1、RN官网
2、chrome
3、官网给的 adk环境变量截图

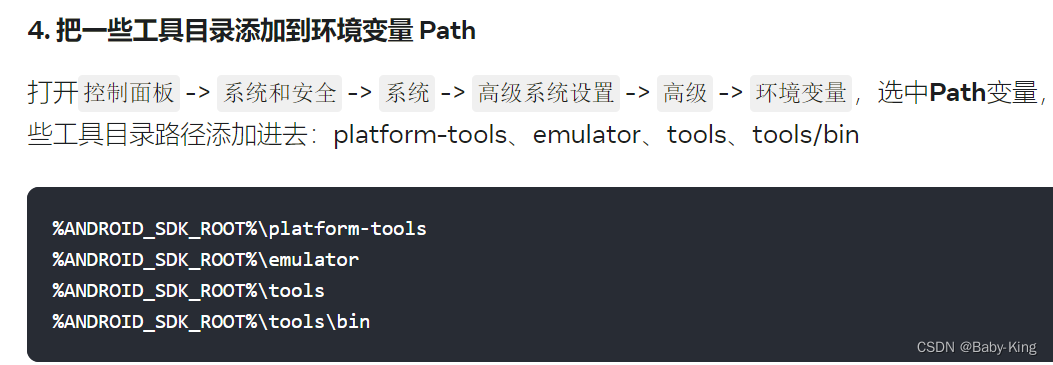
4、
在自己电脑操作 该环境变量并不适用(踩坑)
以下是解决
1.Sdk安装默认路径: C:\Program Files\Android\Android Studio
2.查找Jdk路径: java -verbose
3.查看jdk 有没有安装成功: java -version
4.jdk 安装到 C:\Program Files\Java\jdk1.8.0_261
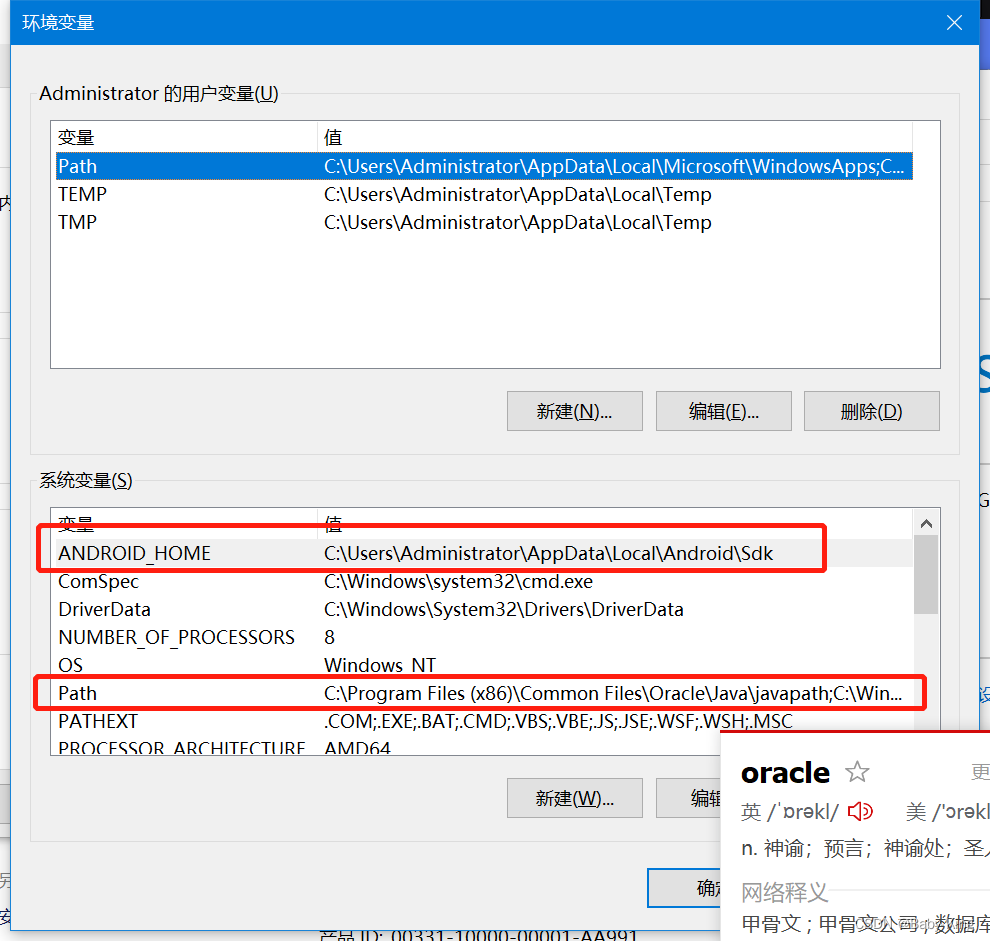
5.环境变量要添加在系统变量中
一、adk
(1) :变量名:ANDROID_HOME
变量值:C:\Users\Administrator\AppData\Local\Android\Sdk

