前言
这两天在写一个绘画板工具,就纯html+js实现的绘画板,其中有一个文本输入功能,这个不是在画板上按住鼠标绘制文字,而是单击画板,然后单击的位置出现一个输入框(没有边框和背景,只有一个闪烁的光标),然后按键盘可以输入文字。输入完成后输入框失焦,则把文字设置到canvas中。
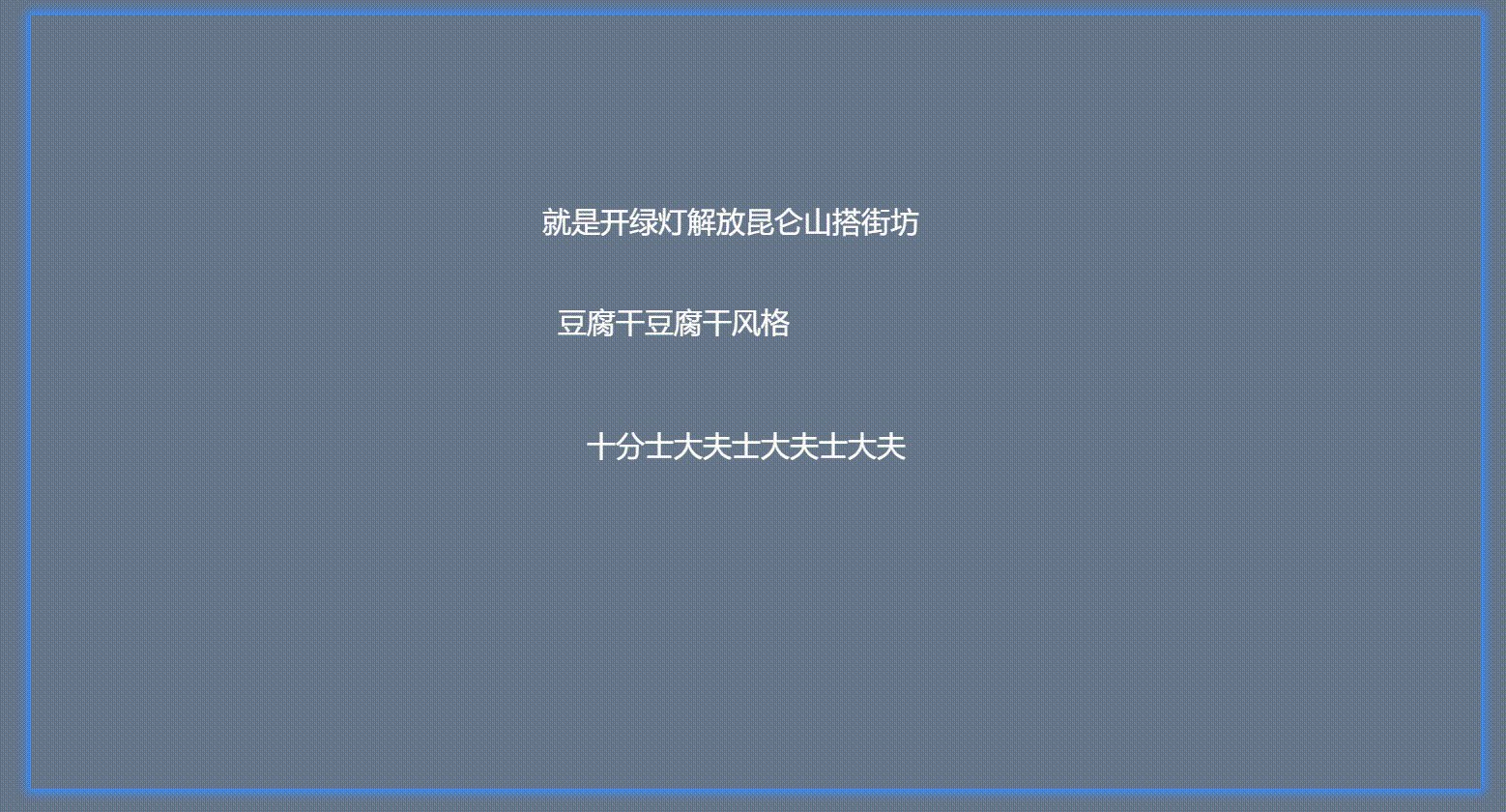
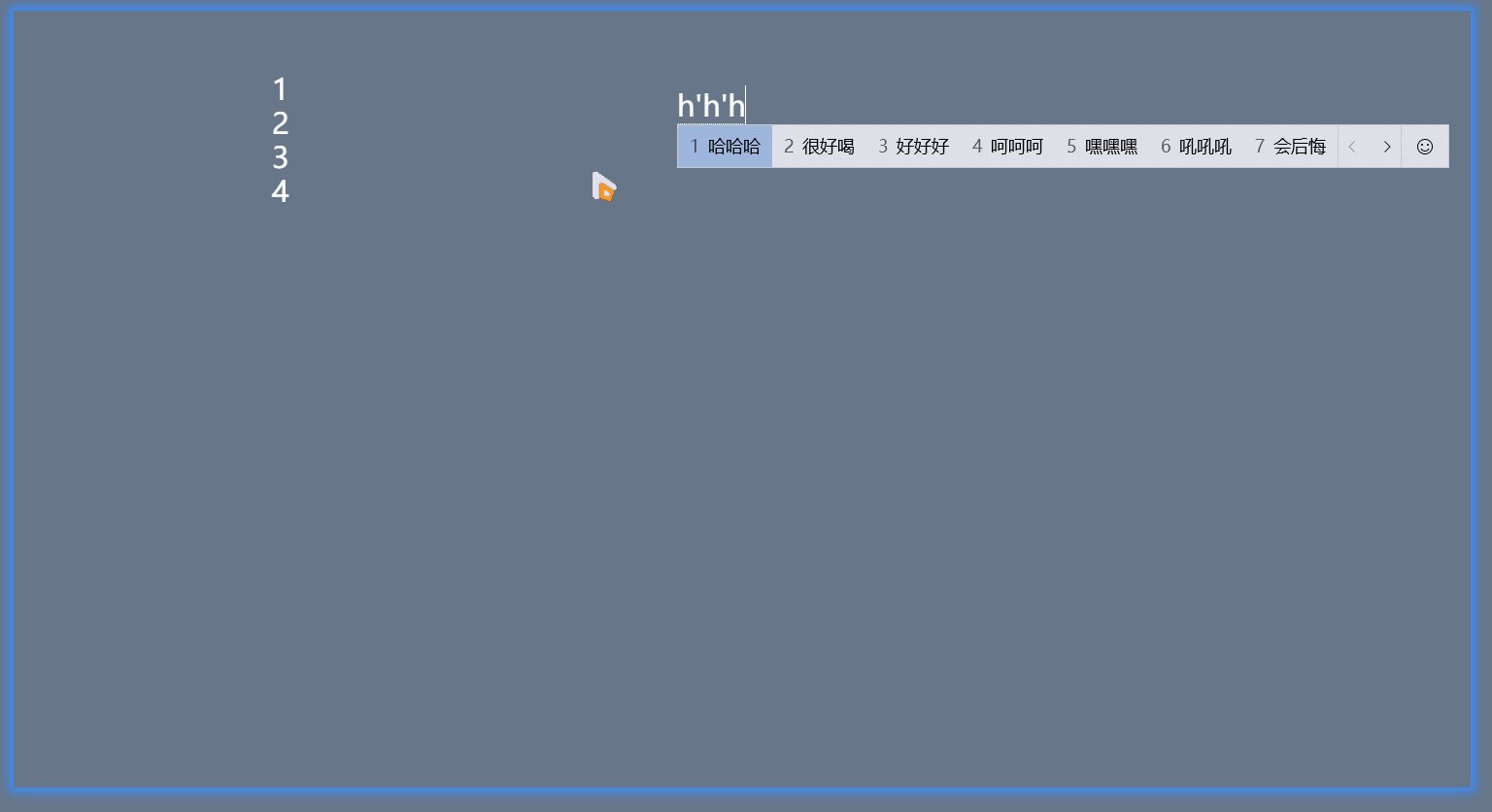
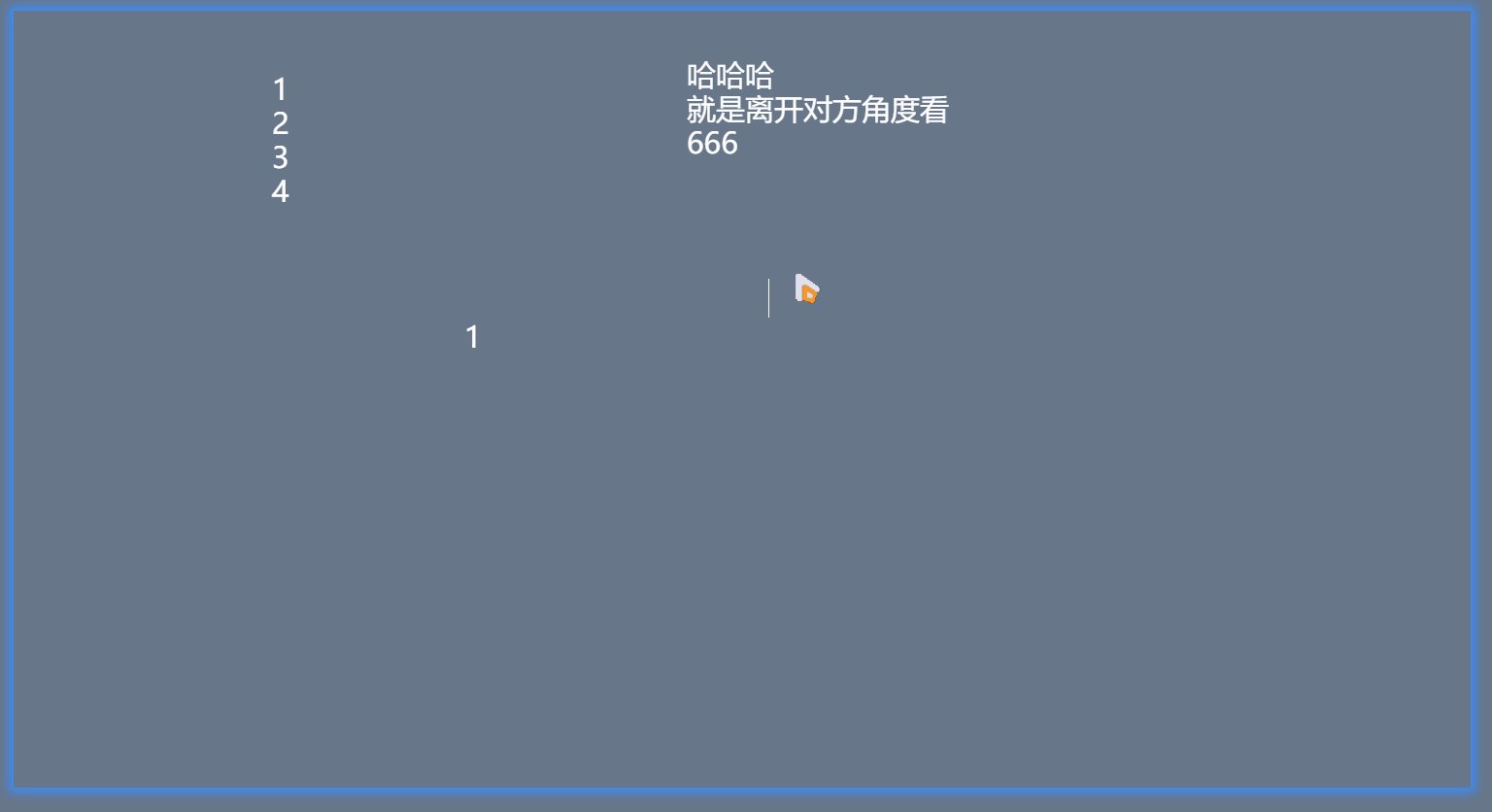
效果
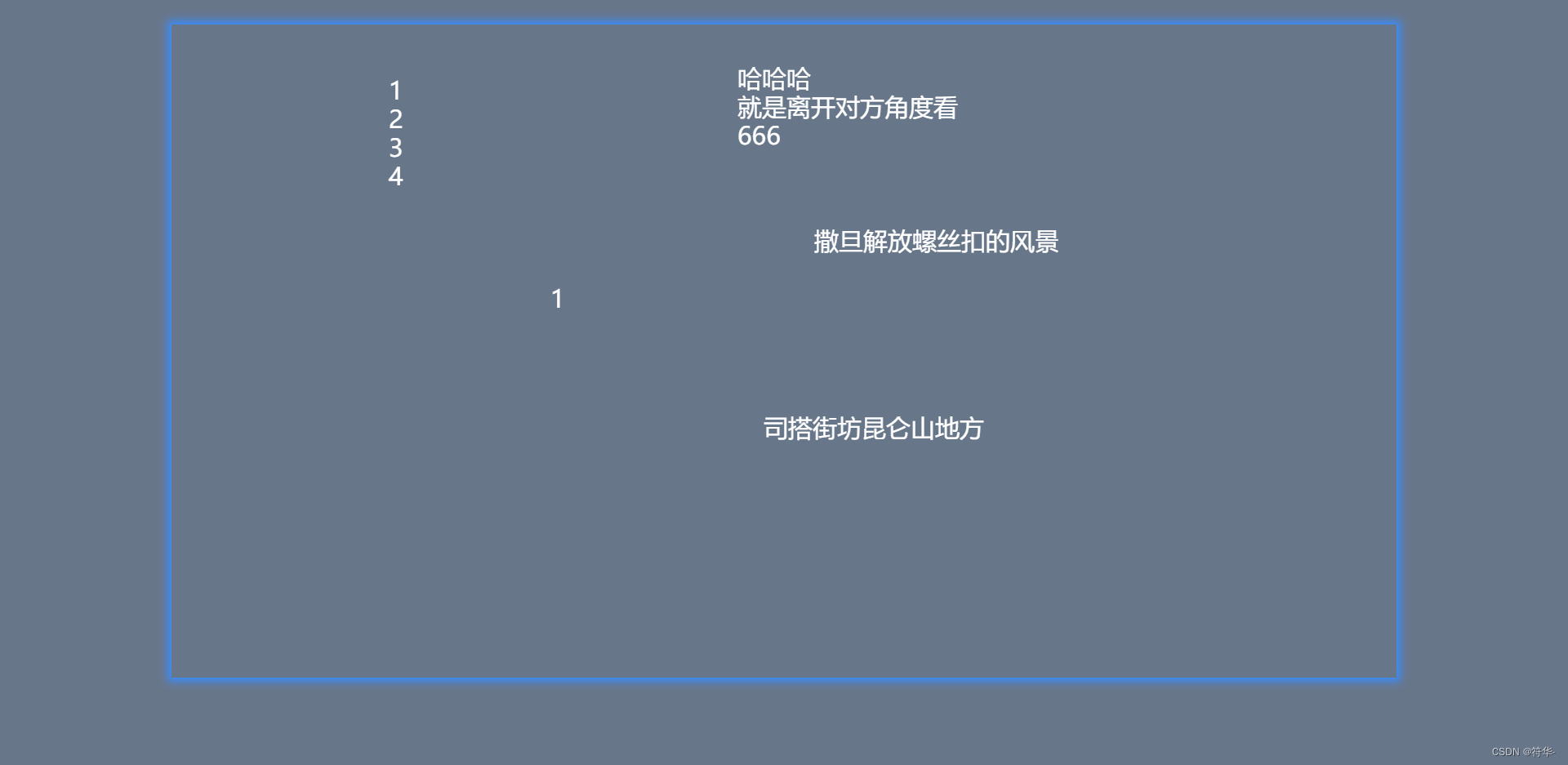
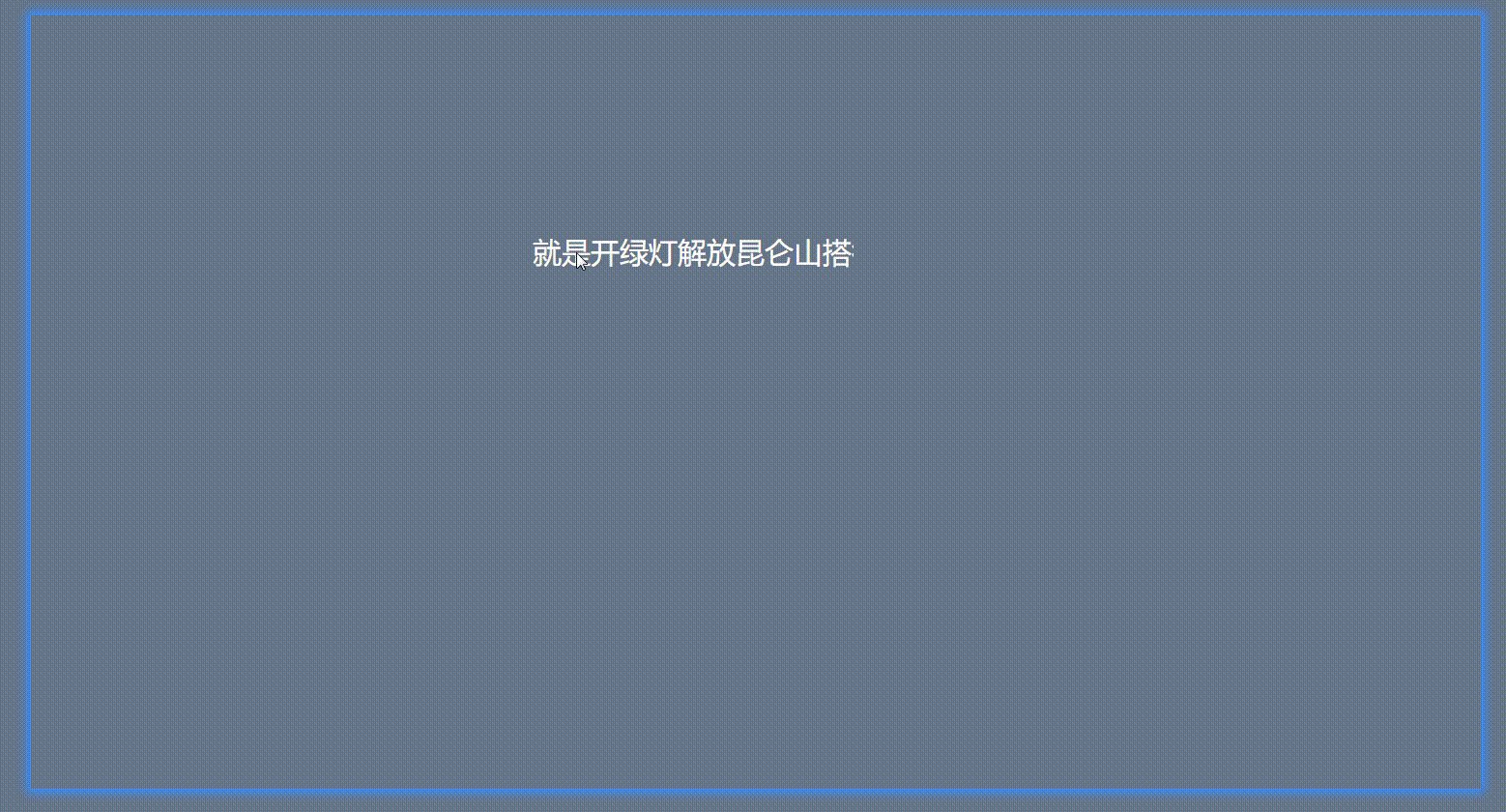
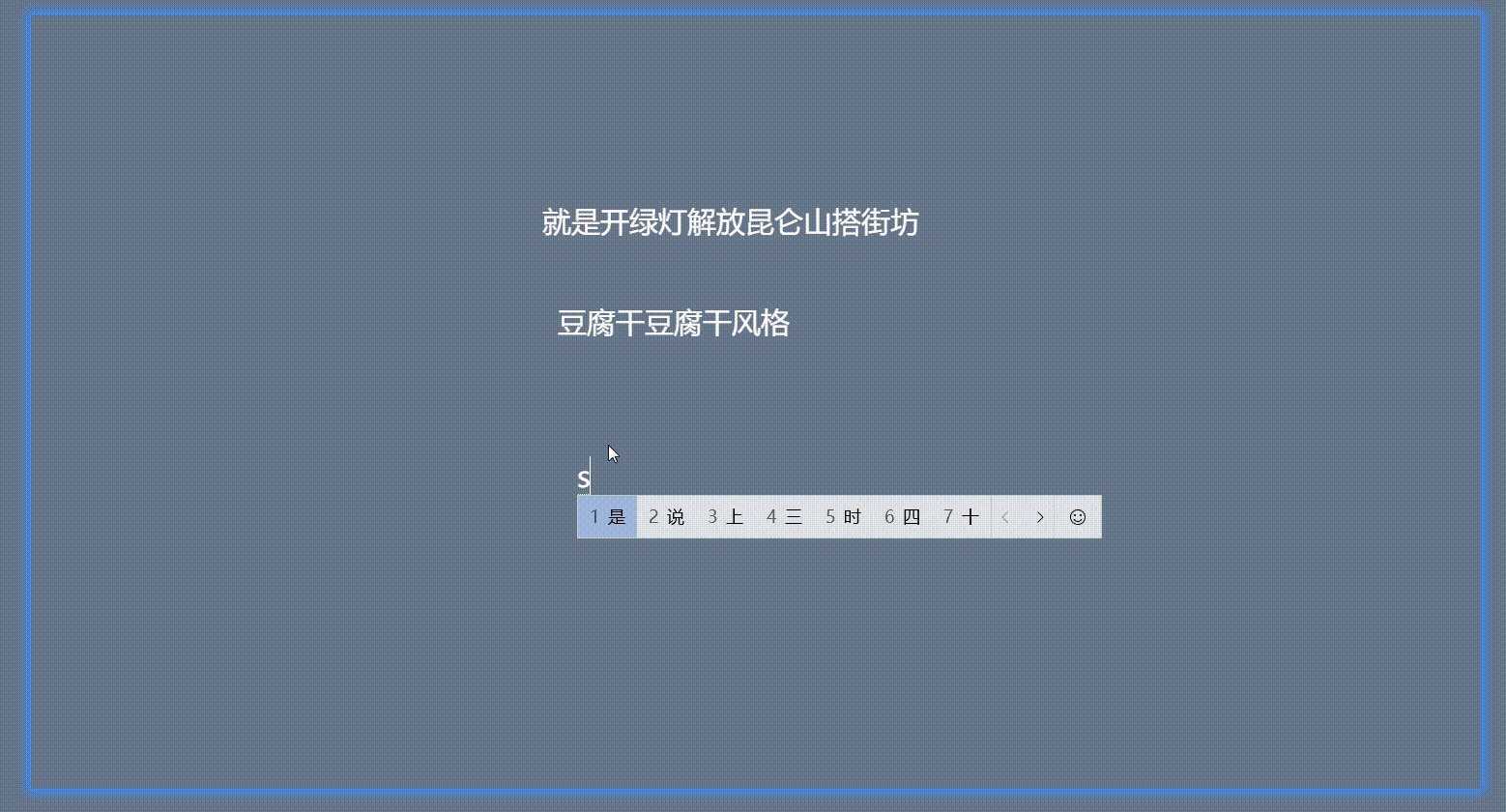
