如何创建个人Demo
1: 环境准备
安装node.js
node官网: https://nodejs.org/zh-cn/
安装完成后查看版本
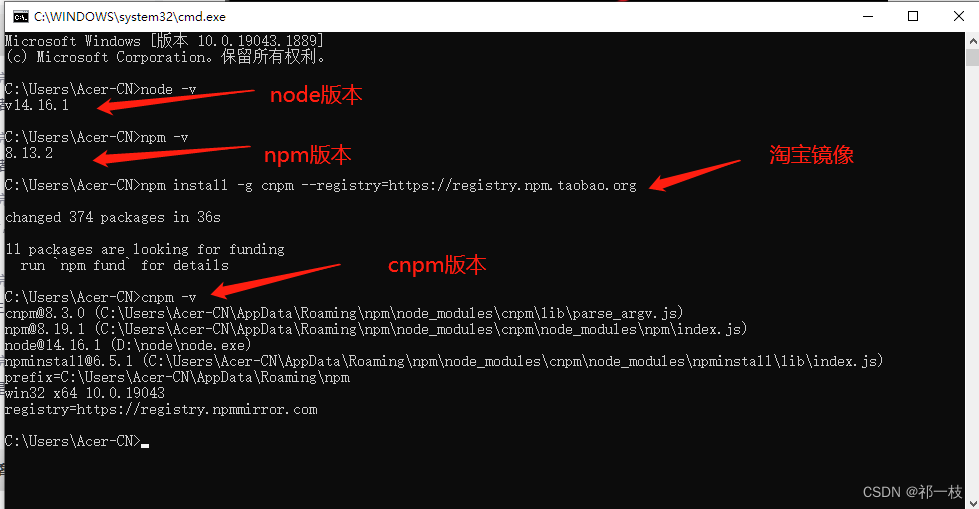
打开 cmd 命窗口,使用 node -v 查看版本号
出现版本号即安装成功
node -v
npm -v
安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org

为什么使用cnpm?
两者只是node中包管理器的不同, npm是node官方版的包管理器, cnpm是中国版的npm, 是淘宝定制的cnpm(gzip压缩支持)命令行工具代替默认的npm
简单理解为cnpm更加快速一点
2: 创建文件夹作为项目容器
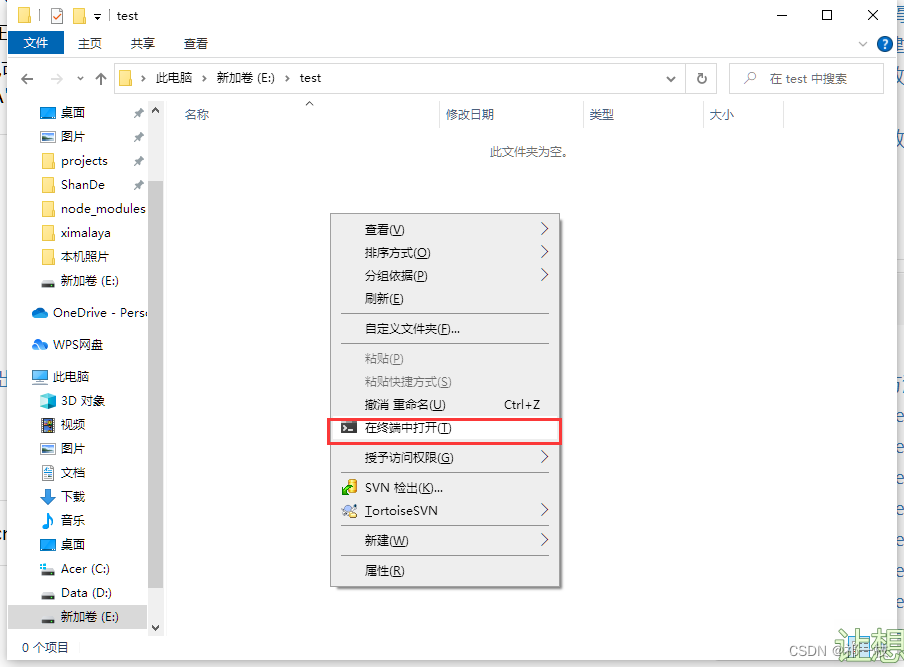
1: 创建文件夹