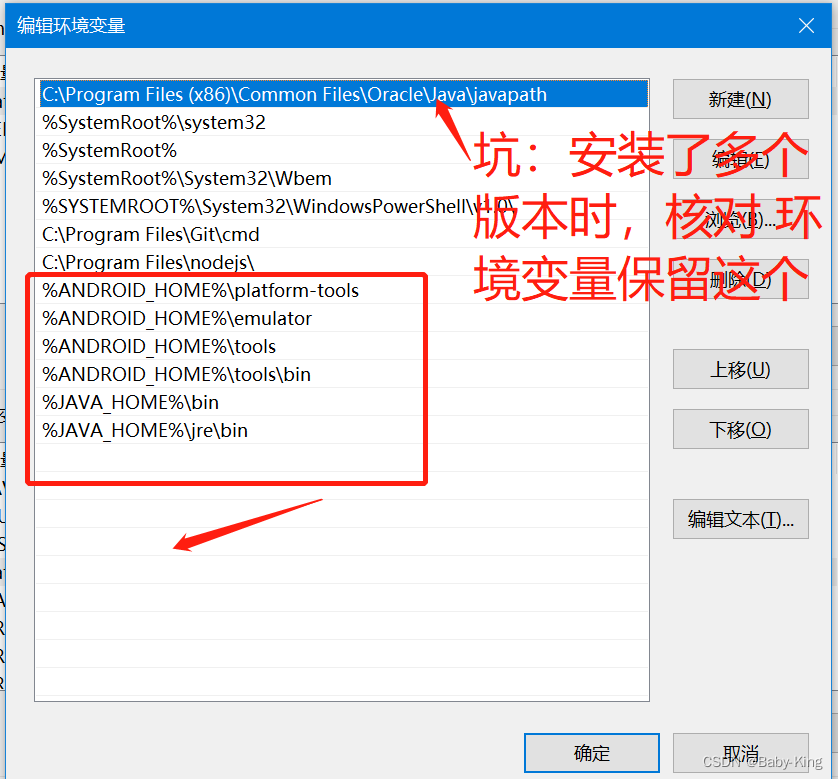
(2)path新增的几个(区别于官网,用下面这几个)
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
二、JDK
(1)
变量名:JAVA_HOME
变量值:C:\Program Files\Java\jdk1.8.0_261
(2)
path中添加:
%JAVA_HOME%\bin
%JAVA_HOME%\jre\bin

