字节跳动小程序获取不到当前所在用户位置(定位)
字节跳动小程序获取不到当前所在用户位置(定位)
我用字节跳动开发者文档的方法一直获取到的都是北京市的位置,但是我所在位置不是北京,方法逻辑是正确的,预览和字节跳动开发者工具上面显示的都是错的位置。百思不得其解时我咨询了他们的客服,得到的答案是需要真机调试才能获取到当前用户所在位置。但是只能获取到市。(在申请不了高精度定位权限时我想到用腾讯地图来解决,同样用腾讯地图也是需要真机调试才能显示正常)
字节跳动实现定位
如果你的项目对于定位不需要高精度那这样就可以了,若需要高精度但是目前小程序无法申请高精度定位,可以继续往下看借助腾讯地图获取高精度定位。
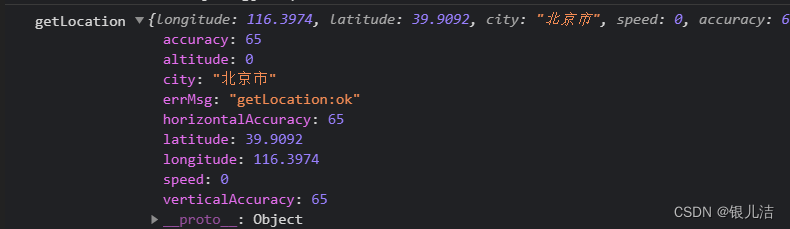
字节跳动开发者工具打印结果如下:

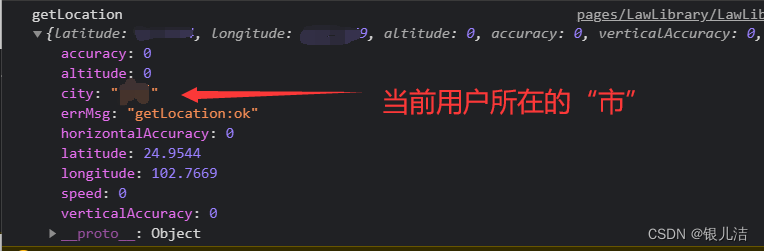
真机调试可以获取到用户所在位置的“市”,手机真机调试打印结果如下:

代码如下:
tt.getLocation({
success(res) {
console.log("getLocation",res);
},
fail(res) {
console.log("getLocation调用失败", res);
},
});
腾讯地图实现高精度定位
字节跳动开发者工具打印结果如下:

手机真机调试打印结果如下:

代码如下:
需要获取定位的界面写以下代码:
import {
addressdata } from "@/common/list.js"
....
mounted() {
this.addRess()
},
methods: {
.......
addRess() {
addressdata().then((res) => {
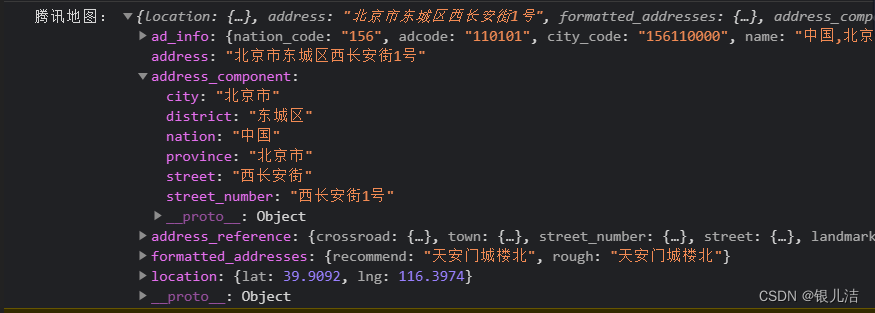
console.log('腾讯地图:',res.result)
//拿到“区”
//this.select = res.result.address_component.district
})
.catch((err) => {
//获取失败就在页面显示“位置”
//this.select = '位置'
})
},
......
在common下新建list.js,写以下代码:
var QQMapWX = require('../newSDK/qqmap-wx-jssdk.js')
var qqmapsdk;
var addressdata=function(){
return new Promise((resolve,reject)=>{
qqmapsdk=new QQMapWX({
key:'你的腾讯地图key'
});
qqmapsdk.reverseGeocoder({
success:(res)=>{
resolve(res)
},
fail:(err)=>{
reject(err)
}
})
})
}
export {
addressdata}
qqmap-wx-jssdk.js在官网下载即可,地址https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview

除此之外:uniapp项目根目录中找到 manifest.json 文件,配置在小程序特有相关这里,如下图:
"permission" : {
"scope.userLocation" : {
"desc" : "你的位置信息将用于小程序接口的效果展示"
}
},
"requiredPrivateInfos" : [ "getLocation" ]
