倒计时组件支持通过自定义目标时间或倒数数字,在报表和大屏中展示时间倒数和数字倒数。
下面以Sugar BI为例,为大家展示
倒计时展示模式
倒计时组件提供「时间倒数」和「数字倒数」两种展示模式,效果如下:


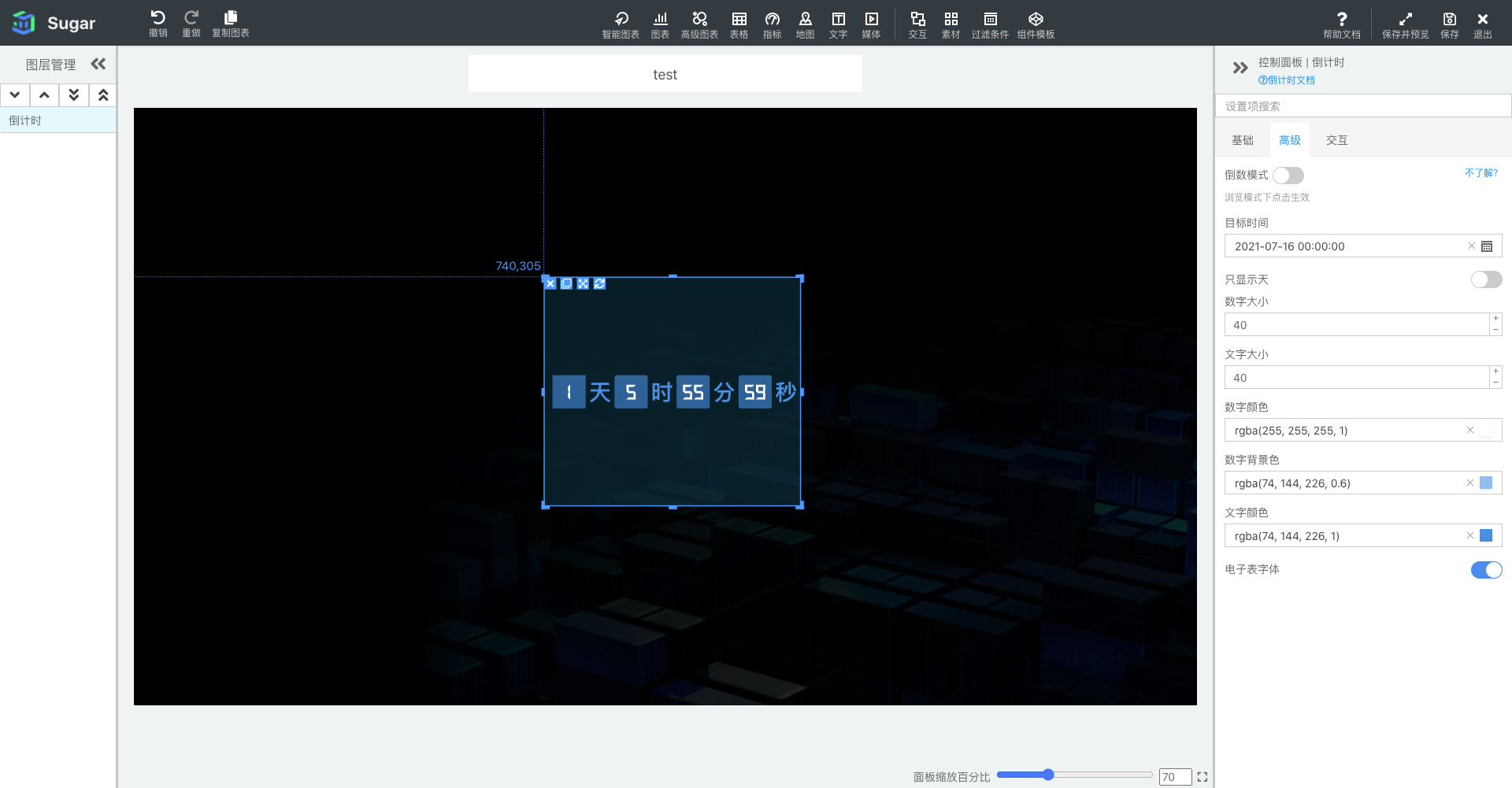
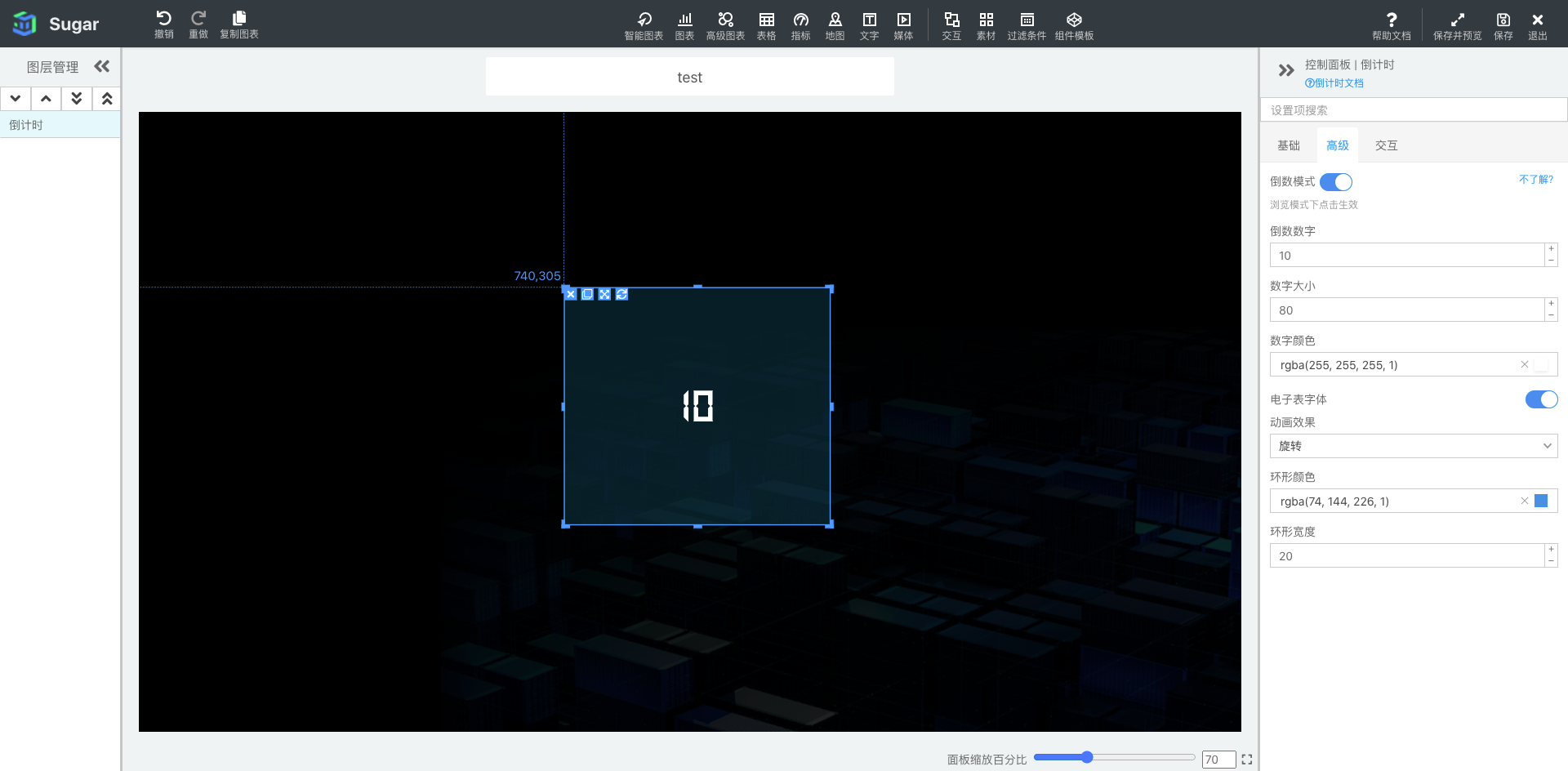
默认为「时间倒数」模式,打开「倒数模式」开关,可切换为「数字倒数」模式,