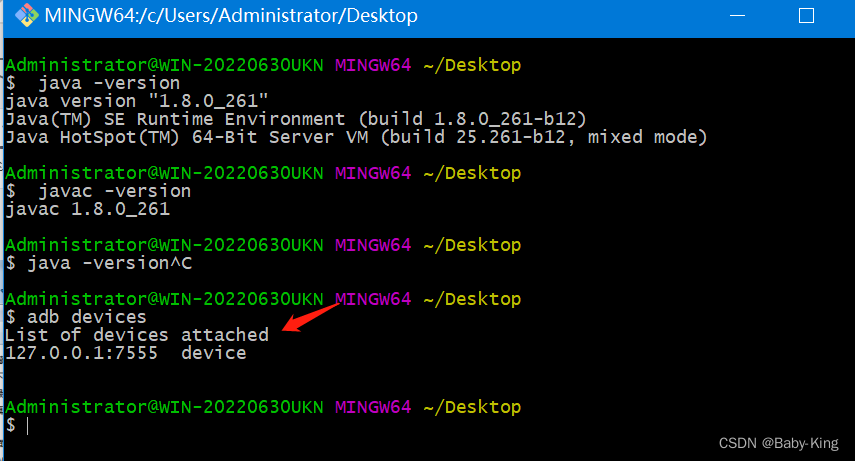
6. 验证搭建环境是否成功,要重新打开一个新的git bash窗口,
执行 adb devices
坑报错:“adb”不是内部或外部命令,也不是可运行的程序或批处理文件(Win)与adb: command not found(Mac)——解决方案
方案1:查看以上环境变量 要逐字比对,是否一致
方案2:
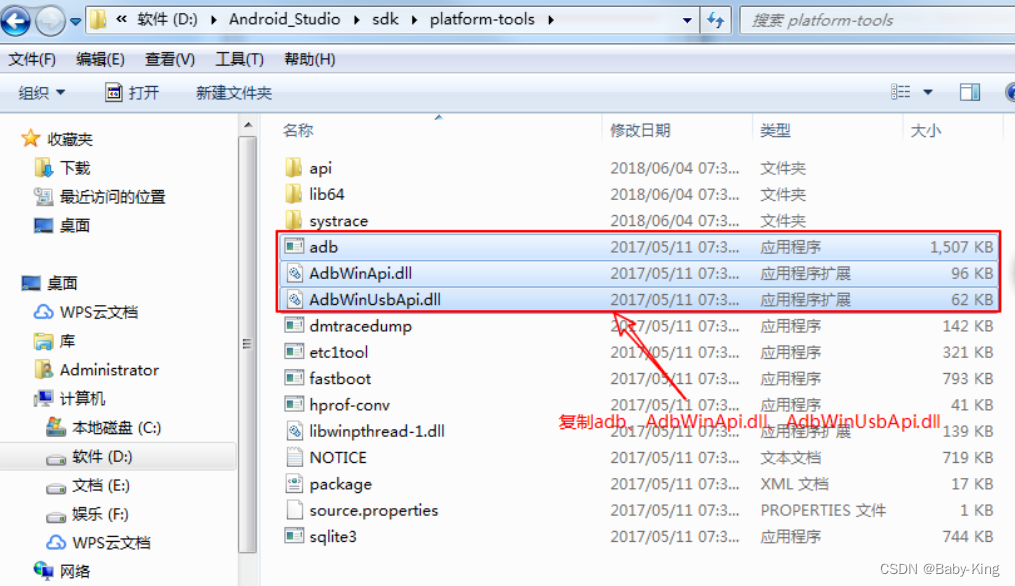
1.打开SDK中对应的路径,平台工具目录下找到adb.exe,AdbWinApi.dll,AdbWinUsbApi.dll并复制三个文件

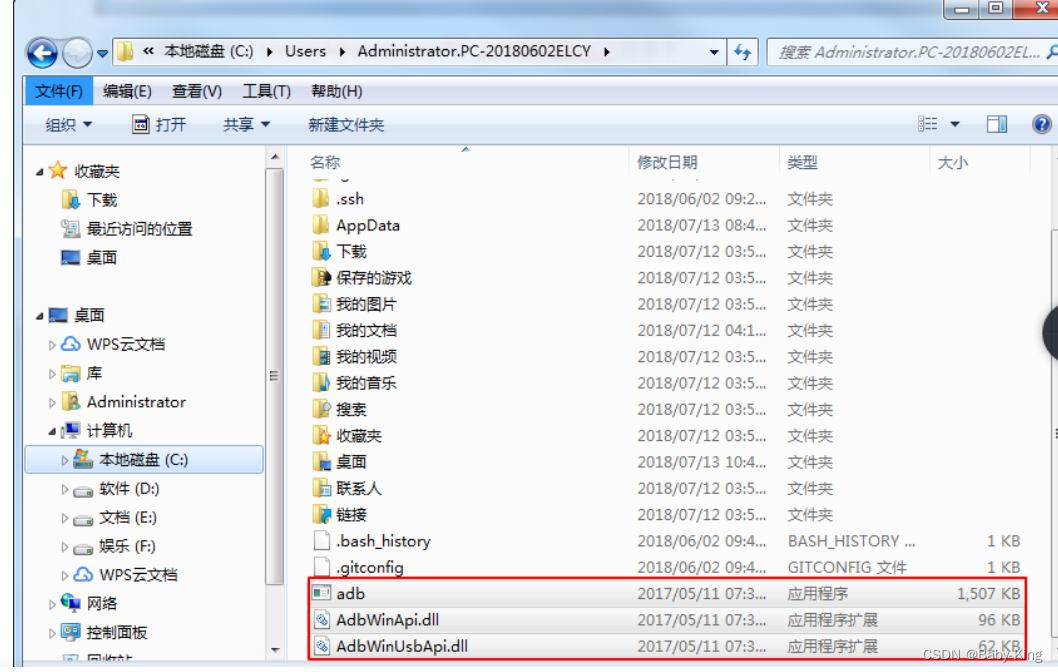
2.将其复制到C:\用户\ Administrator.PC-20180602ELCY目录下

再执行 即搭建RN环境成功了