我们直接先来看效果图


实现
其实这个就是一个input输入框(如果想要换行输入,可以把input换成textarea),只不过把边框、背景这些全部给去掉了,然后宽高自适应等。
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>canvas</title>
<style>
body {
background-color: #68768A;
}
.content {
margin: 20px;
}
#canvas {
background-color: transparent;
-webkit-box-shadow: 0px 0px 10px 5px #3b8cf8, 0 0 1px #3b8cf8, 0 0 1px #3b8cf8, 0 0 1px #3b8cf8, 0 0 1px #3b8cf8, 0 0 1px #3b8cf8, 0 0 1px #3b8cf8;
}
</style>
</head>
<body>
<div style="margin: 30px auto;width: 1500px;">
<canvas id="canvas" width="1500" height="800"></canvas>
</div>
<script>
// 获取画布和绘画工具
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
// 跟踪绘画状态
ctx.lineJoin = 'round';
ctx.lineCap = 'round';
let points = []; //存储坐标点
// 鼠标单击
canvas.onclick = function (e) {
points = [];
draw(e.offsetX,e.offsetY);
};
// 绘制
function draw(mousex, mousey) {
points.push({
x: mousex, y: mousey });
draw文字();
ctx.stroke();
points.slice(0, 1);
}
// 输入文字
function draw文字(){
const startX = points[0].x;
const startY = points[0].y;
const textarea = document.createElement('textarea'); // 创建一个多行输入框元素
const canvasRect = canvas.getBoundingClientRect(); // 获取画布的位置信息
const fontSize = 30;
