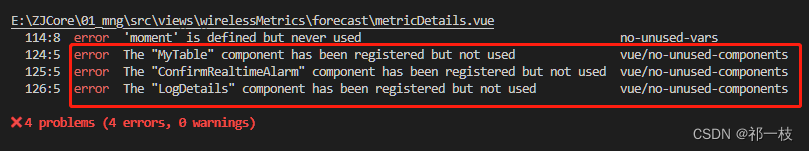
error The “xxxxx” component has been registered but not used(vue/no-unused-components)
- 翻译为“xxxxx”组件已注册但未使用

报错原因: 在Vue项目中使用到了eslint语法规范
解决方法1: 删除该组件的引用,即不使用的组件不引用
解决方法2: 使用eslint提供的注释
- 在引用组件前添加注释,eslint会忽视下一行的Warning或忽视整个文件的Warning

// eslint-disable-next-line // 忽略下一行 Warning
/* eslint-disable */ // 忽略整个文件 Warning
解决方法3: 在package.json中新增代码块,保存后项目需重新编译
"rules": {
"generator-star-spacing": "off",
"no-tabs":"off",
"no-unused-vars":"off",
"no-console":"off",
"no-irregular-whitespace":"off",
"no-debugger": "off"
},