2: 进入文件夹右键打开命令行

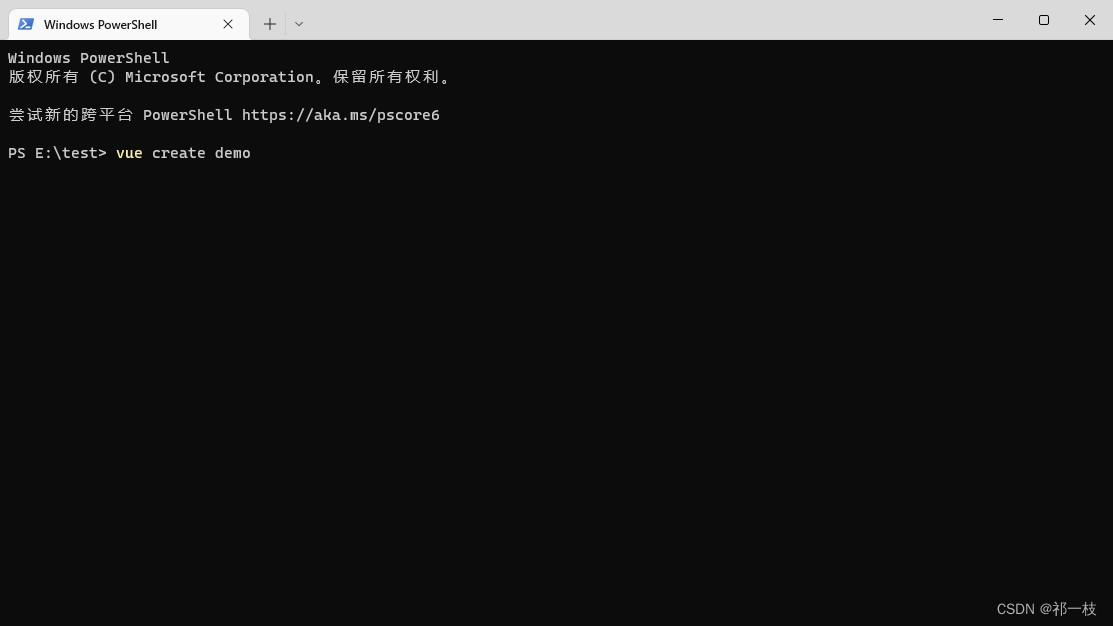
3: 在终端里输入命令开始创建自己的vue项目
vue create + 自定义项目名
vue create demo