textarea.rows = 10;
textarea.style.position = 'absolute';
textarea.style.left = (canvasRect.left + startX) - 10 + 'px'; // 计算输入框的左边距(最后-10是为了让光标能显示在鼠标前面一点点)
textarea.style.top = (canvasRect.top + startY) + 'px'; // 计算输入框的上边距
textarea.style.border = 'none';
textarea.style.background = 'transparent';
textarea.style.font = fontSize+'px 微软雅黑';
textarea.style.color = '#fff';
textarea.style.outline = 'none';
textarea.style.padding = '0';
textarea.style.margin = '0';
textarea.style.width = 'auto';
textarea.style.height = 'auto';
textarea.style.resize = 'none';
textarea.style.overflow = 'hidden';
textarea.style.zIndex = '100';
// 监听失去焦点事件
textarea.addEventListener('blur', function() {
const text = textarea.value;
if(text.length > 0){
ctx.font = fontSize+'px 微软雅黑';
ctx.fillStyle = '#fff';
const lines = text.split('\n'); // 将输入的文本按换行符分割成多行
let y = startY;
lines.forEach(function(line) {
ctx.fillText(line, startX, y); // 在画布上绘制每一行文字
y += (fontSize+5); // 每行文字的垂直间距为35像素(这个一般要根据字体大小进行设置,我设置的是字体大小+5比较合适)
});
}
document.body.removeChild(textarea); // 移除输入框元素
});
document.body.appendChild(textarea); // 将输入框元素添加到页面中
textarea.focus(); // 让输入框获得焦点
}
</script>
</body>
</html>