其中「倒数模式」仅在浏览模式下点击后生效。
倒计时的内容设置
在默认的「时间倒数」模式下,需要配置「目标时间」信息,配置后系统会自动计算并展示出倒数时长,精确到「天」,「时」,「分」,「秒」 ,
如果只需要展示剩余天数,可打开「只显示天」开关。
在「数字倒数」模式下,需要设置「倒数数字」信息。
扫描二维码关注公众号,回复:
15967519 查看本文章


倒计时的样式设置
「时间倒数」模式下,支持自定义配置数字大小,文字大小,数字颜色,数字背景色,文字颜色,文字字体。
「数字倒数」模式下,支持自定义配置数字大小,数字颜色,数字字体,动画效果。
倒计时的动画效果设置
「倒数模式」下,提供两种动画选择:
- 放大:即数字放大消失的动画效果。
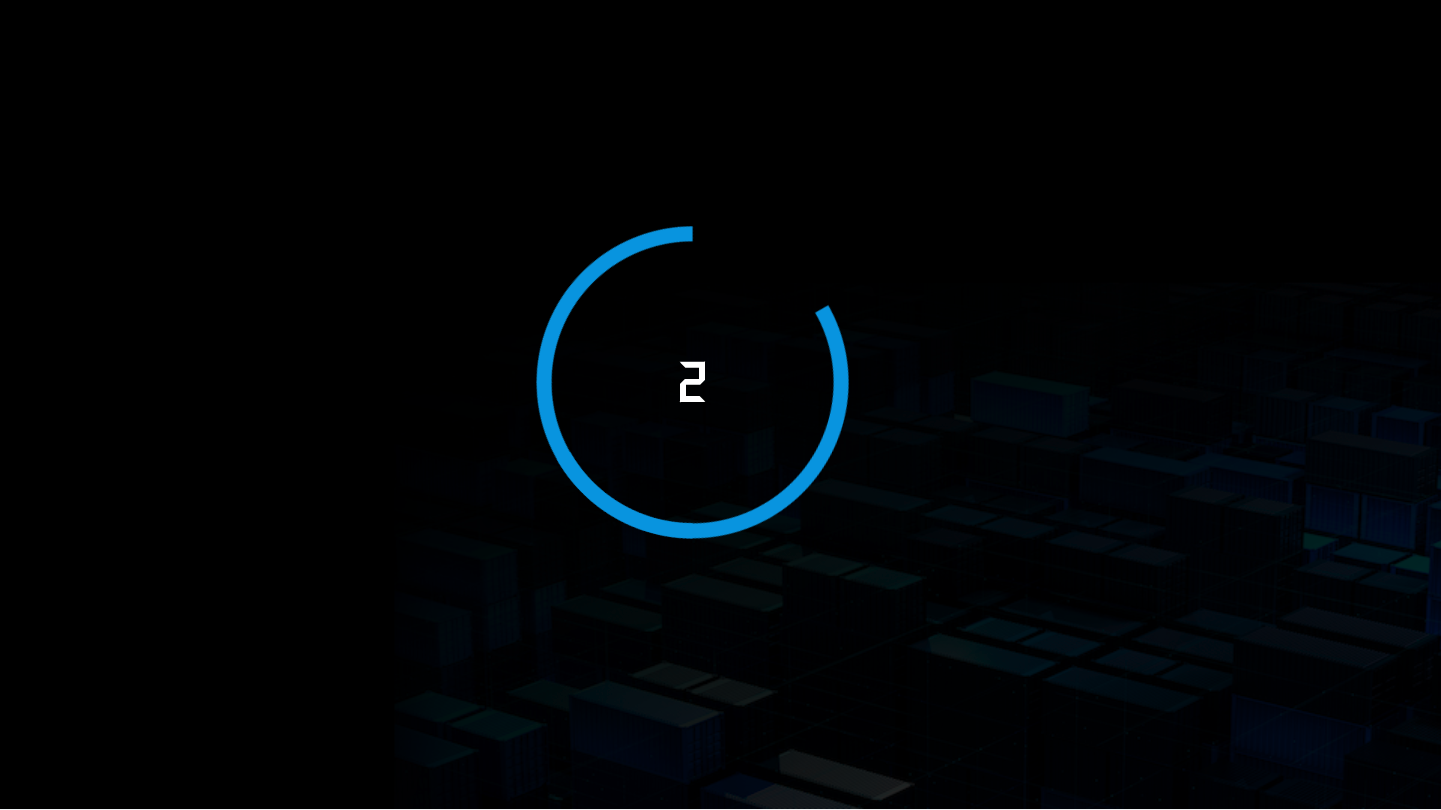
- 旋转:即数字外圈动态展示旋转的圆环,圆环颜色和粗细支持自定义配置。
配置示例参考



如果大家想使用倒计时组件,可以直接去Sugar BI 官网中,还可以进行30天免费试用