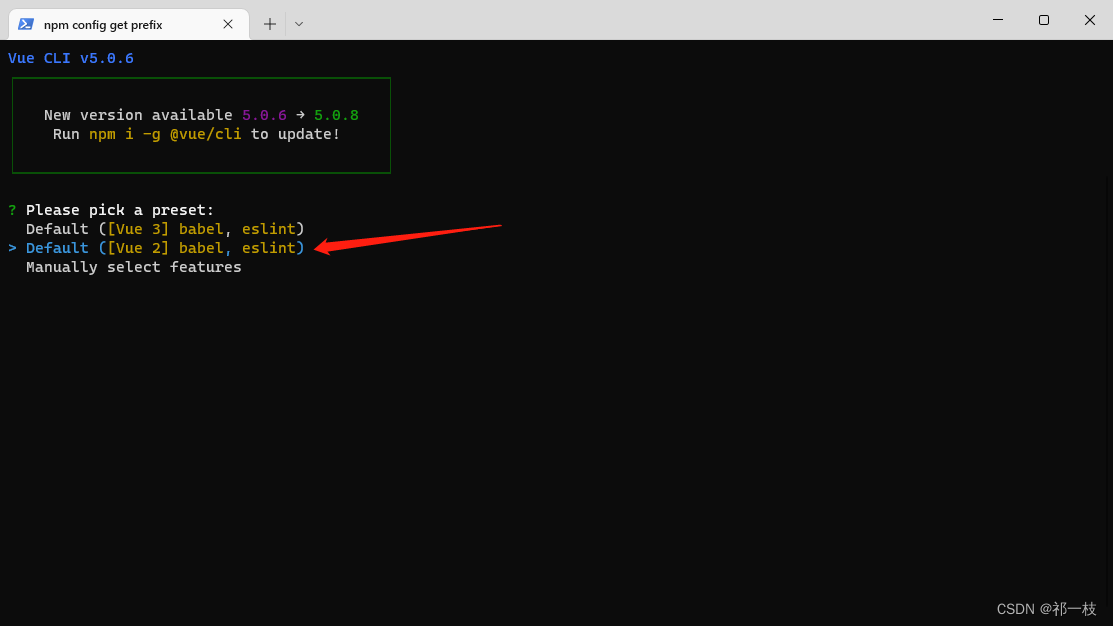
4: 选择配置信息 使用上下方向键选择 确定后回车继续下一步

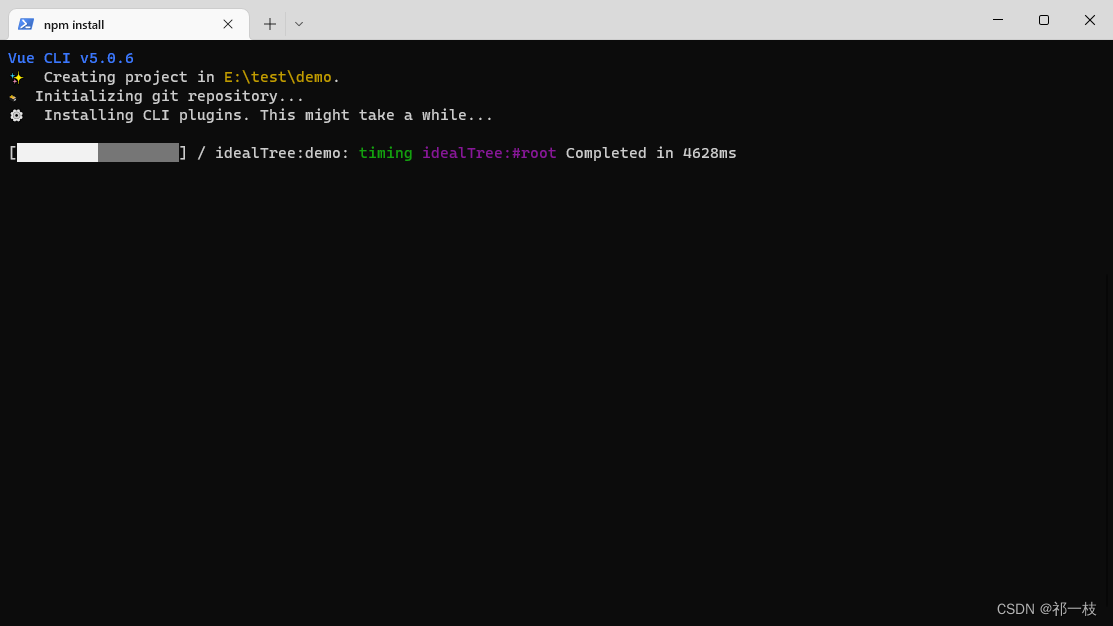
5: 等待安装

