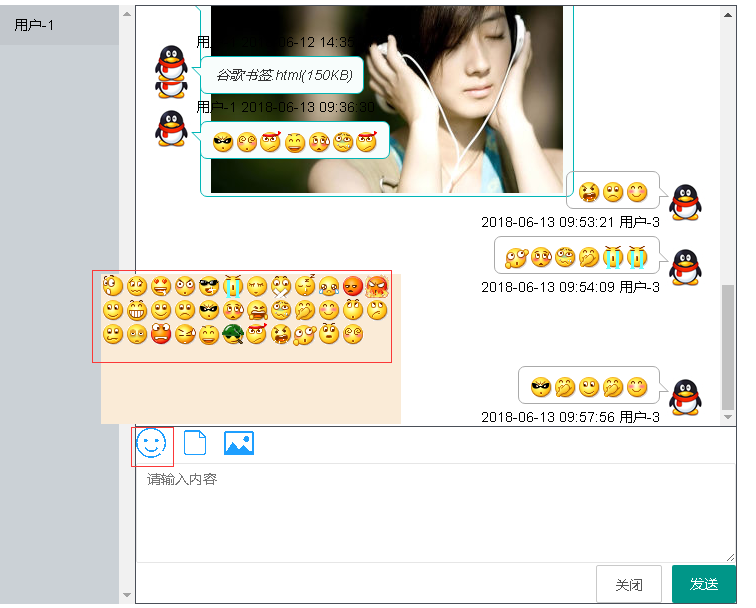
<!--弹出的表情选择框--> <div class="layui-input-block expression-box"> </div> <div class="layui-input-block" style="width: 600px; margin: 0 auto; border-left: 1px solid #4a4f58; border-right: 1px solid #4a4f58;"> <i title="表情" class="layui-icon layui-icon-face-smile" style="font-size: 30px; color: #1E9FFF; margin-right: 10px; cursor: pointer;" onclick="showEmotionDialog();"></i> <i title="文件" class="layui-icon layui-icon-file" style="font-size: 30px; color: #1E9FFF; margin-right: 10px; cursor: pointer;" onclick="selectFileClick()"></i> <i title="图片" class="layui-icon layui-icon-picture" style="font-size: 30px; color: #1E9FFF; cursor: pointer;" onclick="selectPicClick()"></i> </div>

$(document).click(function (e) { var $target = $(e.target);
//点击表情选择按钮和表情选择框以外的地方 隐藏表情选择框 if (!$target.is('.expression-box *') && !$target.is('.chat-bottom-box i[title="表情"]')) { $('.expression-box').hide(); } });