##1使用浏览器自带的功能,通过js 实现文字转语音并播放。
//定义
AudioPlayBystr(str_tip){
var msg =new SpeechSynthesisUtterance();
msg.rate = 0.8; //播放语速
msg.pitch = 1; //音调高低
msg.text = str_tip;
msg.volume = 10 ;//播放音量
msg.lang="zh-CN";//语言类型
speechSynthesis.speak(msg);//播放
console.log(msg)
msg.onstart=function(){console.log("开始播放会调用我")};
msg.onend=function(){console.log("播放完成才会调用我")};
msg.onpause=function(){console.log("播放暂停才会调用我")};
msg.onresume=function(){console.log("播放重新开始才会调用我")};
msg.onerror=function(error){console.log("播放出现错误才会调用我"+error)};
}
//调用
this.AudioPlayBystr("这只是一个测试,别问我为什么,就是这样,你听就完事了,在跟我逼逼赖赖,我就干你")
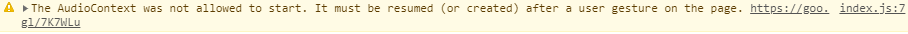
##2如果使用Chrome出现播放不了
 说明不能自动播放
说明不能自动播放
(1)解决方法: 进去必须有一个激活动作,如点击事件click,或者你直接鼠标点击页面某处就可以播放了
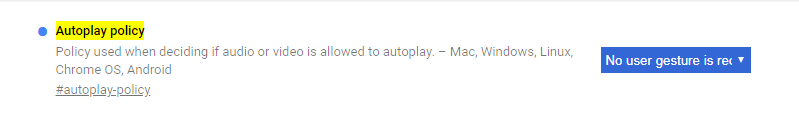
(2)在地址栏输入 chrome://flags/#autoplay-policy ,然后将default改为