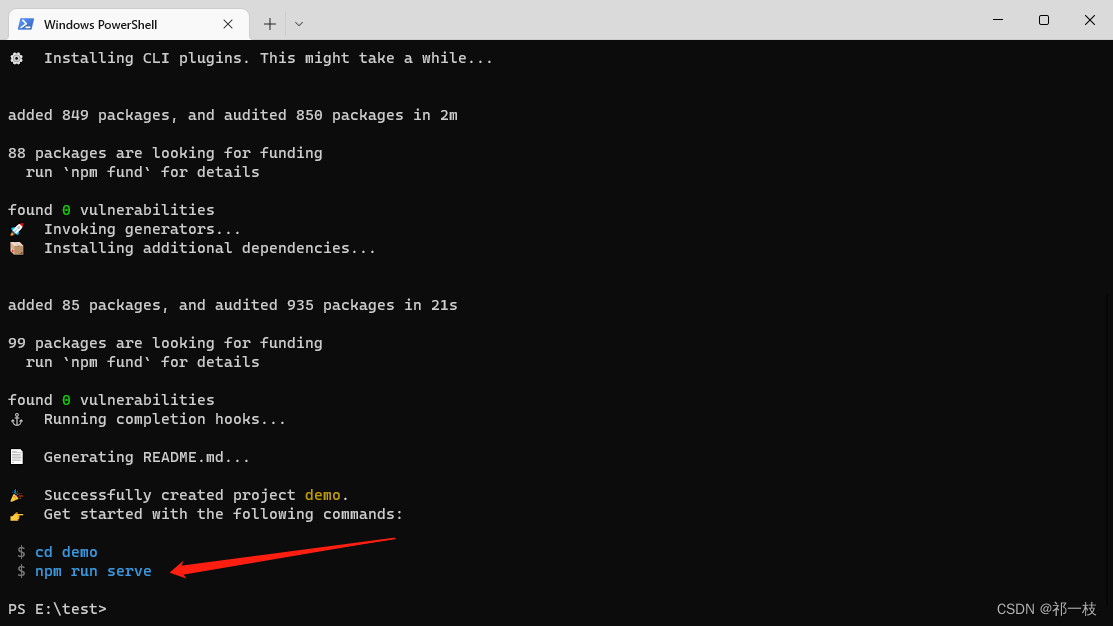
6: 安装成功

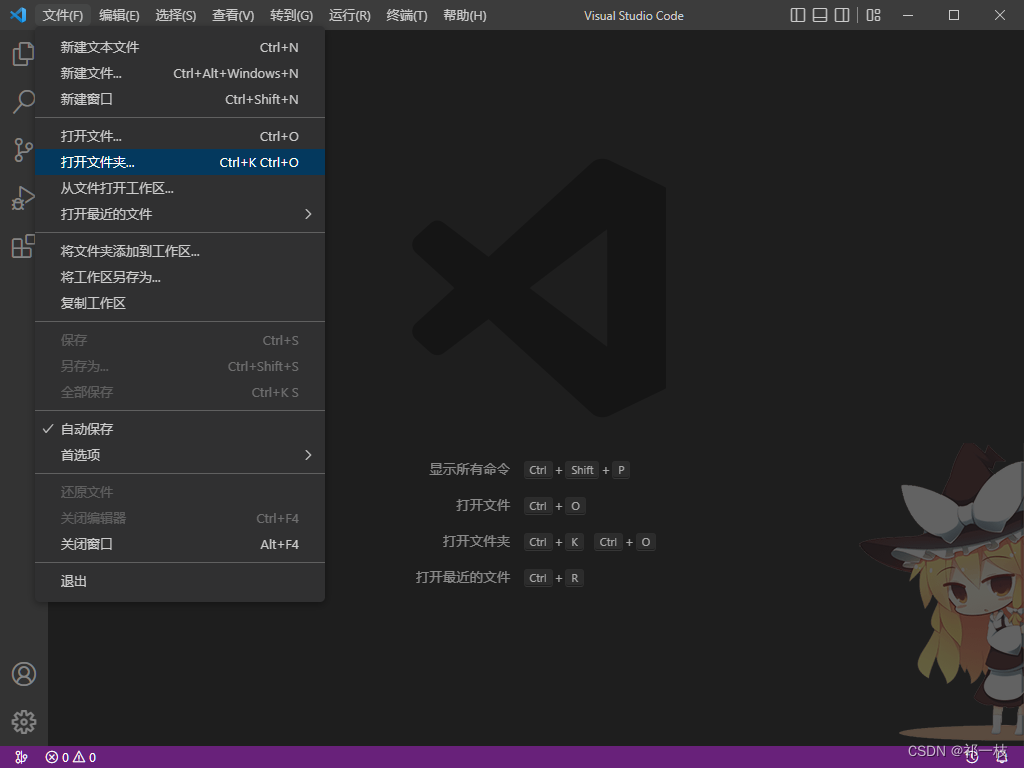
3: 安装成功后使用编辑器打开该文件
