前面在非vue项目中使用时, 我们都是采用在线引入v5版本的方式, 将之前的代码修修改改复制粘贴到vue项目里的时候, 会遇到一个问题:
当绘制力引导的图的时候是成功的, 但是当我们试图拖动节点的时候, 会发现节点无法被拖动, 而且红色选中的这两行会报错, 但在之前的v5版本中, 是没有这个问题的.
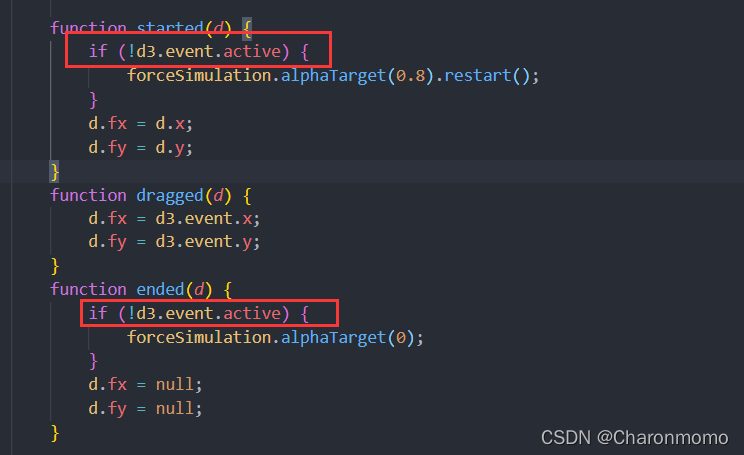
错误代码:

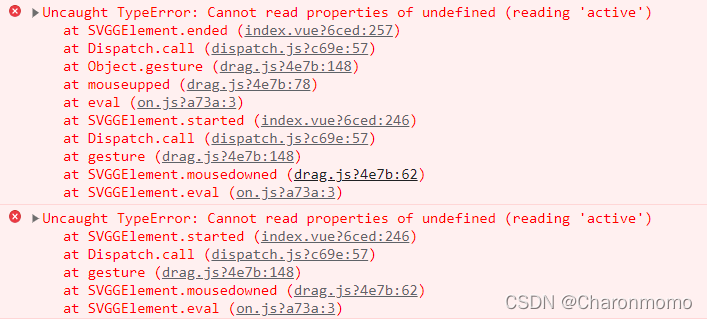
报错信息:

网上并没有找到相应的资料, 只发现了某国外网站针对这个问题的两个提问, 所以只能靠自己发现问题了.
首先要知道这几个函数 started, dragged, ended 是用来控制节点拖拽的.
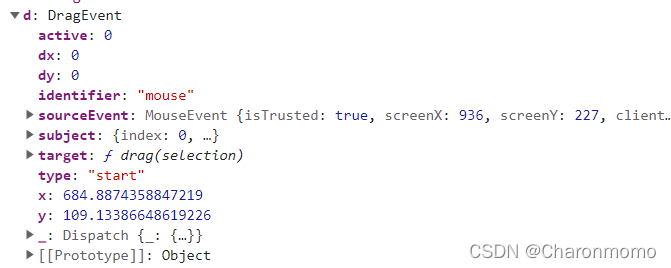
打个断点, 我们可以看到传入的d的具体数据:

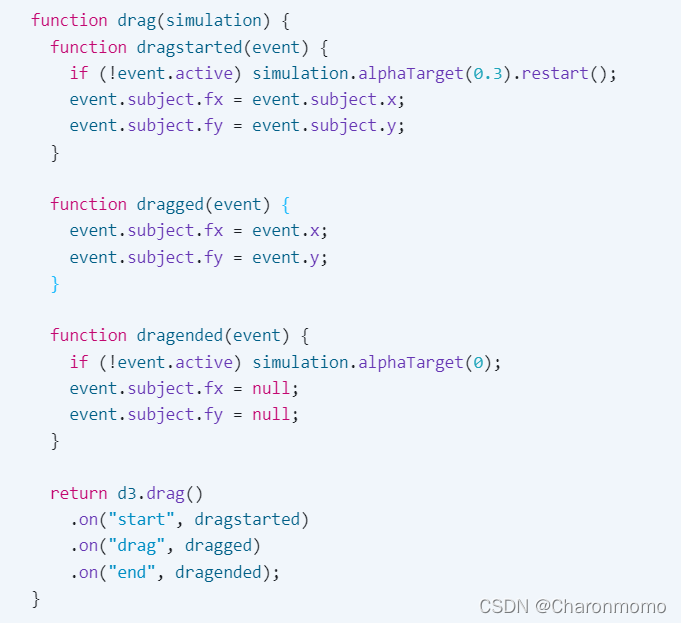
d 下面有 active, 所以猜测可以直接把 if 条件改成 !d.active, 再结合 d3实例这部分的代码 (虽然结构不一样但是有参考意义):

最终把代码修改成下面这个样子, 发现节点可以正常被拖动啦!
function started(d) {
if (!d.active) {
forceSimulation.alphaTarget(0.8).restart();
}
d.subject.fx = d.subject.x;
d.subject.fy = d.subject.y;
}
function dragged(d) {
d.subject.fx = d.x;
d.subject.fy = d.y;
}
function ended(d) {
if (!d.active) {
forceSimulation.alphaTarget(0);
}
d.subject.fx = null;
d.subject.fy = null;
}
效果:

可以参考这篇文章中的d3 -力引导图(四) vue项目中的使用及可能遇到的问题