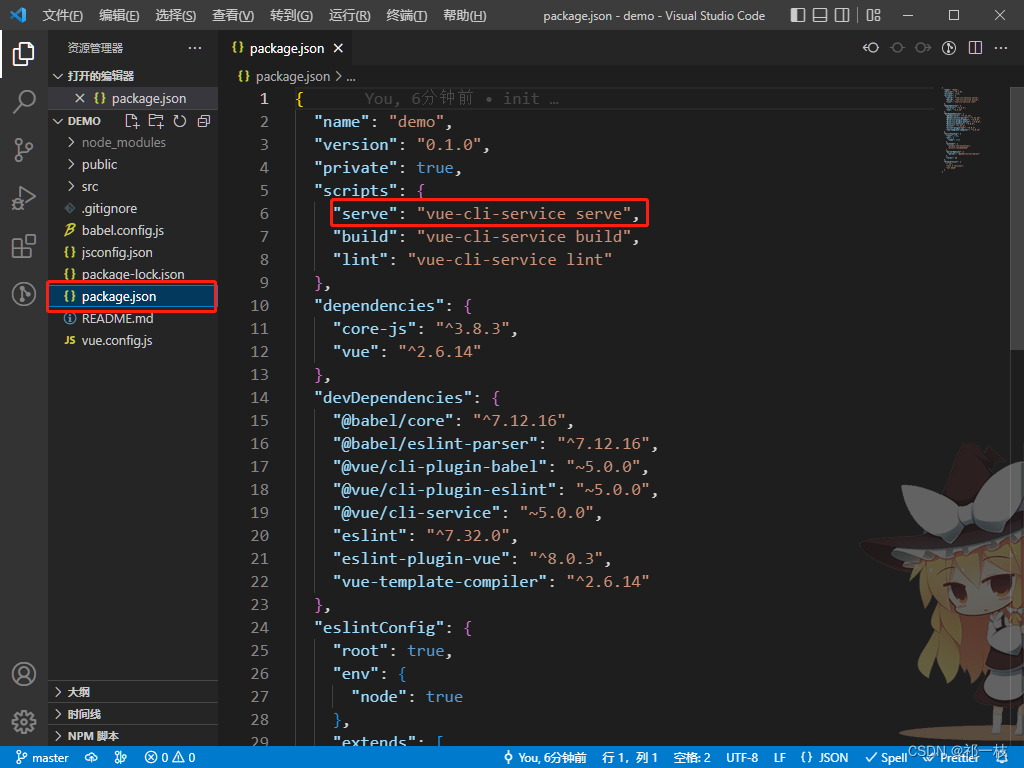
注意提示 npm run serve 为项目运行命令
如何分辨npm run serve 还是npm run dev ?
打开编辑器, 找到项目文件的位置并打开


在package.json文件中查看

4: 运行项目
1: 到创建文件夹目录下使用npm run serve 运行

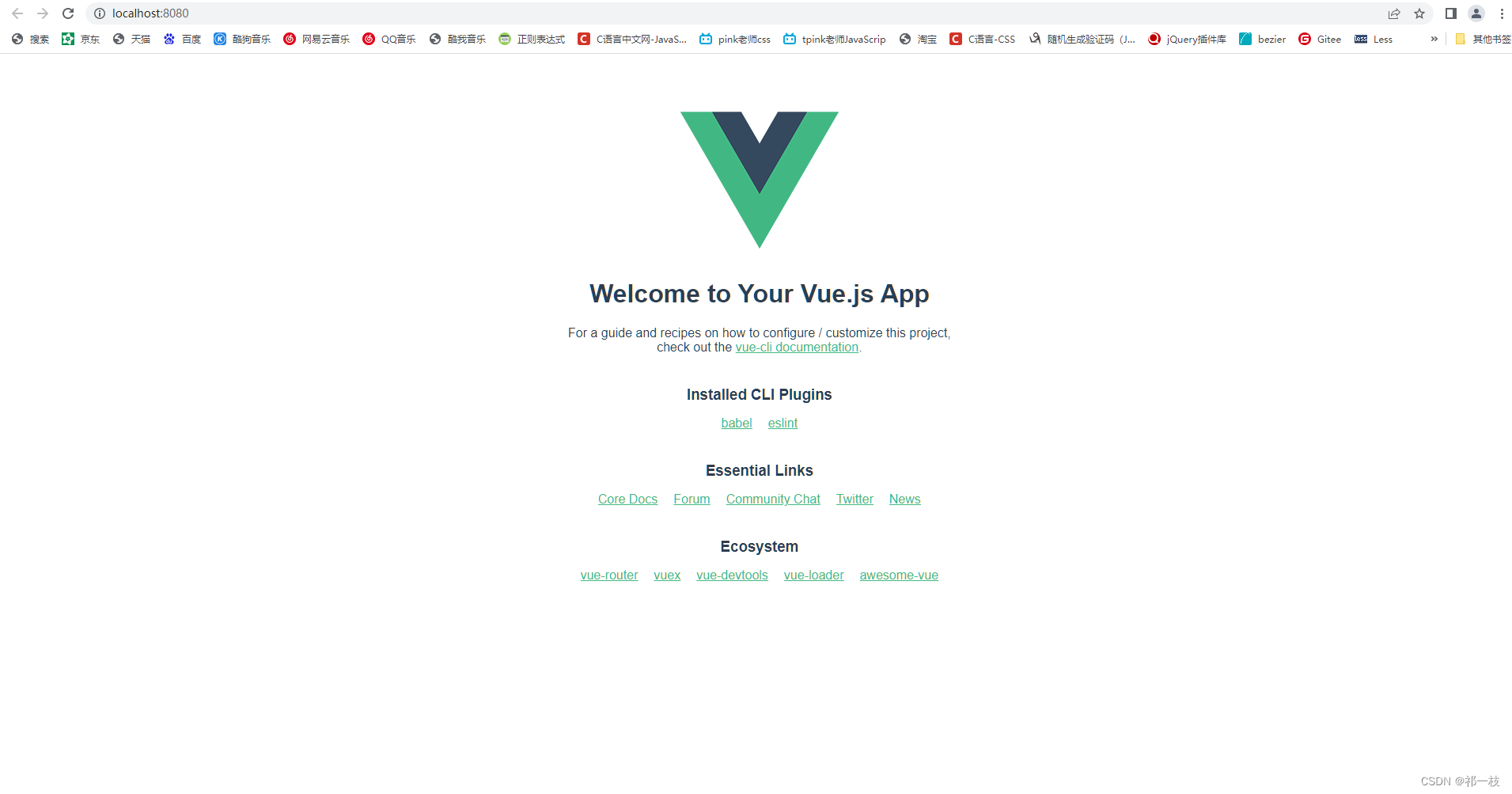
2: 用浏览器打开
使用ctrl+鼠标左键单击http://localhost:8080/即可打开
3: 效果展示:

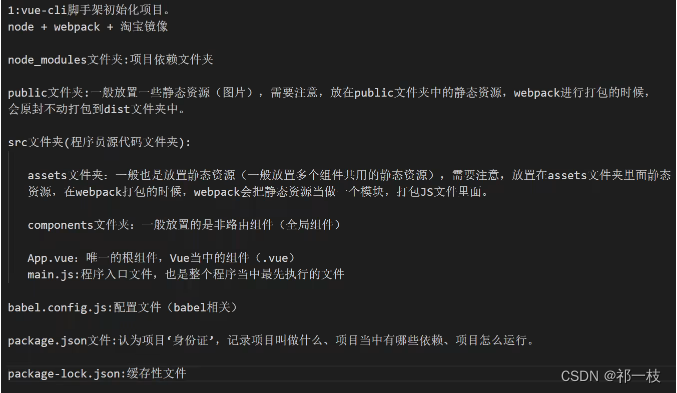
- 初始化项目各文件与文件夹说明